📌 相关文章
- Materialize-导航栏
- Materialize-导航栏(1)
- Materialize-css 表(1)
- Materialize-css 表
- Materialize-css 卡(1)
- Materialize-css 卡
- Materialize-css 下拉列表(1)
- Materialize-css 下拉列表
- Materialize-css 安装
- Materialize-css 安装(1)
- Materialize-表
- Materialize-表(1)
- materialize (1)
- Materialize-css 按钮(1)
- Materialize-css 按钮
- Materialize-css 颜色
- Materialize-css 颜色(1)
- Materialize-css 预加载器(1)
- Materialize-css 预加载器
- Materialize-css 表单(1)
- Materialize-css 表单
- Materialize-css 面试问题(1)
- Materialize-css 面试问题
- Materialize-css教程(1)
- Materialize-css教程
- Materialize-css 图标
- Materialize-css 图标(1)
- Materialize-css 集合
- Materialize-css 集合(1)
📜 Materialize-css 导航栏
📅 最后修改于: 2021-01-07 00:49:24 🧑 作者: Mango
Materialize-css 导航栏
导航栏用于创建简单的导航栏。 Materialize CSS提供了各种CSS类来创建导航栏。
导航栏在建议的容器div中使用。导航栏有两个主要部分:
- 徽标或品牌链接
- 导航链接(您可以将这些链接向左或向右对齐)
您可以通过以下方式使用导航栏:
- 右对齐链接
- 左对齐链接
- 中心徽标
- 活动链接
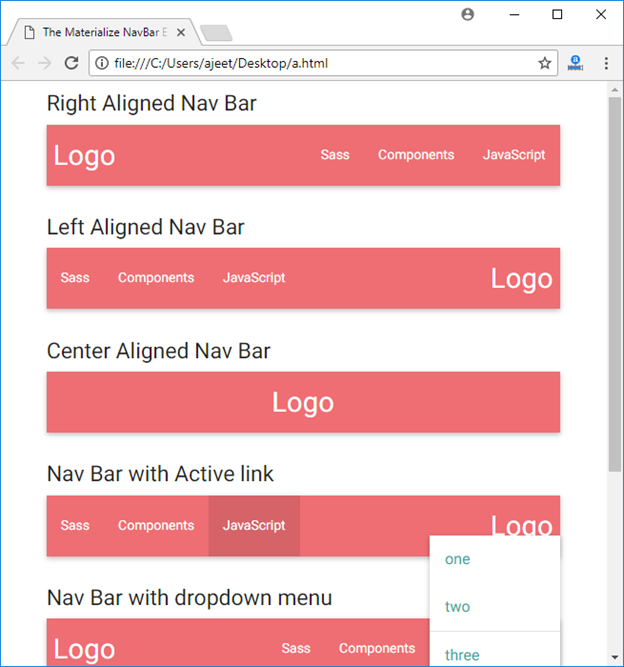
- 导航栏下拉菜单
- 导航栏带有链接和图标
- 导航栏图标与文本
例
让我们以Materialize CSS示例为例,演示上述所有属性:
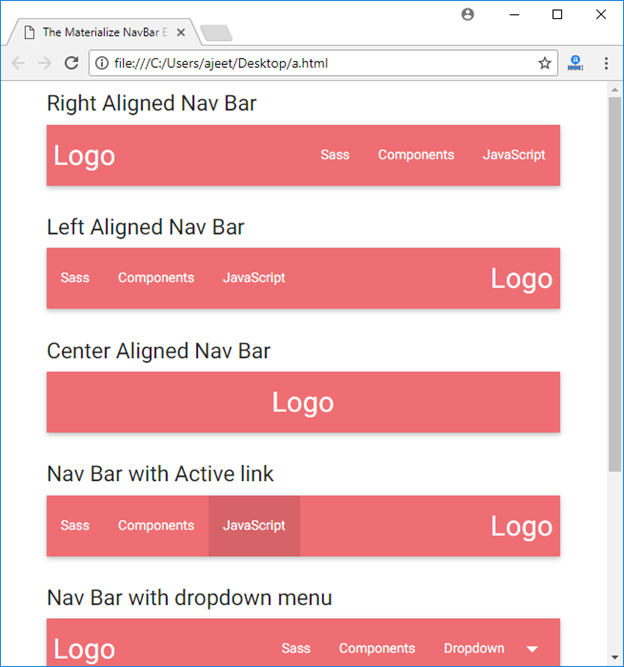
The Materialize NavBar Example
Right Aligned Nav Bar
Left Aligned Nav Bar
Center Aligned Nav Bar
Nav Bar with Active link
Nav Bar with Links and Icons
Nav Bar Icon with Text
输出: