📌 相关文章
- Materialize-选项卡(1)
- Materialize-选项卡
- Materialize-css 卡(1)
- Materialize-css 表
- Materialize-css 表(1)
- Materialize-css 卡
- Materialize-css 下拉列表(1)
- Materialize-css 下拉列表
- Materialize-css 安装
- Materialize-css 安装(1)
- materialize (1)
- Materialize-表(1)
- Materialize-表
- Materialize-css 按钮(1)
- Materialize-css 按钮
- Materialize-css 颜色
- Materialize-css 颜色(1)
- Materialize-css 预加载器(1)
- Materialize-css 预加载器
- Materialize-css 表单(1)
- Materialize-css 表单
- Materialize-css 面试问题(1)
- Materialize-css 面试问题
- Materialize-css教程
- Materialize-css教程(1)
- Materialize-css 图标
- Materialize-css 图标(1)
- Materialize-css 集合(1)
- Materialize-css 集合
📜 Materialize-css 选项卡
📅 最后修改于: 2021-01-07 00:56:52 🧑 作者: Mango
Materialize-css 选项卡
Materialize CSS选项卡包含具有与选项卡ID对应的哈希值的选项卡的无序列表。当您单击每个选项卡时,只有带有相应选项卡ID的容器将变为可见。如果要使选项卡不可访问,请将.disabled类添加到该选项卡。
Materialize CSS中有三种类型的选项卡:
- 可变宽度的标签
- 固定宽度的标签
- 可滚动的标签
您可以在Materialize CSS中使用以下类:
| Index | Class name | Description |
|---|---|---|
| 1) | tabs | It is used to identify ul as a materialize tab component. It is required for ul element. |
| 2) | active | It is used to make a tab active. |
例
让我们以一个示例来展示Materialise CSS选项卡:
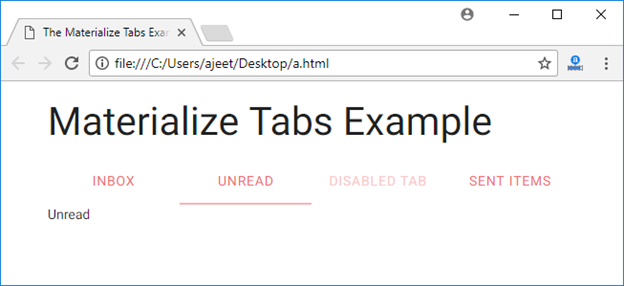
The Materialize Tabs Example
Materialize Tabs Example
输出: