📌 相关文章
- 在PhoneGap中使用JavaScript调整媒体音量(1)
- 在PhoneGap中使用JavaScript调整媒体音量
- PhoneGap中的媒体位置和持续时间
- PhoneGap中的媒体位置和持续时间(1)
- 如何在javascript中控制播放速度(1)
- PhoneGap | PhoneGap教程
- PhoneGap | PhoneGap教程(1)
- 如何在javascript代码示例中控制播放速度
- 在PhoneGap中播放音频和视频内容(1)
- 在PhoneGap中播放音频和视频内容
- PhoneGap安装(1)
- PhoneGap安装
- PhoneGap存储(1)
- PhoneGap存储
- PhoneGap教程(1)
- PhoneGap教程
- 讨论PhoneGap
- 讨论PhoneGap(1)
- PhoneGap-概述
- PhoneGap-概述(1)
- Ionic与Phonegap(1)
- Ionic与Phonegap
- PYGLET - 在播放器中播放媒体(1)
- PYGLET - 在播放器中播放媒体
- PhoneGap的优缺点(1)
- PhoneGap的优缺点
- PhoneGap中的列表视图
- PhoneGap中的列表视图(1)
- PhoneGap-环境设置
📜 在PhoneGap中使用JavaScript控制媒体的播放
📅 最后修改于: 2021-01-07 10:33:23 🧑 作者: Mango
使用JavaScript控制媒体播放
在上一节中,我们学习了如何播放音频和视频内容。以前,我们使用浏览器的内置HTML控件来播放音频和视频内容。在本节中,我们将学习如何使用JavaScript自己创建这些控件。我们将使用以下步骤创建自定义控制按钮来播放,暂停和停止音频:
1)删除音频标签的控件属性并添加JQuery移动库
我们将使用相同的项目,并从HTML代码中删除controls属性。我们还将通过简单地在标题下方添加CDN托管文件来添加JQuery移动库。
Audio and Video Example
2)给音频加一个ID
现在,我们将给标签一个ID,因为JavaScript对HTML一无所知。我们将通过以下方式为其指定ID:
3)创建播放,暂停和停止按钮
现在,我们将在用户界面中创建三个按钮,即播放,暂停和停止。这些按钮是通过使用HTML代码正文部分中的标记创建的。我们将为每个按钮赋予一个ID,以使它们进入window.onload函数。

4)创建window.onload函数
现在,我们将创建一个window.onload函数。在此函数,我们将使用Id获取音频内容,在同一函数,我们将获取在用户界面中创建的所有这三个按钮。在此函数,我们将通过以下方式获取音频内容和按钮:
1)我们首先创建一个全局变量播放器,并将音频内容存储在其中。我们将使用以下方式使用给标记的ID获得音频内容:
2)我们将使用其ID获得播放按钮,并添加一个侦听器以调用匿名函数。此匿名函数将播放播放器中可用的内容。
window.onload = function()
{
player = document.getElementById('mysong');
document.getElementById('play').addEventListener('click', function(){
player.play();
});
}
3)我们将以相同的方式获得两个按钮,并将听众与其余两个按钮相连。要暂停播放器内容,可以使用pause()函数,但是没有stop()函数可以停止它。为此,我们将首先使用pause()函数,然后通过以下方式将当前时间设置为0:
完整的代码:
Audio and Video Example
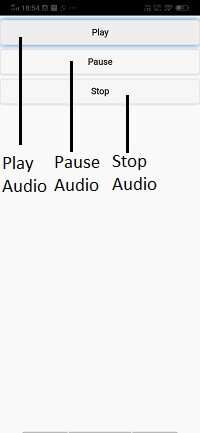
输出: