📌 相关文章
- PhoneGap | PhoneGap教程
- PhoneGap | PhoneGap教程(1)
- 在PhoneGap中获取设备位置(1)
- 在PhoneGap中获取设备位置
- 在PhoneGap中使用JavaScript控制媒体的播放(1)
- 在PhoneGap中使用JavaScript控制媒体的播放
- PhoneGap安装
- PhoneGap安装(1)
- Java中的持续时间减(持续时间)方法与示例(1)
- Java中的持续时间减(持续时间)方法与示例
- 在PhoneGap中使用JavaScript调整媒体音量
- 在PhoneGap中使用JavaScript调整媒体音量(1)
- PhoneGap存储(1)
- PhoneGap存储
- PhoneGap教程(1)
- PhoneGap教程
- 讨论PhoneGap(1)
- 讨论PhoneGap
- PhoneGap-概述(1)
- PhoneGap-概述
- Ionic与Phonegap(1)
- Ionic与Phonegap
- PhoneGap的优缺点(1)
- PhoneGap的优缺点
- PhoneGap中的列表视图(1)
- PhoneGap中的列表视图
- PhoneGap-环境设置(1)
- PhoneGap-环境设置
- PhoneGap-应用程序内容
📜 PhoneGap中的媒体位置和持续时间
📅 最后修改于: 2021-01-07 10:35:17 🧑 作者: Mango
媒体位置和持续时间
以前,我们了解了如何播放音频和视频内容,控制媒体的播放以及调整媒体的音量。在本节中,我们将了解媒体的位置和持续时间。与媒体合作时,我们通常还想知道特定媒体的时长以及在特定媒体中的位置。
以下是用于获取媒体位置和持续时间的以下步骤。
1)创建index3.html
我们将创建一个新的html文件,即index3.html ,其内容与index.html中的内容相同。我们将在index3.html文件中进行更改,而不会影响index.html中存在的代码。

2)在用户界面中创建一个输出字段
现在,我们将使用标签创建位置和持续时间的输出字段。这些输出标签用于通过以下方式显示媒体位置和持续时间:
/
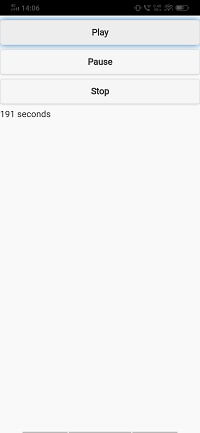
3)outDuration
现在,我们将使用Id获取outDuration字段,并通过以下方式将分钟转换为秒来分配播放器的持续时间:
document.getElementById('outDuration').innerHTML = Math.round(player.duration) + " seconds";

4)outPosition
现在,我们将使用setInterval()函数找到间隔。该函数包含两个参数,即显示时间和持续时间。我们将创建下列方式在window.onload函数外displayTime函数:
intv = setInterval(displayTime, 500);
function displayTime(e)
{
document.getElementById('outPosition').innerHTML = Math.round(player.currentTime);
}

完整的代码:
Audio and Video Example