jQuery Mobile 页面对话框选项
jQuery Mobile是一个基于 HTML5 的用户界面系统,旨在制作可在所有智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。
Page是 jQuery Mobile 中的一个小部件,用于在 HTML 文档中显示单个或多个链接组件。它负责维护 jQuery Mobile 框架中的单个项目。
在本文中,我们将学习jQuery Mobile Page对话框选项。对话框选项将页面设置为显示为对话框。我们可以创建两个页面,并让其中一个成为对话框。该页面将弹出一个带有关闭按钮的对话框。该选项由对话框扩展提供。
语法:对话框 选项采用布尔值 价值。如果为“ true ”,则页面看起来是一个对话框。
$("#gfgDialogPage").page({
dialog: true,
});获取对话框选项:
var dialog = $( "#gfgDialogPage" ).page( "option", "dialog" );设置对话框选项:
$( "#gfgDialogPage" ).page( "option", "dialog", true );
CDN 链接:为 jQuery Mobile 项目使用以下 CDN 链接。
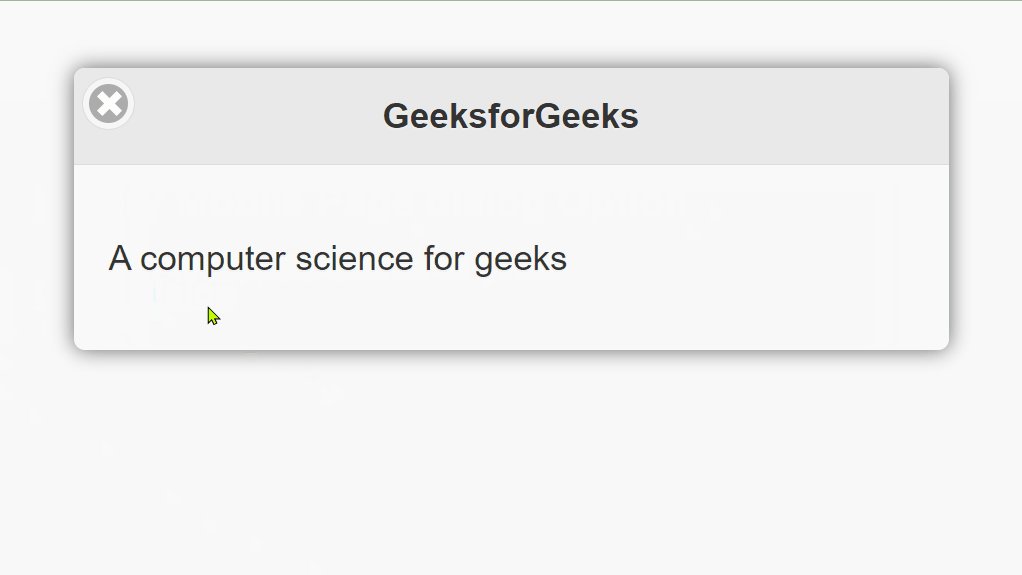
示例:我们有一个普通页面和一个对话框页面。每当我们单击打开的对话框链接时,对话框就会弹出。
HTML
GeeksforGeeks
jQuery Mobile Page dialog Option
Open dialog
GeeksforGeeks
A computer science for geeks
输出:

参考: https://api.jquerymobile.com/page/#option-dialog