📌 相关文章
- Primefaces低吼(1)
- Primefaces低吼
- 日历
- 日历(1)
- 新日历 (1)
- 日历(1)
- 日历
- Primefaces按钮
- python中的日历库 (1)
- Python中的日历
- Python中的日历(1)
- PrimeFaces面试问题
- PrimeFaces面试问题(1)
- Primefaces密码
- Primefaces密码(1)
- Primefaces简介(1)
- Primefaces简介
- Primefaces功能
- Primefaces功能(1)
- Primefaces配置
- Primefaces配置(1)
- Primefaces堆栈
- Primefaces堆栈(1)
- 下拉日历html(1)
- Java中的日历类和示例
- Java中的日历类和示例(1)
- Primefaces Ajax
- Primefaces Ajax(1)
- Primefaces键盘
📜 Primefaces日历
📅 最后修改于: 2021-01-08 04:06:05 🧑 作者: Mango
PrimeFaces压延机
它是用于选择日期的输入组件。
日历的值应为java.util.Date。
日历属性
下表包含“日历”组件的属性。
| Attribute | Default value | Return type | Description |
|---|---|---|---|
| id | null | String | It is an unique identifier of the component. |
| rendered | true | Boolean | It takes boolean value to specify the rendering of the component. |
| value | null | java.util.Date | It is used to set value of the component. |
| converter | null | Converter/String | It takes an expression or a literal text that defines a converter for the component. |
| required | false | Boolean | It is used to make component as required. |
| mindate | false | Date or String |
It is used to set calendar’s minimum visible date. |
| maxdate | null | Date or String |
It is used to set calendar’s maximum visible date. |
| pages | 1 | Integer | It enables multiple page rendering. |
| mode | popup | String | It is used to define how the calendar will be displayed. |
| pattern | MM/dd/yyyy | String | It is used to set DateFormat pattern for localization. |
| timeZone | null | Time Zone |
It is used to specify the timezone used for date conversion. |
| showWeek | false | Boolean | It is used to display the week number next to each week. |
| disabledWeekends | false | Boolean | It disables weekend columns. |
| showOtherMonths | false | Boolean | It displays days belonging to other months. |
| selectOtherMonths | false | Boolean | It enables selection of days belonging to other months. |
| yearRange | null | String | It is used to set year range. |
| timeOnly | false | Boolean | It shows only timepicker without date. |
剥皮
下表包含结构样式类。
| Style Class | Applies |
|---|---|
| .ui-datepicker | It is used for main container. |
| .ui-datepicker-header | It is used for header container. |
| .ui-datepicker-prev | It is used for previous month navigator. |
| .ui-datepicker-next | It is used for next month navigator. |
| .ui-datepicker-title | It is used for title. |
| .ui-datepicker-month | It is used for month display. |
| .ui-datepicker-table | It is used for date table. |
| .ui-datepicker-week-end | This class is used for label of weekends. |
| .ui-datepicker-other-month | Class for dates belonging to other months. |
| .ui-datepicker td | It is used for each cell date. |
| .ui-datepicker-buttonpane | This is button panel class. |
| .ui-datepicker-current | This class is used for today button. |
| .ui-datepicker-close | It is used to display close button. |
例
在下面的示例中,我们正在实现
JSF文件
// calendar.xhtml
Calendar Example
ManagedBean
// Calendar.java
package com.javatpoint;
import java.text.SimpleDateFormat;
import java.util.Date;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.context.FacesContext;
import org.primefaces.context.RequestContext;
import org.primefaces.event.SelectEvent;
@ManagedBean
public class Calendar {
private Date date;
public void onDateSelect(SelectEvent event) {
FacesContext facesContext = FacesContext.getCurrentInstance();
SimpleDateFormat format = new SimpleDateFormat("dd/MM/yyyy");
facesContext.addMessage(null, new FacesMessage(FacesMessage.SEVERITY_INFO, "Date Selected", format.format(event.getObject())));
}
public void click() {
RequestContext requestContext = RequestContext.getCurrentInstance();
requestContext.update("form:display");
requestContext.execute("PF('dlg').show()");
}
public Date getDate() {
return date;
}
public void setDate(Date date) {
this.date = date;
}
}
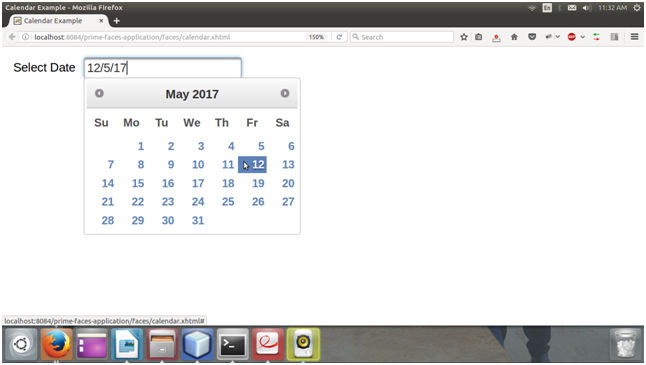
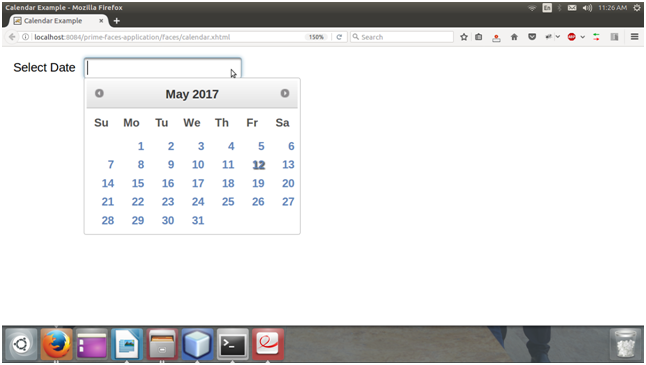
运行JSF文件后,它将产生以下输出。
输出:

当我们在下面检查时,它显示消息。