📌 相关文章
- Primefaces低吼
- Primefaces低吼(1)
- Primefaces按钮
- PrimeFaces面试问题(1)
- PrimeFaces面试问题
- Primefaces密码(1)
- Primefaces密码
- Primefaces简介(1)
- Primefaces简介
- Primefaces功能(1)
- Primefaces功能
- Primefaces配置(1)
- Primefaces配置
- Primefaces堆栈
- Primefaces堆栈(1)
- Primefaces Ajax(1)
- Primefaces Ajax
- Primefaces键盘
- Primefaces键盘(1)
- Primefaces对话框
- Primefaces对话框(1)
- Primefaces布局(1)
- Primefaces布局
- Primefaces步骤(1)
- Primefaces步骤
- Primefaces滑块(1)
- Primefaces滑块
- Primefaces编辑器(1)
- Primefaces编辑器
📜 Primefaces Selectcheckbox菜单
📅 最后修改于: 2021-01-08 04:07:02 🧑 作者: Mango
PrimeFaces SelectCheckboxMenu
用于选择覆盖中显示的多个项目。我们可以使用
SelectCheckboxMenu属性
| Attribute | Default value | Return type | Description |
|---|---|---|---|
| id | null | String | It is an unique identifier of the component. |
| rendered | true | Boolean | It is used to render the specify component. |
| binding | null | Object | It binds an expression that maps to a server side UIComponent instance in a backing bean. |
| value | null | Object | It is used to set value of the component. |
| converter | null | Converter/String | It is used to define a converter for the component. |
| required | false | Boolean | It is used to mark component as required. |
| requiredMessage | null | String | It is used to set a message to be displayed when required field validation fails. |
| style | null | String | It is used to set inline style of the component. |
| onShow | null | String | It is a method that executes when overlay is displayed. |
| onHide | null | String | It is a method that executes when overlay is hidden. |
| multiple | false | Boolean | It is used to set selected itemds as multiple labels. |
Ajax行为事件
SelectCeckboxMenu除了常见的dom事件(如change,selectCheckboxMenu)外,还提供Ajax事件。
| Event | Listener Parameter | Executed |
|---|---|---|
| toggleSelect | org.primefaces.event.ToggleSelectEvent | When toggle all checkbox changes. |
例
在下面的示例中,我们在这里实现
JSF文件
// calendar.xhtml
Checkbox Menu
ManagedBean
// CheckboxMenu.java
package com.javatpoint;
import java.util.ArrayList;
import java.util.List;
import javax.annotation.PostConstruct;
import javax.faces.bean.ManagedBean;
@ManagedBean
public class CheckboxMenu {
private String[] selectedCities;
private List cities;
@PostConstruct
public void init() {
cities = new ArrayList<>();
cities.add("Greater Noida");
cities.add("New Delhi");
cities.add("Paris");
cities.add("Tokyo");
cities.add("Newyork");
cities.add("Moscow");
cities.add("Rome");
cities.add("California");
cities.add("Shanghai");
}
public String[] getSelectedCities() {
return selectedCities;
}
public void setSelectedCities(String[] selectedCities) {
this.selectedCities = selectedCities;
}
public List getCities() {
return cities;
}
}
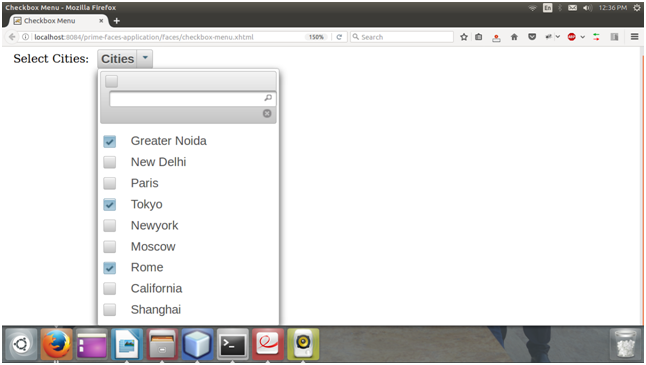
该JSF应用程序产生以下输出。
输出:

我们可以看到它允许我们从菜单中选择多个项目。