📌 相关文章
- Primefaces低吼(1)
- Primefaces低吼
- Primefaces按钮
- PrimeFaces面试问题
- PrimeFaces面试问题(1)
- Primefaces密码
- Primefaces密码(1)
- Primefaces简介
- Primefaces简介(1)
- Primefaces功能(1)
- Primefaces功能
- Primefaces配置
- Primefaces配置(1)
- Primefaces堆栈(1)
- Primefaces堆栈
- Primefaces Ajax
- Primefaces Ajax(1)
- Primefaces键盘(1)
- Primefaces键盘
- Primefaces对话框(1)
- Primefaces对话框
- Primefaces布局
- Primefaces布局(1)
- Primefaces步骤
- Primefaces步骤(1)
- Primefaces滑块
- Primefaces滑块(1)
- Primefaces编辑器(1)
- Primefaces编辑器
📜 Primefaces Colorpicker
📅 最后修改于: 2021-01-08 04:22:13 🧑 作者: Mango
PrimeFaces ColorPicker
它是带有调色板的输入组件。它允许我们在Web应用程序中选择和重新选择颜色。我们可以在JSF应用程序中使用它来获取颜色作为用户输入。
PrimeFaces提供
ColorPicker属性
| Attribute | Default value | Type | Description |
|---|---|---|---|
| id | null | String | It is an unique identifier of the component |
| value | null | Object | It is used to set value of the component. |
| required | false | Boolean | It is used to mark component as required. |
| valueChangeListener | null | ValueChangeListener | It is a method binding expression that refers to a method for handling a valuchangeevent. |
| requiredMessage | null | String | It is used to set message to be displayed when required field validation fails. |
| validatorMessage | null | String | It is used to set message to be displayed when validation fields. |
| mode | popup | String | It is used to set display mode. |
| style | null | String | It is used to set inline CSS style of the component. |
剥皮
以下是适用于ColorPicker的结构样式类。
| Style Class | Applies |
|---|---|
| .ui-colorpicker | Container element. |
| .ui-colorpicker_color | Background of gradient. |
| .ui-colorpicker_hue | Hue element. |
| .ui-colorpicker_new_color | New color display. |
| .ui-colorpicker_current_color | Current color display. |
| .ui-colorpicker-rgb-r | Red input. |
| .ui-colorpicker-rgb-g | Greed input. |
例
在下面的示例中,我们正在实现
JSF文件
// colorPicker.xhtml
Color Picker
ManagedBean
// ColorPicker.java
package com.javatpoint;
import javax.faces.bean.ManagedBean;
@ManagedBean
public class ColorPicker {
private String color;
public String getColor() {
return color;
}
public void setColor(String color) {
this.color = color;
}
}
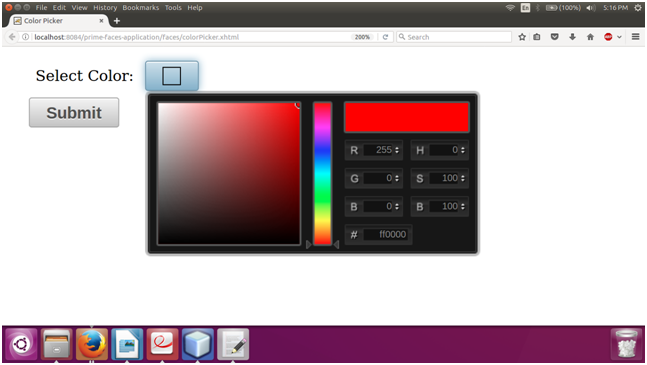
输出: