jQuery UI 可排序句柄选项
jQuery UI是一种基于 Web 的技术,由使用jQuery 、 JavaScript库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 是为网页构建 UI 界面的最佳工具。它还可以用于构建高度交互的 Web 应用程序,或者可以用于轻松添加小部件。
在本文中,我们将学习如何使用jQuery UI 可排序句柄 Option 。使用此选项,我们可以使用它来限制排序开始单击指定元素。
句法:
handle 选项采用 Selector 或 Element 值,语法如下。
$( ".selector" ).sortable({
handle: "handle"
});获取句柄选项
var handle = $( ".selector" ).sortable( "option", "handle" );设置句柄选项
$( ".selector" ).sortable( "option", "handle ", "handle" );
CDN 链接:您的项目将需要以下 jQuery Mobile 脚本,因此我们需要将这些脚本添加到您的项目中。
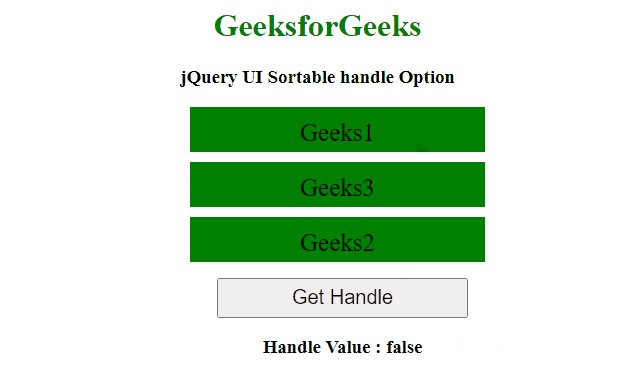
示例:此示例描述了jQuery UI 可排序句柄 Option的使用。
HTML
GeeksforGeeks
jQuery UI Sortable handle Option
- Geeks1
- Geeks2
- Geeks3
输出:

jQuery UI 可排序句柄选项
参考: https ://api.jqueryui.com/sortable/#option-handle