Semantic-UI 进度条内容
Semantic UI 是一个开源开发框架,它提供预定义的类,使我们的网站看起来漂亮、令人惊叹且响应迅速。它类似于具有预定义类的 Bootstrap。它使用 jQuery 和 CSS 来创建接口。它也可以像 bootstrap 一样通过 CDN 直接使用。进度条指示完成的工作在总工作中的进度。它直观地指示使用条形完成的工作量。在本文中,我们将了解进度条内容。它创建可以包含视觉进度条的进度元素。
Semantic-UI 进度条内容类:
- bar:该类用于创建元素的进度条。
句法:
示例 1:在此示例中,我们将描述 Semantic-UI 进度条内容。
HTML
Semantic-UI Progress Bar Content
GeeksforGeeks
Semantic-UI Progress Bar Content
Transferring files
HTML
Semantic-UI Progress Bar Content
GeeksforGeeks
Semantic-UI Progress Bar Content
Transferring files
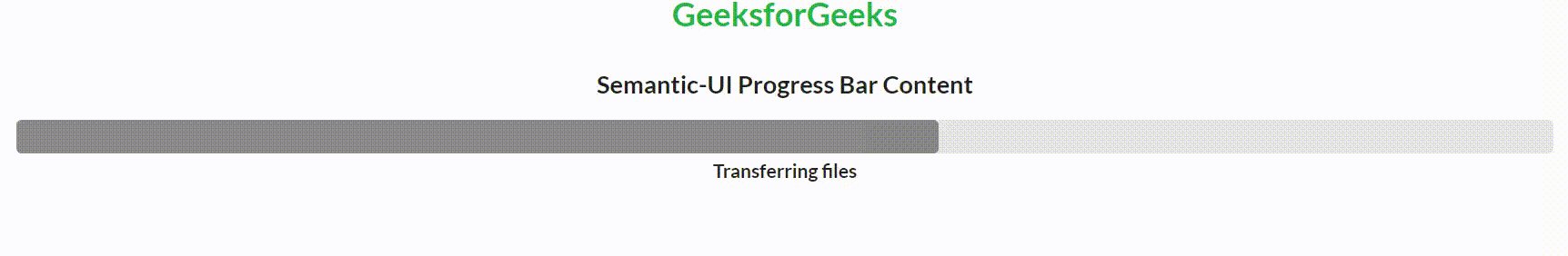
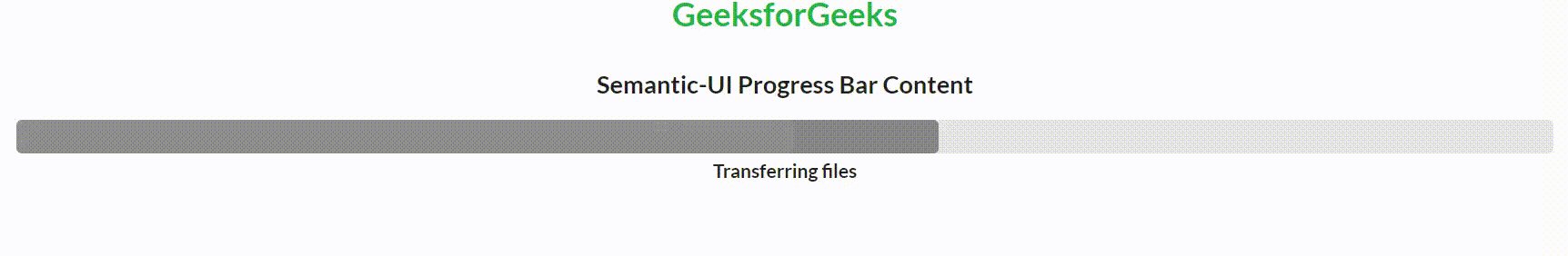
输出:

Semantic-UI 进度条内容
示例 2:在此示例中,我们将描述 Semantic-UI 进度条内容。
HTML
Semantic-UI Progress Bar Content
GeeksforGeeks
Semantic-UI Progress Bar Content
Transferring files
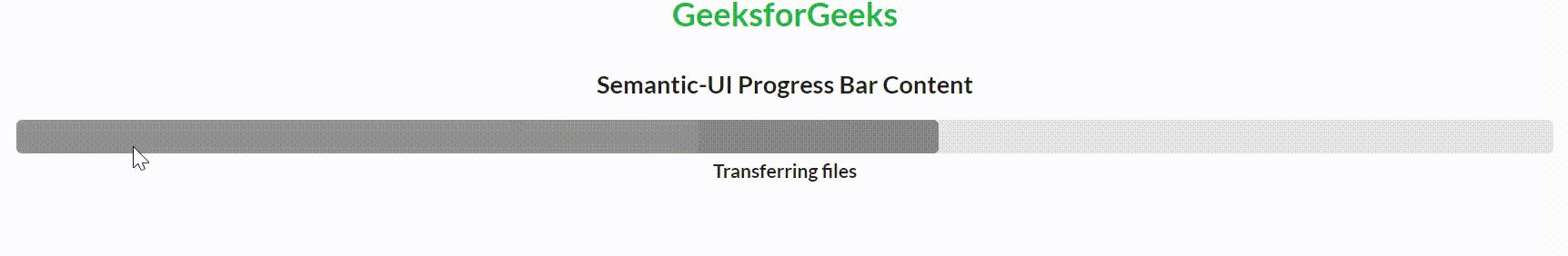
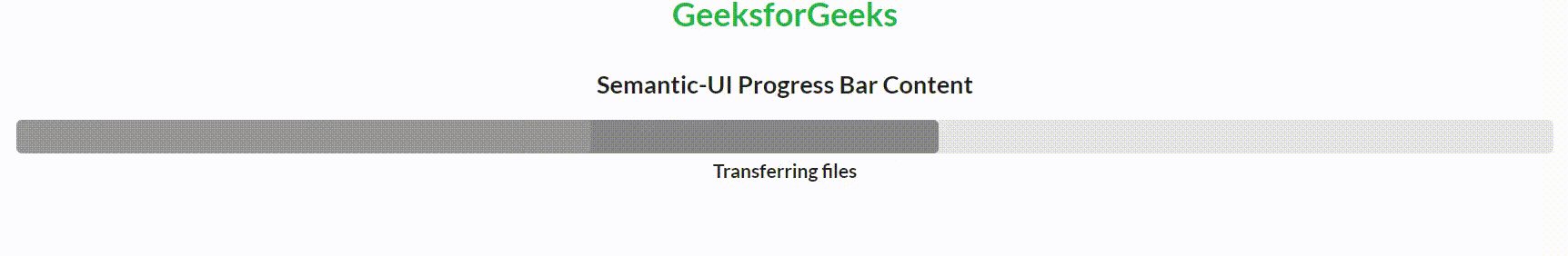
输出:

Semantic-UI 进度条内容
参考: https://semantic-ui.com/modules/progress.html#bar