语义 UI 显示状态
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。在本文中,我们将了解 Reveal Disabled State。显示在激活时会显示其他内容来代替以前的内容,并且在将鼠标悬停在禁用状态时不会动画。语义 UI 显示状态为我们提供了 Active 和 Disabled。
语义 UI 显示状态:
- 活动:如果使用它,则元素可以立即显示其内容。
- 禁用: 它用于禁用显示悬停时不会动画
句法:
...
下面的示例说明了语义 UI 显示状态:
示例 1:在此示例中,我们将使用 Active 状态。
HTML
Semantic-UI Reveal States
GeeksforGeeks
Semantic-UI Reveal States
Reveal Active States:


HTML
Semantic-UI Reveal States
GeeksforGeeks
Semantic-UI Reveal States
Reveal States:

 Reveal Disabled States:
Reveal Disabled States:


输出:

语义 UI 显示状态
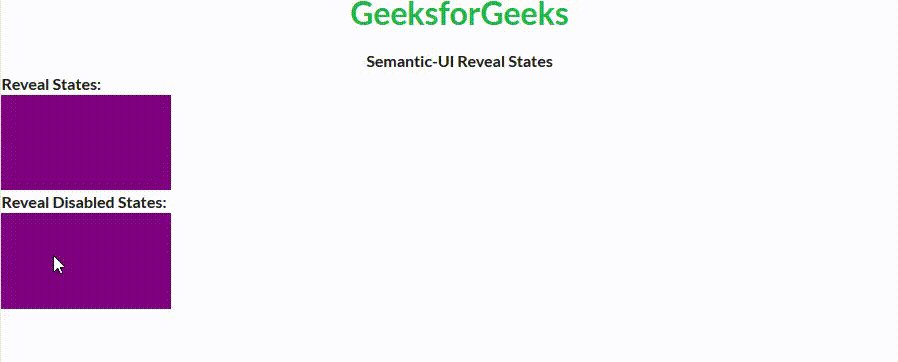
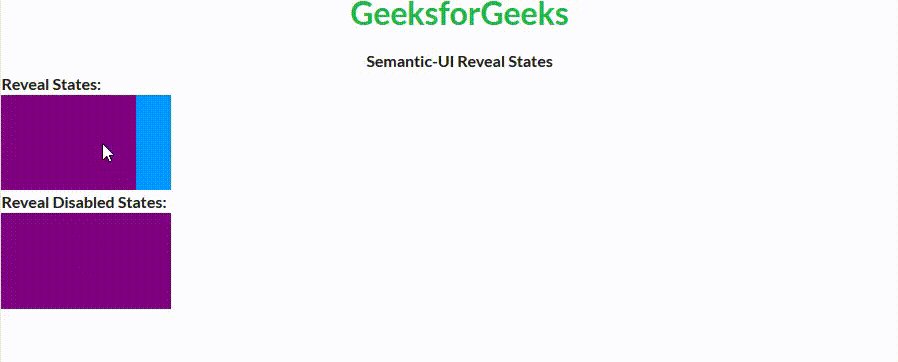
示例 2:在此示例中,我们将使用禁用状态。
HTML
Semantic-UI Reveal States
GeeksforGeeks
Semantic-UI Reveal States
Reveal States:

 Reveal Disabled States:
Reveal Disabled States:


输出:

语义 UI 显示状态
参考: https ://semantic-ui.com/elements/reveal.html