React-Bootstrap 图形组件
React-Bootstrap 是一个前端框架,旨在牢记反应。图组件 提供了一种与我们的图像一起显示一段内容的方法,例如,如果我们想要显示带有可选标题的图像。我们可以在 ReactJS 中使用以下方法来使用 react-bootstrap 图组件。
人物道具:
- as:它可以用作该组件的自定义元素类型。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
FigureImage Props:不带任何道具。
FigureCaption道具:
- as:它可以用作该组件的自定义元素类型。
- bsPrefix:它是一个用于使用高度定制的引导 CSS 的逃生舱口
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install react-bootstrap npm install bootstrap
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react';
import 'bootstrap/dist/css/bootstrap.css';
import Figure from 'react-bootstrap/Figure';
export default function App() {
return (
React-Bootstrap Figure Component
Greetings from GeeksforGeeks
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
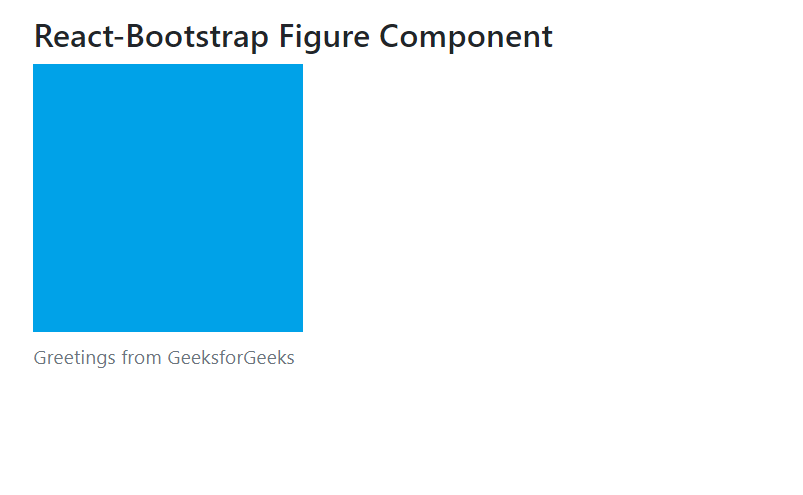
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://react-bootstrap.github.io/components/figures/
在评论中写代码?请使用 ide.geeksforgeeks.org,生成链接并在此处分享链接。