React Native Flexbox flexDirection 属性
在本文中,我们将看到 React Native 中的 Flexbox flexDirection 属性。 Flexbox 具有三个主要属性。其中之一是 flexDirection。 flexDirection 属性用于确定其元素在水平或垂直方向上的对齐方式。它确立了布局的主轴。
句法:
flexDirection: 'column|row|column-reverse|row-reverse'属性值:
- 专栏:是 flexDirection 属性的默认值。它从上到下对齐子项。
- row :它将孩子的项目从左到右对齐。
- column-reverse:它将子项从底部到顶部方向对齐。它与列值相反。
- row-reverse:它将子元素从右到左对齐。
执行:
- 第 1 步:打开终端并通过以下命令安装 expo-cli。
npm install -g expo-cli - 第2步:现在通过以下命令创建一个项目。
expo init myapp - 第 3 步:现在进入您的项目文件夹,即 myapp。
cd myapp
项目结构:它看起来像这样。

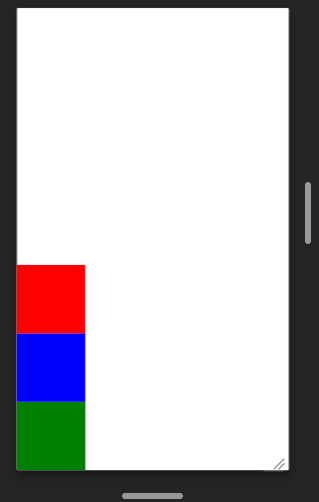
示例:在此示例中,将 flexDirection 设置为列。
App.js
import React,{Component} from 'react';
import { View, StyleSheet } from 'react-native';
const App = (props) => {
return (
)
}
export default App;
const styles = StyleSheet.create ({
container: {
flex:1,
flexDirection: 'column',
},
item:{
height:100,
width:100
}
})使用以下命令启动服务器。
npm run android输出:如果你的模拟器没有自动打开,那么你需要手动打开。首先,去你的安卓工作室并运行模拟器。现在再次启动服务器。

现在我们将保持整个代码不变,只需更改 flexDirection 属性值即可查看更改。
- 属性行插图,使用以下语法:
flexDirection: 'row'
- 属性列-反向插图,使用以下语法:
flexDirection: 'column-reverse'
- 属性行反向插图,使用以下语法:
flexDirection: 'row-reverse'
参考: https://reactnative.dev/docs/flexbox#flex-direction