React Native Flexbox alignItems 属性
在本文中,我们将看到 React Native 中的 Flexbox alignItems 属性。 Flexbox 具有三个主要属性。其中之一是 alignItems。 alignItems 属性用于确定子组件应如何沿其容器的辅助轴对齐。辅助轴始终与主轴相反。如果主轴是一列,那么辅助轴将是一行,反之亦然。
句法:
alignItems: stretch|center|flex-start|flex-end|baseline;属性值:
- stretch :它是 alignItems 的默认值。在这种情况下,子组件被拉伸以适应容器辅助轴的高度。
- center:子组件的对齐方式应该在容器辅助轴的中心。
- flex-start:子组件将与容器辅助轴的起点对齐。
- flex-end:子组件将与容器的辅助轴的末端对齐。
- 基线:子组件将与容器的基线对齐。
执行:
第 1 步:打开终端并通过以下命令安装 expo-cli。
npm install -g expo-cli第2步:现在通过以下命令创建一个项目。
expo init myapp第 3 步:现在进入您的项目文件夹,即 myapp
cd myapp
项目结构:

示例 1:在此示例中,flex-direction 设置为 row,alignItems 属性值为stretch。当我们为alignItems设置值时,我们不会将尺寸指定给辅助轴。因此,在下面的代码中,我们没有给出我们项目的高度。
App.js
import React, { Component } from 'react';
import { View, StyleSheet } from 'react-native';
const App = (props) => {
return (
)
}
export default App;
const styles = StyleSheet.create ({
container: {
flexDirection: 'row',
alignItems: 'stretch',
height: 700
},
item:{
width:100
}
})App.js
import React, { Component } from 'react';
import { View, StyleSheet } from 'react-native';
const App = (props) => {
return (
)
}
export default App;
const styles = StyleSheet.create ({
container: {
flexDirection: 'row',
alignItems: 'center',
height: 700
},
item:{
width:100,
height:100
}
})使用以下命令启动服务器。
npm run android输出:如果你的模拟器没有自动打开,那么你需要手动打开。首先,去你的安卓工作室并运行模拟器。现在再次启动服务器。

GFG
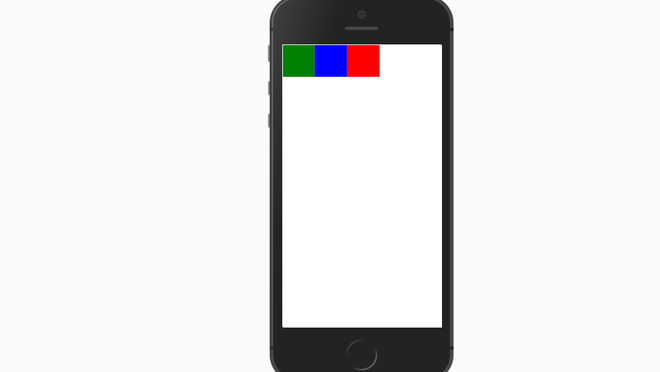
示例 2:在此示例中,整个代码将相同,我们只需将 alignItems 属性的值更改为 center 并为项目提供高度。
应用程序.js
import React, { Component } from 'react';
import { View, StyleSheet } from 'react-native';
const App = (props) => {
return (
)
}
export default App;
const styles = StyleSheet.create ({
container: {
flexDirection: 'row',
alignItems: 'center',
height: 700
},
item:{
width:100,
height:100
}
})
输出:

GFG
现在我们将保持整个代码不变,只需更改 alignItems 属性值即可查看更改。
属性 flex-start 插图,使用如下语法:
alignItems : 'flex-start',
GFG
属性flex-end插图,使用如下语法:
alignItems:'flex-end',
GFG
属性基线插图,使用以下语法:
alignItems:'baseline',
GFG
参考: https ://reactnative.dev/docs/flexbox#align-items