Semantic-UI 侧边栏可见状态
Semantic UI是一个现代框架,用于为网站开发无缝设计。它为用户提供了轻量级的组件体验。它使用预定义的 CSS 和 jQuery 来整合不同的框架。
语义 UI 侧边栏用于放置附加链接,以便我们可以轻松导航到 Web 应用程序的不同位置。侧边栏元素将网页的一部分隐藏在其下方以显示页面。
Semantic UI Sidebar Visible State 用于使侧边栏在网页上可见。我们可以在网站启动时在网页上加载侧边栏。
语义 UI 侧边栏可见状态类:
- visible :将此类添加到侧边栏,侧边栏将在页面加载时显示在网页上。
语法:将可见类添加到侧边栏元素,如下所示:
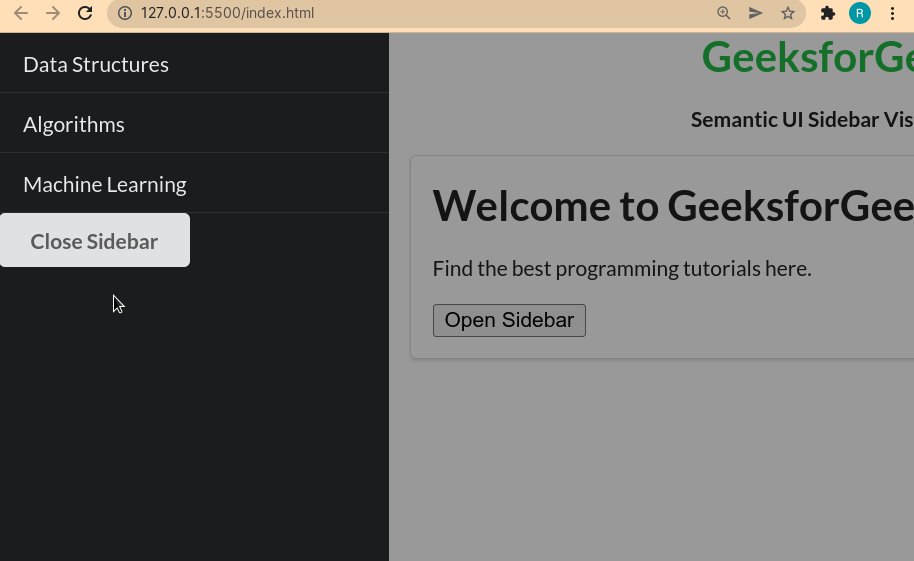
示例:在以下示例中,我们在页面加载时显示侧边栏。
HTML
GeeksforGeeks
Semantic UI Sidebar Visible State
Welcome to GeeksforGeeks
Find the best programming tutorials here.
输出

Semantic-UI 侧边栏可见状态
参考: https://semantic-ui.com/modules/sidebar.html#visible