基础 CSS 可见性类按屏幕大小隐藏
Foundation是由 ZURB 于 2011 年 9 月创建的开源和响应式前端框架,可以轻松创建在任何设备上运行的令人惊叹的响应式网站、应用程序和电子邮件。许多公司,如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼,都在使用它。该框架基于bootstrap,类似于SaaS。它更加复杂、通用且可配置。它还带有一个命令行界面,使其易于与模块捆绑器一起使用。电子邮件框架为您提供响应式 HTML 电子邮件,可以在任何设备上阅读。 Foundation for Apps 允许您构建完全响应的 Web 应用程序。
在本文中,我们将了解Hide by Screen Size Visibility Classes ,它根据屏幕大小在屏幕上呈现组件。可见性类让我们根据屏幕大小或设备方向显示或隐藏元素。您可以使用可见性类来控制用户根据浏览环境看到的元素。
按屏幕大小隐藏可见性类
- hide-for-medium:此类隐藏中型设备的元素
- hide-for-large:此类隐藏大型设备的元素
- hide-for-small-only:此类隐藏小型设备的元素。该元素在中型和大型设备上仍然可见。
- hide-for-medium-only:此类隐藏中型设备的元素。该元素在小型和大型设备上仍然可见。
- hide-for-large-only:此类隐藏大型设备的元素。该元素在小型和大型设备上仍然可见。
注意: .hide-for-small类不存在,因为它会永久隐藏元素。可以改为使用普通的.hide类来实现该功能。
句法:
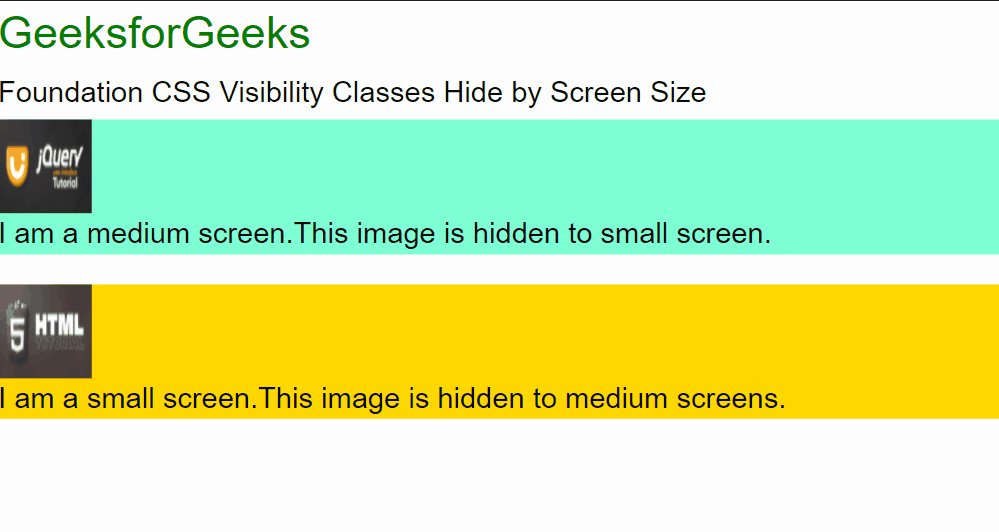
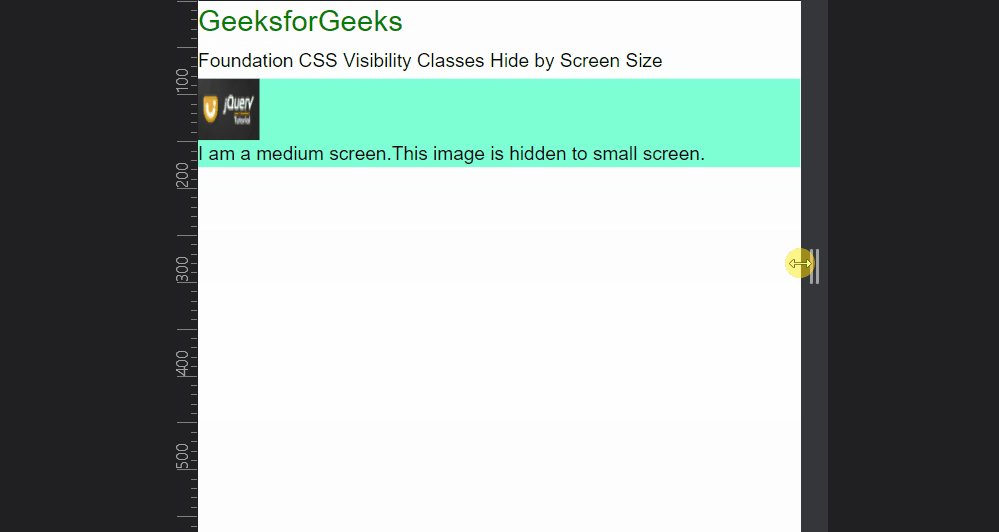
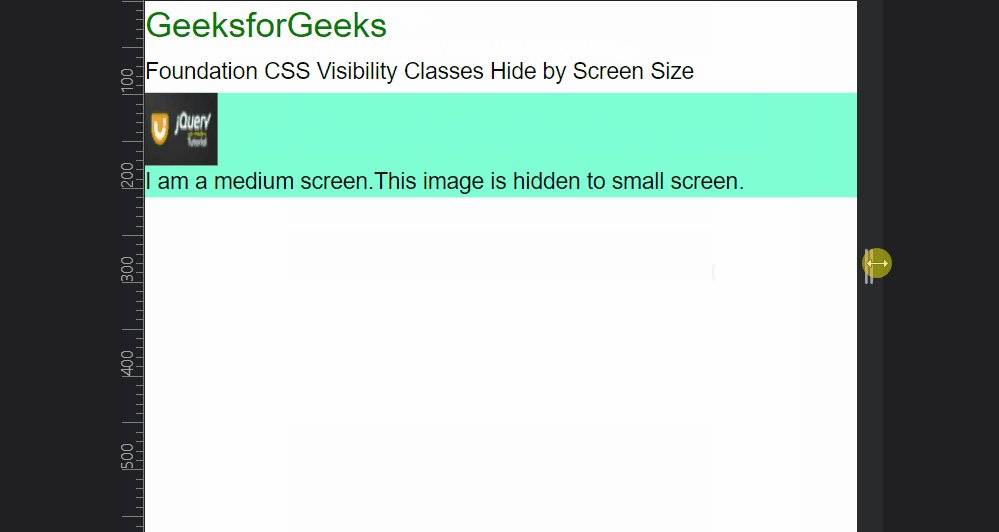
示例 1:在此示例中,我们根据屏幕大小切换图像和背景
HTML
GeeksforGeeks
Foundation CSS Visibility Classes
Hide by Screen Size
HTML
GeeksforGeeks
Foundation CSS Visibility Classes
Hide by Screen Size
输出:

基础 CSS 可见性类按屏幕大小隐藏
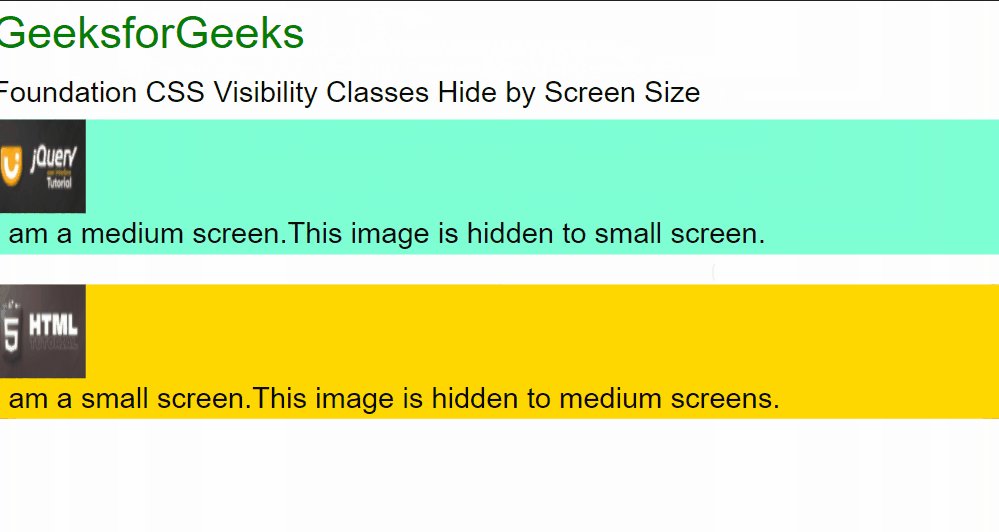
示例 2:在此示例中,我们将简单地在小屏幕和大屏幕之间切换文本
HTML
GeeksforGeeks
Foundation CSS Visibility Classes
Hide by Screen Size
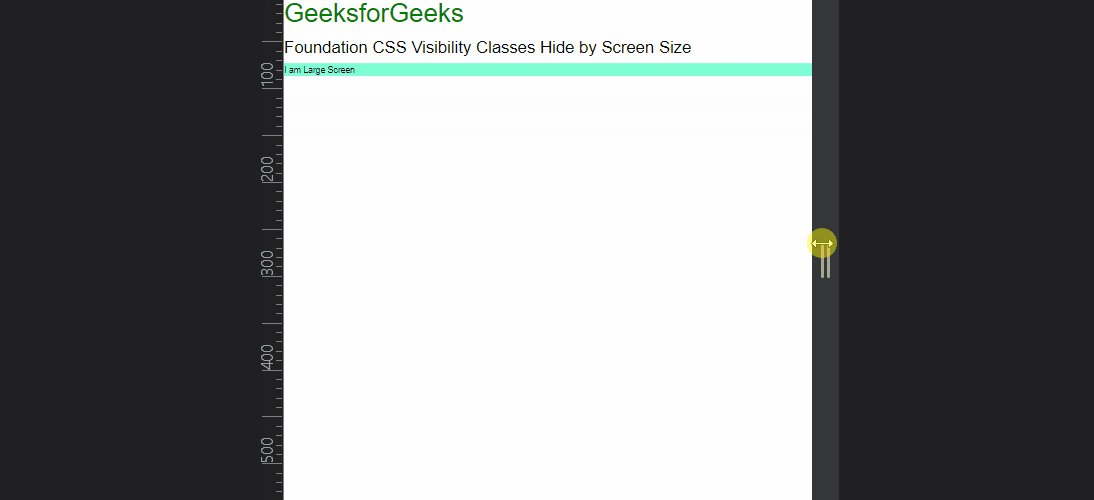
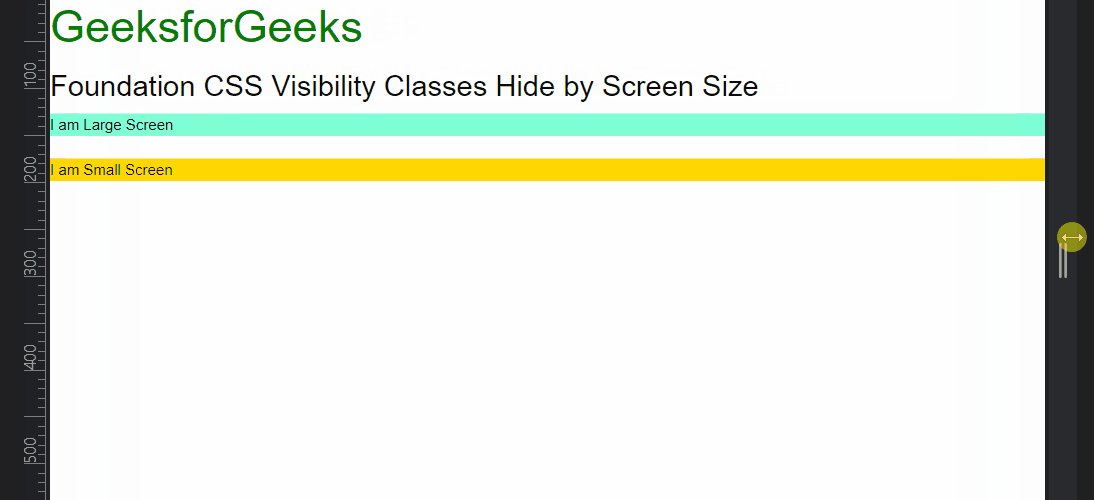
输出:

基础 CSS 可见性类按屏幕大小隐藏
参考: https ://get.foundation/sites/docs/visibility.html

