基础 CSS 可见性类按屏幕大小显示
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 SaaS 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
在本文中,我们将了解按屏幕大小显示的可见性类,这基本上意味着组件将根据屏幕大小在屏幕上呈现。
Visibility Class有助于切换视图,即显示或隐藏元素,具体取决于屏幕大小或设备方向。它有助于根据浏览环境控制要显示的元素。 Show by Screen Size根据用户访问网页的屏幕大小控制要在屏幕上显示的元素。
基础 CSS 可见性类按屏幕大小显示:
- show-for-* :此类用于根据设备的屏幕尺寸呈现内容。星号 (*) 标记可以替换为不同的可用屏幕尺寸。
- show-for-*-only :此类用于仅将显示固定到设备的特定屏幕尺寸。
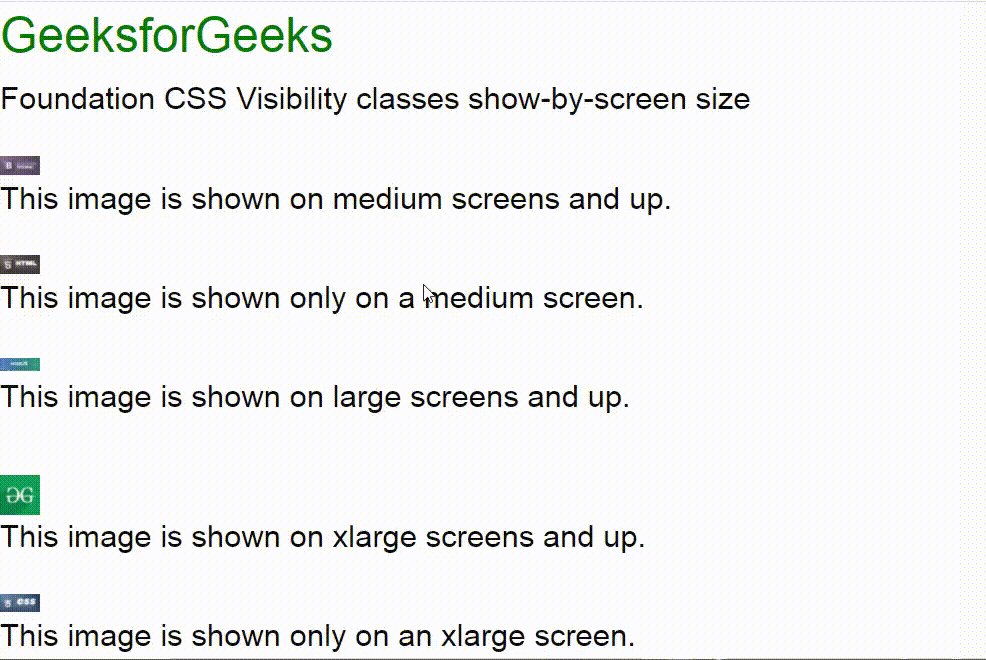
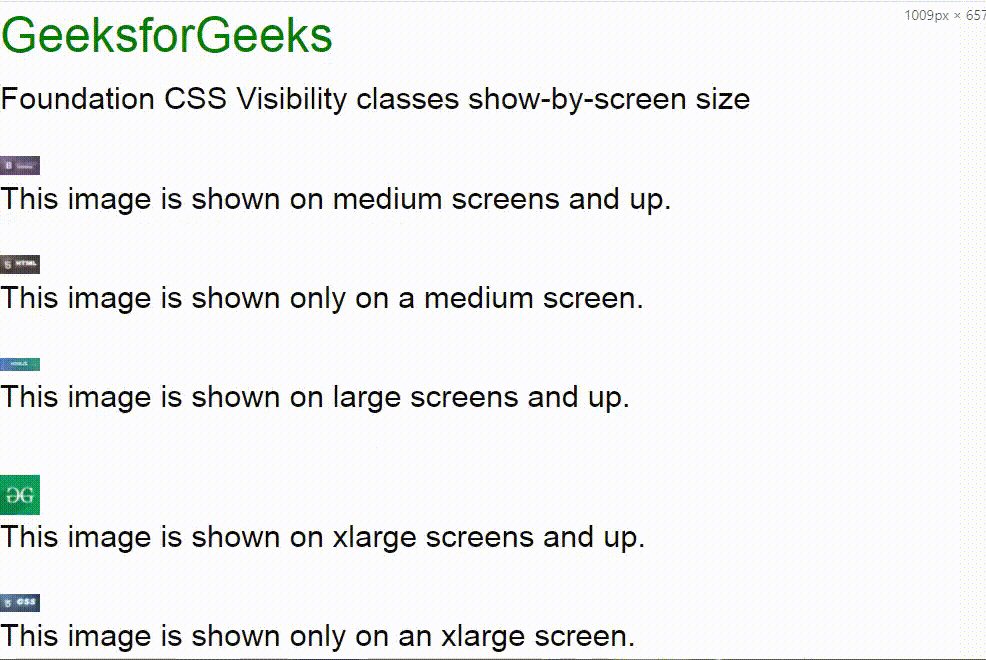
示例 1:在此示例中,我们使用显示可见性类来根据用户查看页面的设备显示某些图像。如果他们的浏览器满足类的条件,就会显示该元素。否则,它将被隐藏。
HTML
Foundation CSS Visibility classes
show-by-screen size
GeeksforGeeks
Foundation CSS Visibility
classes show-by-screen size

This image is shown only
on a small screen.

This image is shown on
medium screens and up.

This image is shown only
on a medium screen.

This image is shown on
large screens and up.

This image is shown only
on a large screen.

This image is shown on
xlarge screens and up.

This image is shown only
on an xlarge screen.

This image is shown on
xxlarge screens and up.
HTML
Foundation CSS Visibility Classes
show by screen-size
Geeksforgeeks
Foundation CSS Visibility Classes show by screen-size

This image is shown only
on a small screen.

This image is shown on
medium screens only.
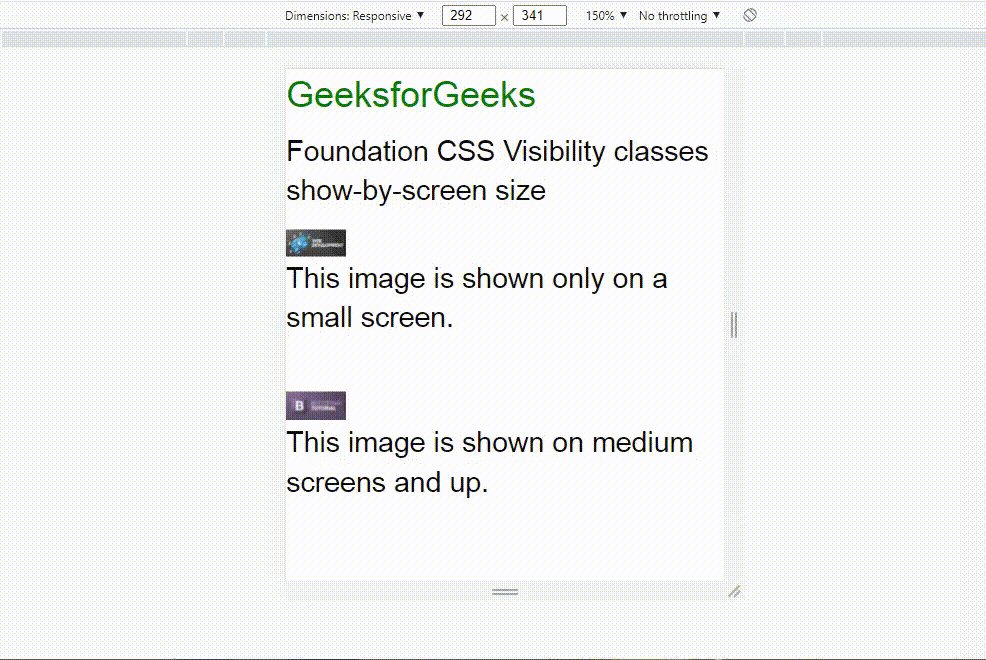
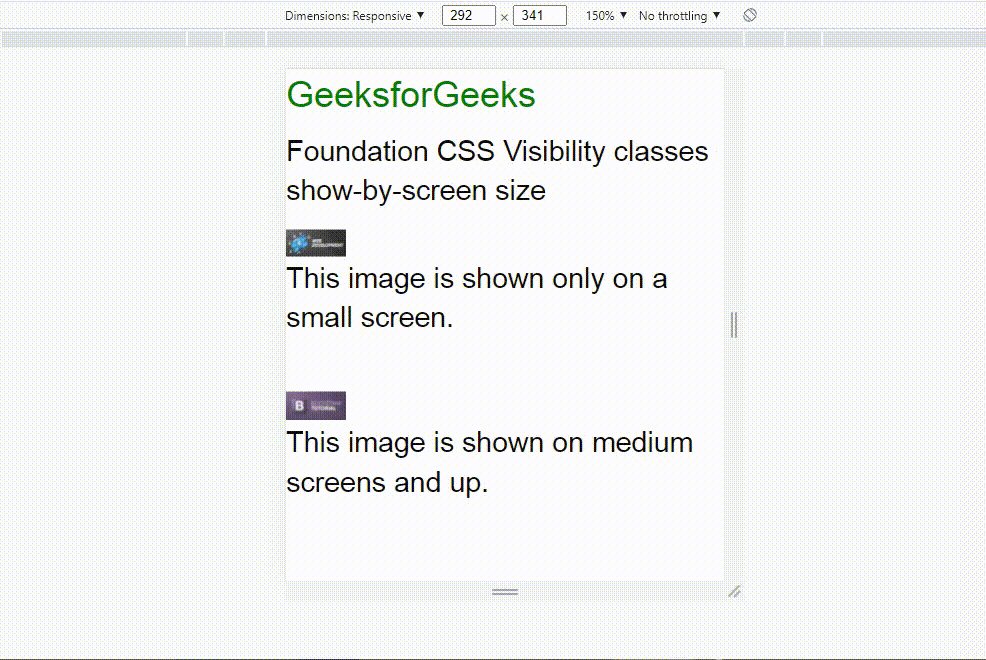
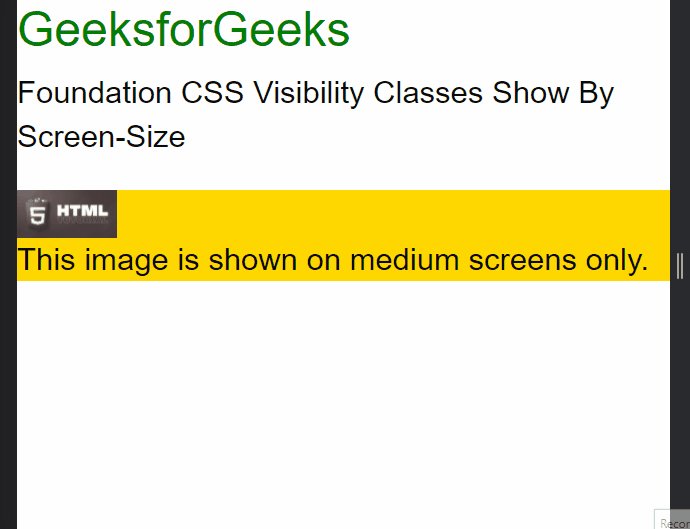
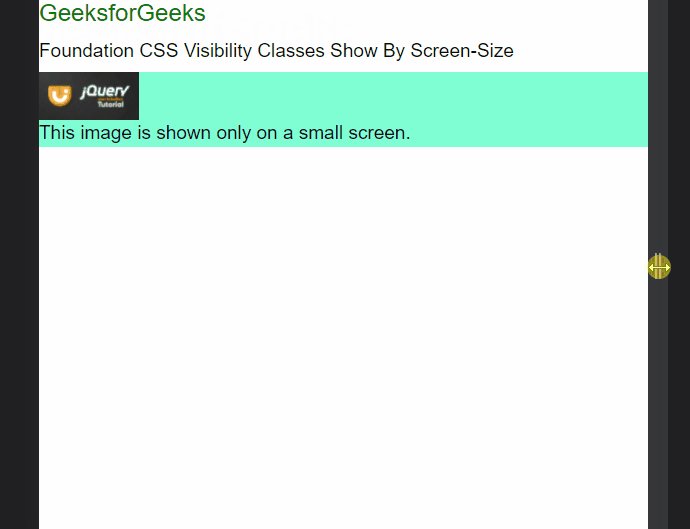
输出:从下面的输出中,第一张图片没有显示在小屏幕上,因为它只在小型设备上可见。

示例 2:此示例描述了背景颜色和图像的变化,具体取决于不同的屏幕尺寸。
HTML
Foundation CSS Visibility Classes
show by screen-size
Geeksforgeeks
Foundation CSS Visibility Classes show by screen-size

This image is shown only
on a small screen.

This image is shown on
medium screens only.
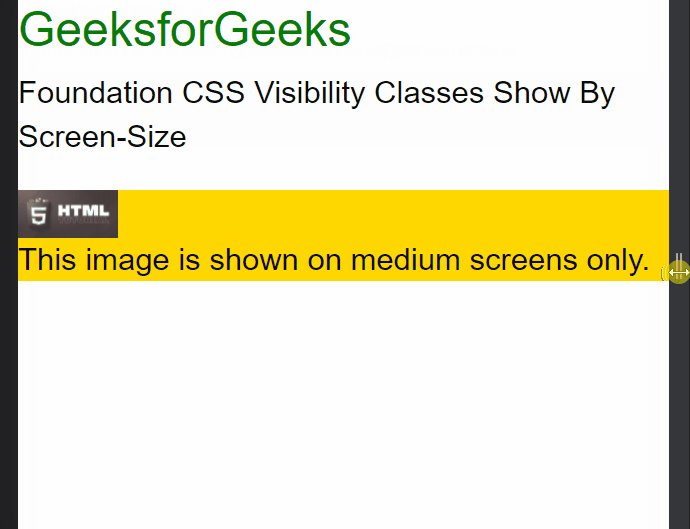
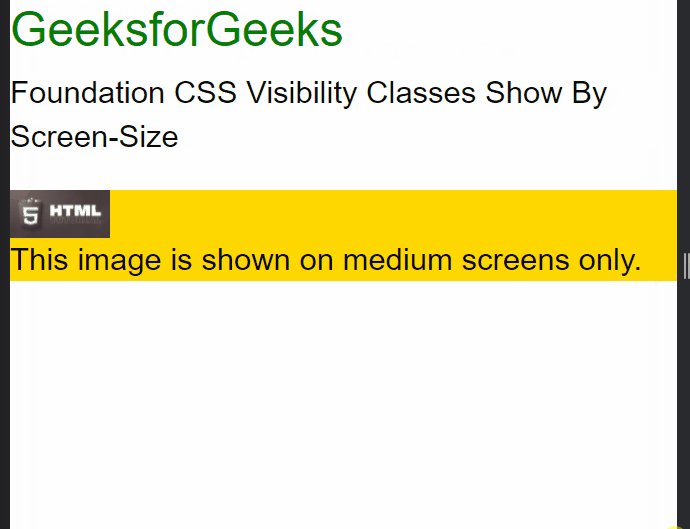
输出:

参考: https://get.foundation/sites/docs/visibility.html#show-by-screen-size