基础 CSS 可见性类 可访问性
Foundation是由 ZURB 于 2011 年 9 月创建的开源和响应式前端框架,可以轻松创建可在任何设备上运行的令人惊叹的响应式网站、应用程序和电子邮件。许多公司,如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼,都在使用它。该框架基于bootstrap,类似于SaaS。它更加复杂、通用且可配置。它还带有一个命令行界面,使其易于与模块捆绑器一起使用。电子邮件框架为您提供响应式 HTML 电子邮件,可以在任何设备上阅读。 Foundation for Apps 允许您构建完全响应的 Web 应用程序。
在本文中,我们将了解Accessibility Visibility Classes ,它根据设备是否为屏幕阅读器在屏幕上呈现组件。这对于使用屏幕阅读器并且可能无法注意到图标按钮等视觉内容的用户很有用。
注意:一般不建议隐藏应该只对普通用户可见的内容。因此,可以将aria-hidden属性设置为true,以防止屏幕阅读器读取不可读的内容。
基础 CSS 可见性可访问性类:
- show-for-sr:此类仅在屏幕阅读器阅读内容时用于显示内容。
句法:
Content...
Content...
示例 1:下面是说明在 Foundation CSS 中使用 Visibility Accessibility 类的示例。
HTML
GeeksforGeeks
Foundation CSS Visibility Classes Accessibility
Hello Geeks, this is only read
by a screen reader
The line above can only be read
by a screen reader

GeeksforGeeks Logo
There is an image subtitle above only read
by a screen reader
HTML
GeeksforGeeks
Foundation CSS Visibility Classes Accessibility
Title
Actions
Title One
Title Two
Title Three
输出:

基础 CSS 可见性 可访问性
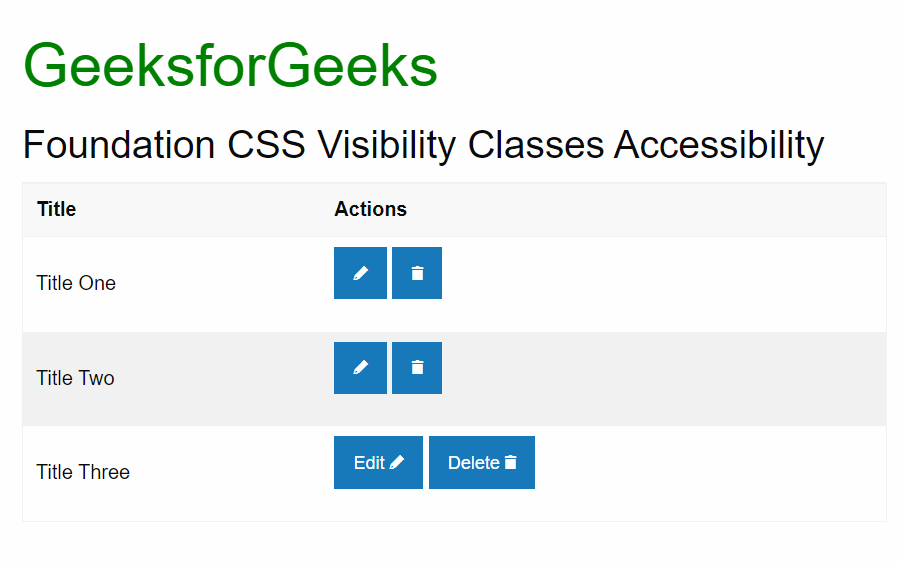
示例 2:下面是另一个示例,说明了 Foundation CSS 中 Visibility Accessibility 类的使用。
HTML
GeeksforGeeks
Foundation CSS Visibility Classes Accessibility
Title
Actions
Title One
Title Two
Title Three
输出:

基础 CSS 可见性 可访问性
参考: https://get.foundation/sites/docs/visibility.html#accessibility