Kotlin 中的 Android 线性布局
Android LinearLayout是一个 ViewGroup 子类,用于根据方向属性在水平或垂直的特定方向上一一提供子 View 元素。我们可以使用android:orientation属性指定线性布局方向。
所有子元素在多行多列中一一排列。
- 水平列表:一行,多列。
- 垂直列表:一列,多行。
在本文中,我们将讨论 LinearLayout 的声明和实现。
如何在 XML 文件中声明 LinearLayout?
首先,我们应该使用下面的代码在布局文件中声明 LinearLayout。
XML
// Add another child elements here like
// EditText, button etc
XML
Kotlin
package com.geeksforgeeks.myfirstkotlinapp
import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import android.widget.Button import android.widget.EditText import android.widget.TextView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?)
{
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// finding the UI elements
val showButton
= findViewByIdactivity_main.xml 文件中的 LinearLayout
以下是 xml 文件中 LinearLayout 的代码。
XML
MainActivity.kt 文件
创建布局后,我们需要从活动的onCreate()回调方法加载 XML 布局资源,并使用findViewById从 XML 访问 UI 元素。
科特林
package com.geeksforgeeks.myfirstkotlinapp
import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import android.widget.Button import android.widget.EditText import android.widget.TextView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?)
{
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// finding the UI elements
val showButton
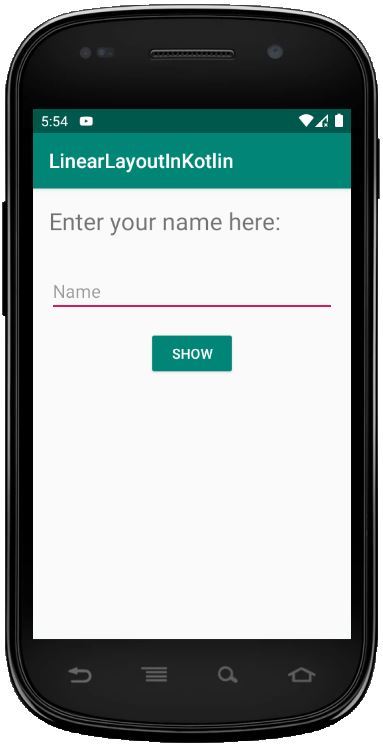
= findViewById线性布局输出:
我们可以使用 Android 虚拟设备 (AVD) 运行应用程序以获取上述代码的输出。 
在评论中写代码?请使用 ide.geeksforgeeks.org,生成链接并在此处分享链接。