Kotlin 中的 Android 表格布局
Android TableLayout是一个 ViewGroup 子类,用于在行和列中显示子 View 元素。它将所有子元素排列成行和列,并且在行、列或单元格之间不显示任何边界线。
TableLayout 的工作方式与 HTML 表格几乎相似,它包含的列与单元格最多的行一样多。
如何声明 TableLayout 和 TableRow?
TableLayout可以使用
XML
// Add Table rows here
XML
XML
Kotlin
package com.geeksforgeeks.myfirstKotlinapp
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// finding the UI elements
}
}和TableRow可以使用定义
XML
activity_main.xml 文件
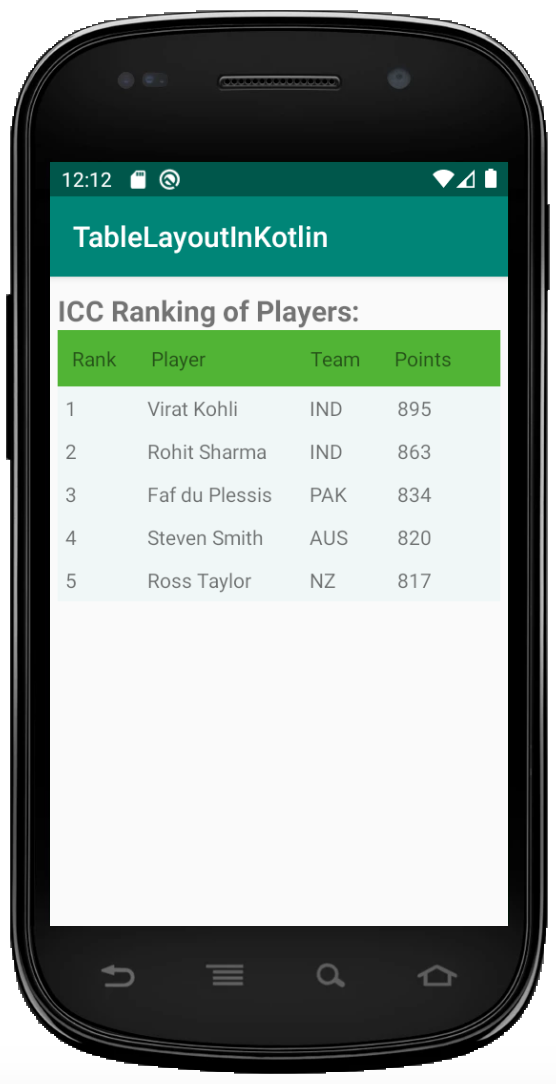
在这个文件中,我们声明了 TableLayout 并在 TableRow 的帮助下开始添加表格行。我们正在创建玩家排名表,我们在其中定义了四列 Rank、Name、Country 和 Points。
表的代码是:
XML
MainActivity.kt
创建布局后,我们需要从活动的onCreate()回调方法加载 XML 布局资源,并使用findViewById从 XML 访问 UI 元素。
科特林
package com.geeksforgeeks.myfirstKotlinapp
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// finding the UI elements
}
}
表格布局输出:
我们需要使用 Android Virtual Device(AVD) 运行才能看到输出。 
在评论中写代码?请使用 ide.geeksforgeeks.org,生成链接并在此处分享链接。