Flutter – 使用 GetX 库函数导航到上一个屏幕
当我们使用任何应用程序时,我们会进行导航以在屏幕之间导航。有时我们想返回上一个屏幕,所以我们通常使用Navigator.pop(context) 。这是使用上下文,有时我们会找到轻松完成任务的快捷方式。为此,我们在flutter中有Get.back() 。我们可以将结果发送到上一个路由并进行操作。
语法:
Get.back()执行:
- 创建一个新的flutter应用程序。
flutter create APPNAME- 在依赖部分的pubspec.yaml文件中添加get依赖。
- 在 main.js 中导入包。dart
import 'package:get/get.dart';- 现在,编写代码来实现 Get.back()。为此,我们应该有两个屏幕,首先,我们导航到一个新屏幕并返回前一个屏幕并提供一些数据。
示例 1:
Dart
import 'package:flutter/material.dart';
import 'package:get/get.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return GetMaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Page1(),
debugShowCheckedModeBanner: false,
);
}
}
class Page1 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("GeekforGeeks GFG"),
centerTitle: true,
backgroundColor: Colors.green,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("Page 1", textScaleFactor: 2,),
Container(
child: ElevatedButton(
child: Text("Navigate to next screen"),
onPressed: () {
Get.to(Page2());
}
),
),
],
),
),
);
}
}
class Page2 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("GeekforGeeks GFG"),
backgroundColor: Colors.green,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("Page 2", textScaleFactor: 2,),
Container(
child: ElevatedButton(
child: Text("Navigate to previous screen"),
onPressed: ()=> Get.back()
),
),
],
),
),
);
}
}Dart
import 'package:flutter/material.dart';
import 'package:get/get.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return GetMaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Page1(),
debugShowCheckedModeBanner: false,
);
}
}
class Page1 extends StatefulWidget {
@override
_Page1State createState() => _Page1State();
}
class _Page1State extends State {
String? x;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("GeekforGeeks GFG"),
centerTitle: true,
backgroundColor: Colors.green,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("Page 1", textScaleFactor: 2,),
Container(
child: ElevatedButton(
child: Text("Navigate to next screen"),
onPressed: () async{
x= await Get.to(Page2());
setState(() {
});
}
),
),
Text(x?? x.toString(), textScaleFactor: 2,),
],
),
),
);
}
}
class Page2 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("GeekforGeeks GFG"),
backgroundColor: Colors.green,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("Page 2", textScaleFactor: 2,),
Container(
child: ElevatedButton(
child: Text("Navigate to previous screen"),
onPressed: ()=> Get.back( result: "Data after returning to first page")
),
),
],
),
),
);
}
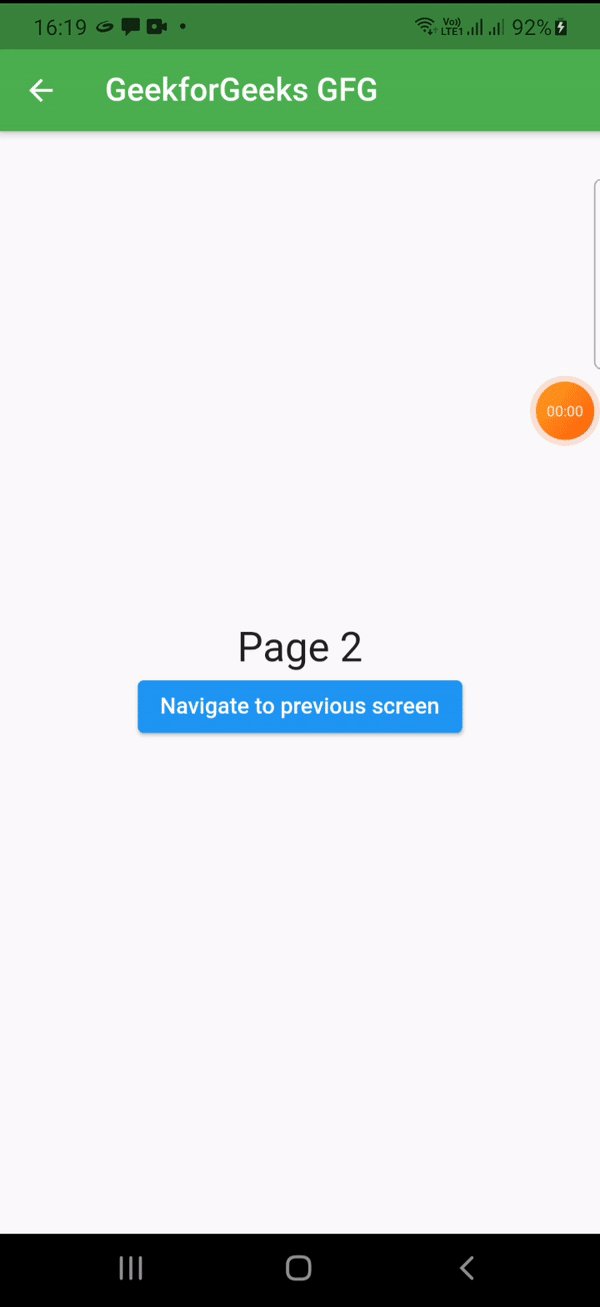
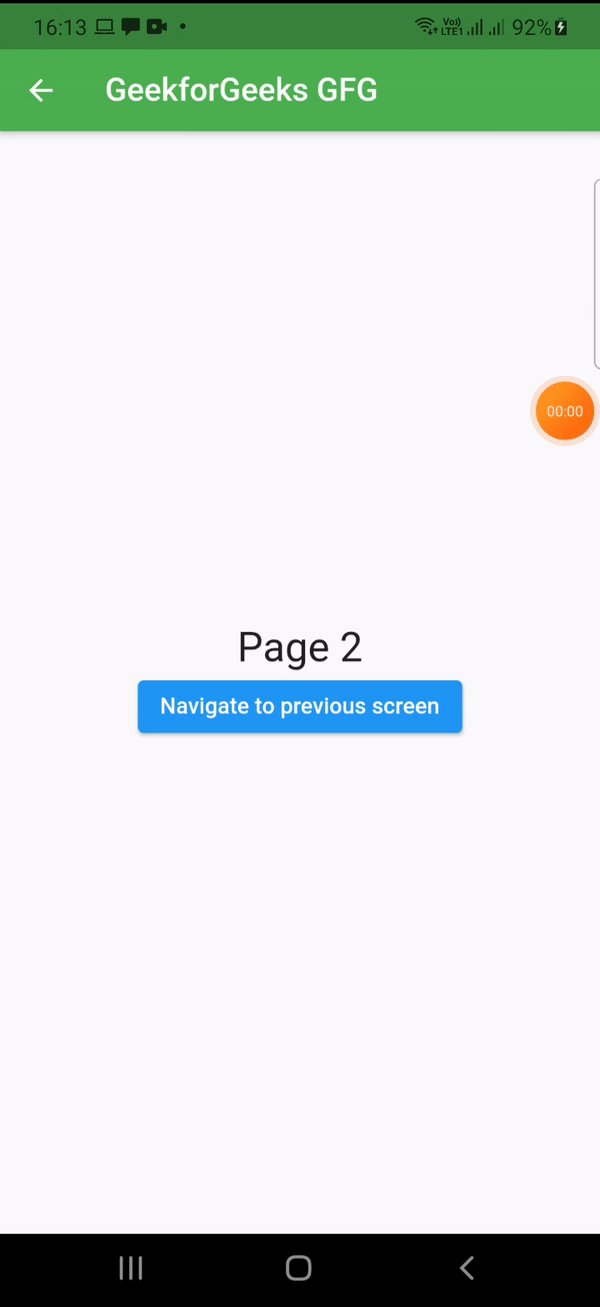
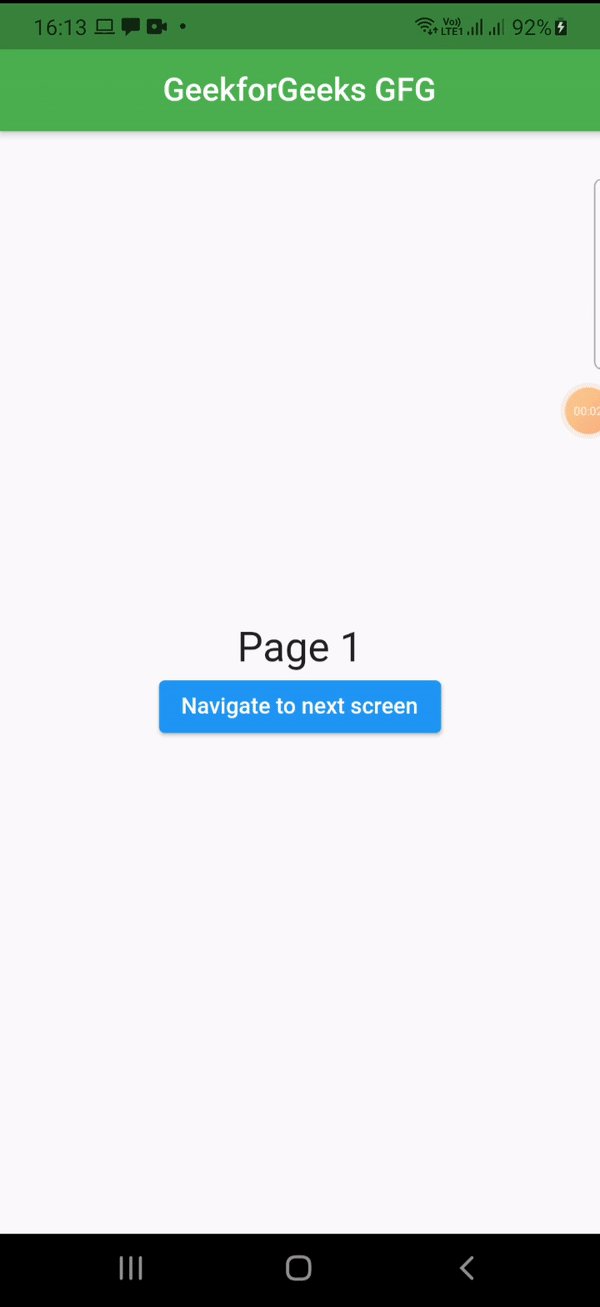
} 输出:在这种情况下,我们不会在返回后发送任何状态获取。我们只是使用Get.back() 返回。

示例 2:
Dart
import 'package:flutter/material.dart';
import 'package:get/get.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return GetMaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Page1(),
debugShowCheckedModeBanner: false,
);
}
}
class Page1 extends StatefulWidget {
@override
_Page1State createState() => _Page1State();
}
class _Page1State extends State {
String? x;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("GeekforGeeks GFG"),
centerTitle: true,
backgroundColor: Colors.green,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("Page 1", textScaleFactor: 2,),
Container(
child: ElevatedButton(
child: Text("Navigate to next screen"),
onPressed: () async{
x= await Get.to(Page2());
setState(() {
});
}
),
),
Text(x?? x.toString(), textScaleFactor: 2,),
],
),
),
);
}
}
class Page2 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("GeekforGeeks GFG"),
backgroundColor: Colors.green,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("Page 2", textScaleFactor: 2,),
Container(
child: ElevatedButton(
child: Text("Navigate to previous screen"),
onPressed: ()=> Get.back( result: "Data after returning to first page")
),
),
],
),
),
);
}
}
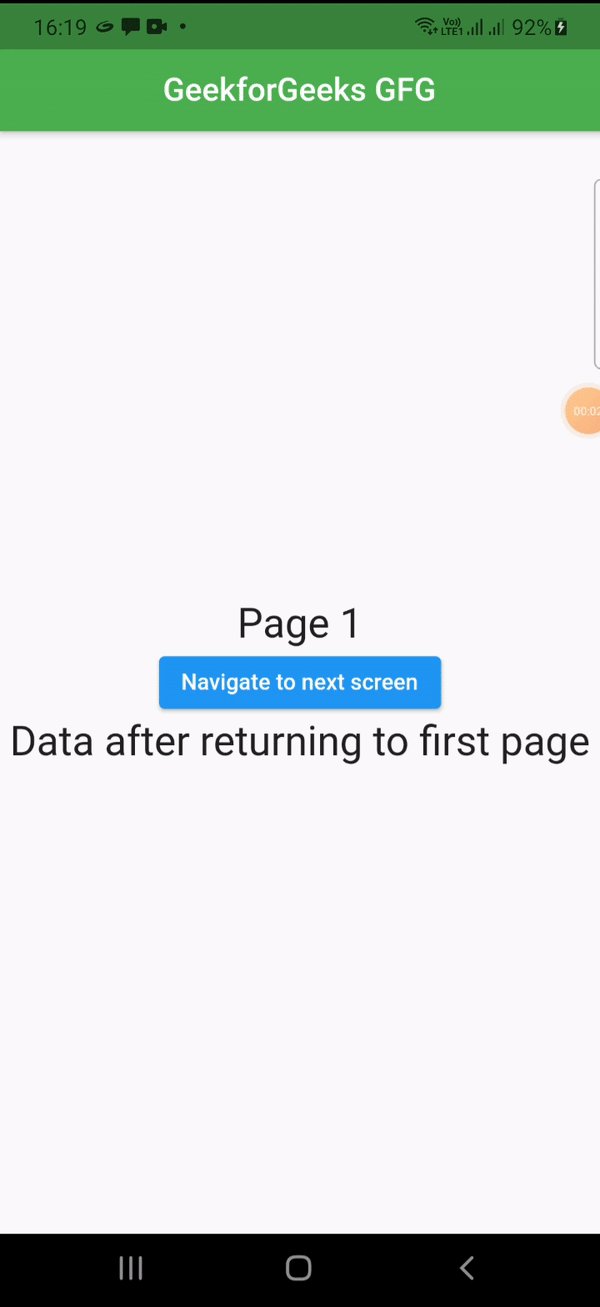
输出:在这里,我们使用Get.back(结果:“返回第一页后的数据”)将结果发送回主页。并使用x= await Get.to(Page2());接收结果在第一页。