基础 CSS 全局样式颜色
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,它使设计漂亮的响应式网站、应用程序和电子邮件变得非常容易,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
全局样式颜色是可供 Foundation CSS 使用的默认调色板。这些全局样式颜色可轻松用于为 Foundation CSS 组件(如链接、标注或按钮)提供交互式颜色。
基础 CSS 全局样式颜色类:
- 主要:具有天蓝色的高光,标记为重要。
- 次要的:带有灰色的高光,表示不太重要。
- 成功:用绿色突出显示某些操作的完成。
- 警告:以红色突出显示的不完整动作有危险。
- 警告:带有黄色的突出显示表示一些警告操作。
示例:以下代码显示了如何将全局字体颜色与标注组件一起使用以提供相应的颜色。
HTML
Foundation CSS Global Style Colors
GeeksforGeeks
Foundation CSS Global Style Colors
Primary
Secondary
Success
Warning
Alert
HTML
Foundation CSS Global Style Colors
GeeksforGeeks
Foundation CSS Global Style Colors
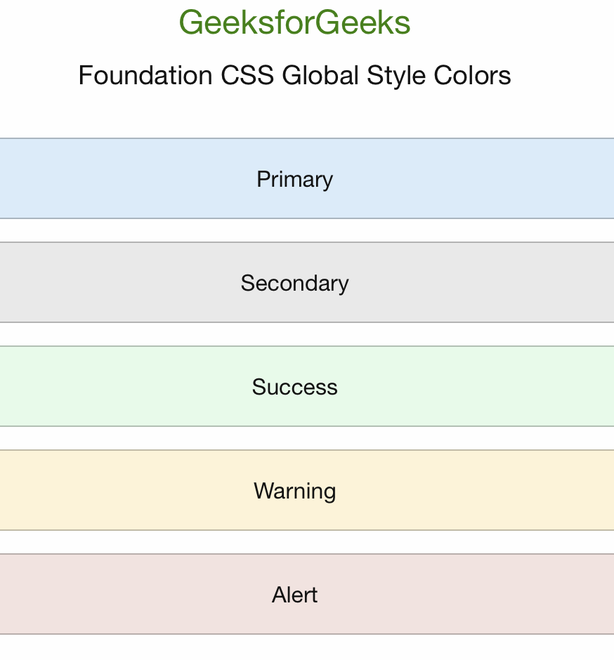
输出:

基础 CSS 全局样式颜色
示例:以下代码显示了全局字体颜色如何与按钮组件一起使用以提供相应的颜色。
HTML
Foundation CSS Global Style Colors
GeeksforGeeks
Foundation CSS Global Style Colors
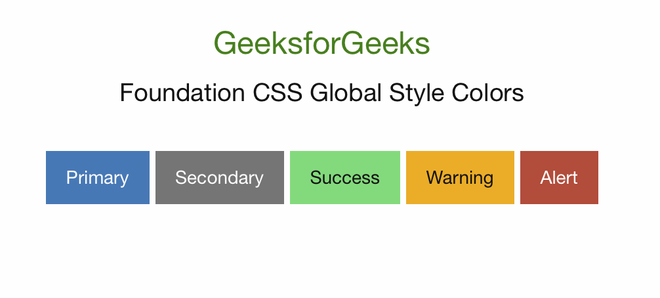
输出:

基础 CSS 全局样式颜色
参考: https://get.foundation/sites/docs/global.html#colors