基础 CSS 进度条颜色
Foundation CSS 是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
进度条可用于显示任务的完成进度,使用不同的颜色,例如绿色表示成功、黄色表示警告、红色表示警报等等。
基础 CSS 进度条颜色类:
- 警告:警告类是用于指示可能需要注意的通知的类。
- success :成功类是用于指示成功或积极行动的类。
- alert :警报类是用于指示危险或潜在负面行为的类。
- secondary :它是一个类,可用于指示要采取的行动,但不是必需的。
句法:
...
示例:此示例说明了 Foundation CSS 中的进度条颜色。
HTML
Foundation CSS Progress Bar Color
GeeksforGeeks
Progress Bar
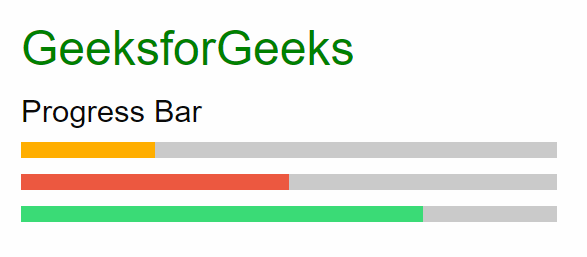
输出:

基础 CSS 进度条颜色
参考:https://get.foundation/sites/docs/progress-bar.html#colors