使用 Jetpack Compose 在 Android 的 Canvas 中创建不同类型的圆
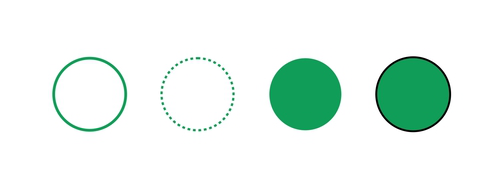
在 Android 中,Canvas 用于创建不同类型的视觉元素,最常用于创建不同类型的形状。在我们的示例中,我们创建了一个不同类型的圆,即,具有实线边界且无填充的圆、具有虚线边界且无填充的圆、无边界且实心填充的圆,以及具有边界和实心填充,如下所示。

在本文中,我们将向您展示如何使用 Jetpack Compose 在 Android 的 Canvas 中创建不同类型的 Circle。 IDE 准备就绪后,请按照以下步骤操作。
分步实施
第 1 步:在 Android Studio 中创建一个新项目
要在 Android Studio 中创建新项目,请参阅如何在 Android Studio 中创建/启动新项目。选择模板时,选择Empty Compose Activity 。如果您没有找到此模板,请尝试将 Android Studio 升级到最新版本。我们在Kotlin中演示了该应用程序,因此请确保在创建新项目时选择 Kotlin 作为主要语言。
第 2 步:使用 MainActivity.kt 文件
转到MainActivity.kt文件并参考以下代码。下面是MainActivity.kt文件的代码。代码中添加了注释以更详细地理解代码。
Kotlin
package com.geeksforgeeks.jcdrawcircle
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.Canvas
import androidx.compose.foundation.layout.*
import androidx.compose.material.*
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.geometry.Offset
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.graphics.PathEffect
import androidx.compose.ui.graphics.drawscope.Stroke
import androidx.compose.ui.unit.dp
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
// Creating a Simple Scaffold
// Layout for the application
Scaffold(
// Creating a Top Bar
topBar = { TopAppBar(title = { Text("GFG | Draw Circle", color = Color.White) }, backgroundColor = Color(0xff0f9d58)) },
// Creating Content
content = {
// Creating a Column Layout
Column(Modifier.fillMaxSize(), horizontalAlignment = Alignment.CenterHorizontally, verticalArrangement = Arrangement.Center) {
// 1. OUTLINED CIRCLE
Row(Modifier.fillMaxWidth().height(100.dp)) {
// Creating a Canvas to draw a Circle
Canvas(modifier = Modifier.fillMaxSize()) {
val canvasWidth = size.width
val canvasHeight = size.height
drawCircle(
color = Color(0xff0f9d58),
center = Offset(x = canvasWidth / 2, y = canvasHeight / 2),
radius = size.minDimension/2,
style = Stroke(10F)
)
}
}
// Adding a Space of height 100dp
Spacer(modifier = Modifier.height(50.dp))
// 2. DASH_PATH_EFFECT CIRCLE
Row(Modifier.fillMaxWidth().height(100.dp)) {
// Creating a Canvas to draw a Circle
Canvas(modifier = Modifier.fillMaxSize()) {
val canvasWidth = size.width
val canvasHeight = size.height
drawCircle(
color = Color(0xff0f9d58),
center = Offset(x = canvasWidth / 2, y = canvasHeight / 2),
radius = size.minDimension/2,
style = Stroke(width = 8f, pathEffect = PathEffect.dashPathEffect(floatArrayOf(10f, 10f), 0f))
)
}
}
// Adding a Space of height 100dp
Spacer(modifier = Modifier.height(50.dp))
// 3. FILLED CIRCLE
Row(Modifier.fillMaxWidth().height(100.dp)) {
// Creating a Canvas to draw a Circle
Canvas(modifier = Modifier.fillMaxSize()) {
val canvasWidth = size.width
val canvasHeight = size.height
drawCircle(
color = Color(0xff0f9d58),
center = Offset(x = canvasWidth / 2, y = canvasHeight / 2),
radius = size.minDimension/2
)
}
}
// Adding a Space of height 100dp
Spacer(modifier = Modifier.height(50.dp))
// 4. OUTLINED (Color1) - FILLED (Color2) CIRCLE
Row(Modifier.fillMaxWidth().height(100.dp)) {
// Creating a Canvas to draw a Circle
Canvas(modifier = Modifier.fillMaxSize()) {
val canvasWidth = size.width
val canvasHeight = size.height
drawCircle(
color = Color.Black,
center = Offset(x = canvasWidth / 2, y = canvasHeight / 2),
radius = size.minDimension/1.9F
)
drawCircle(
color = Color(0xff0f9d58),
center = Offset(x = canvasWidth / 2, y = canvasHeight / 2),
radius = size.minDimension/2
)
}
}
}
}
)
}
}
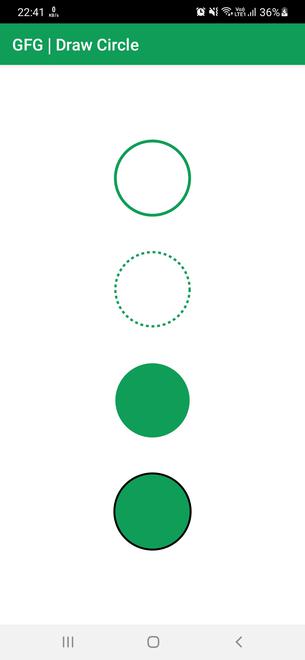
}输出:
您可以在下面的屏幕截图中看到我们创建的四种类型的圆圈。