React-Bootstrap 手风琴组件
React-Bootstrap 是一个前端框架,旨在牢记反应。手风琴组件 提供了一种方法来控制我们的卡片组件,以便我们可以一次打开它们。我们可以在 ReactJS 中使用以下方法来使用 react-bootstrap 手风琴组件。
手风琴道具:
- activeKey:当前激活的key,对应当前激活的扩展卡。
- as:它可以用作该组件的自定义元素类型。
- defaultActiveKey:它是在启动时扩展的默认活动键。
- onSelect:是回调函数,名为 SelectCallback。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
Accordion.Toggle 道具:
- as:它可以用作该组件的自定义元素类型。
- eventKey:是一个key,用于在该组件上触发点击时对应折叠组件。
- onClick:是点击该组件时触发的回调函数。
手风琴。折叠道具:
- children:用于传递应该只包含一个孩子的孩子的道具。
- eventKey:是用来对应togger的key。
useAccordionToggle Props:它用于使用此钩子创建我们的自定义切换组件。
- eventKey:它是为指定元素/卡片提供的键。
- 回调:它是在切换事件上触发的回调函数。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install react-bootstrap npm install bootstrap
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react';
import 'bootstrap/dist/css/bootstrap.css';
import Accordion from 'react-bootstrap/Accordion';
import Card from 'react-bootstrap/Card';
import Button from 'react-bootstrap/Button';
export default function App() {
return (
React-Bootstrap Accordion Component
Click Me to Toggle!
Greetings from GeeksforGeeks
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
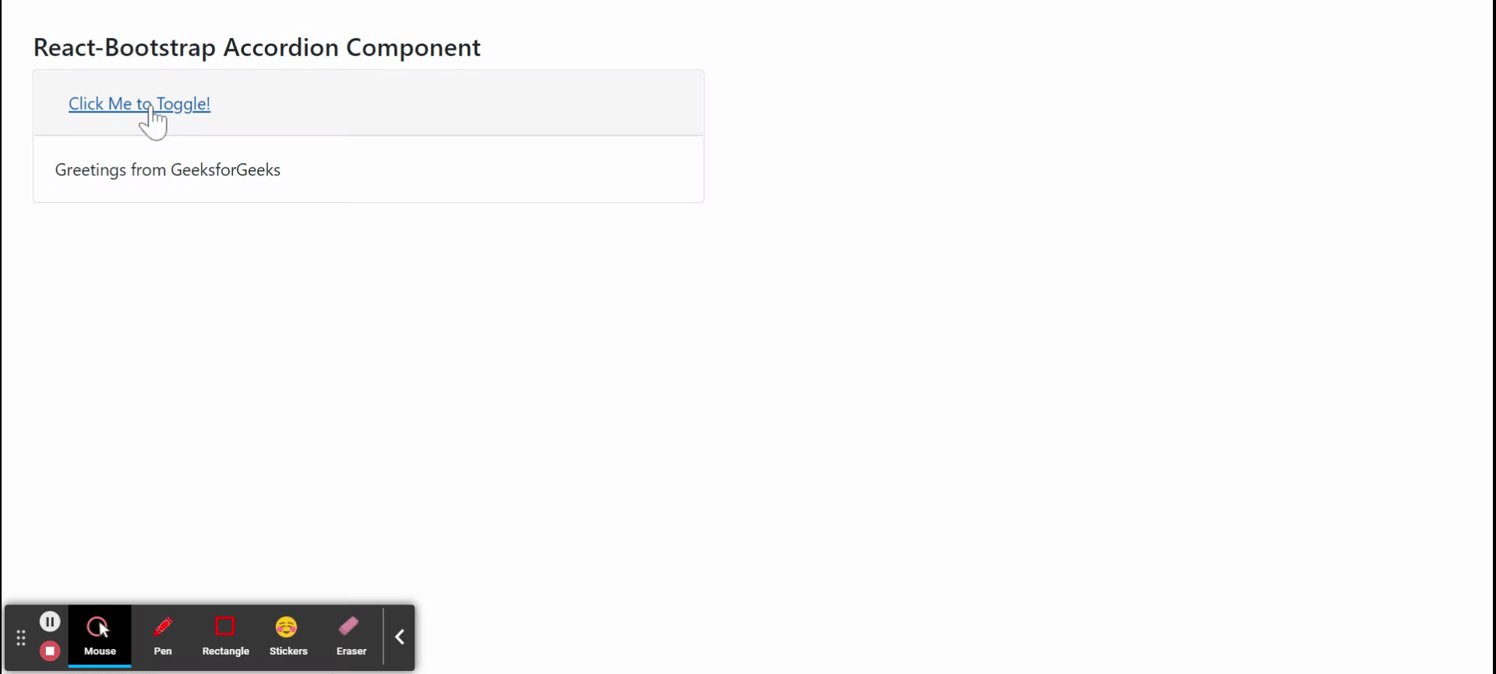
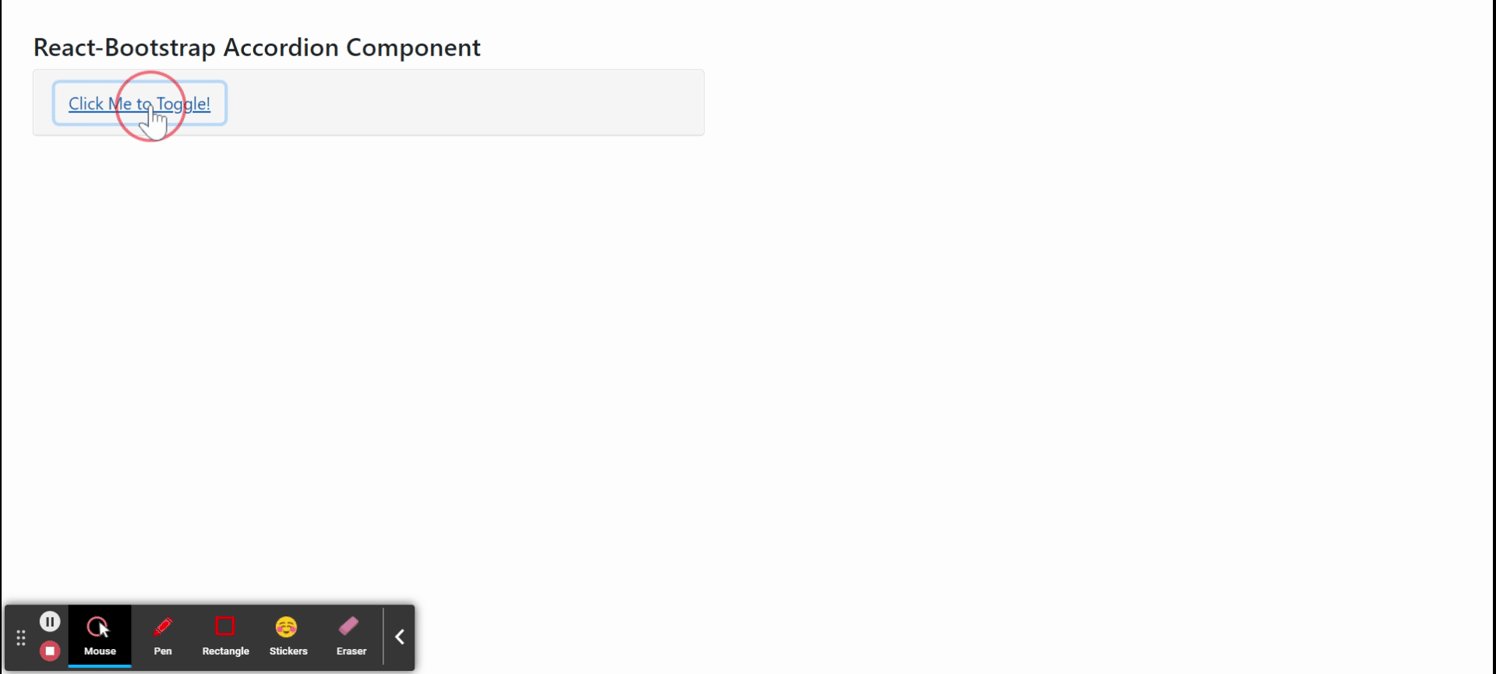
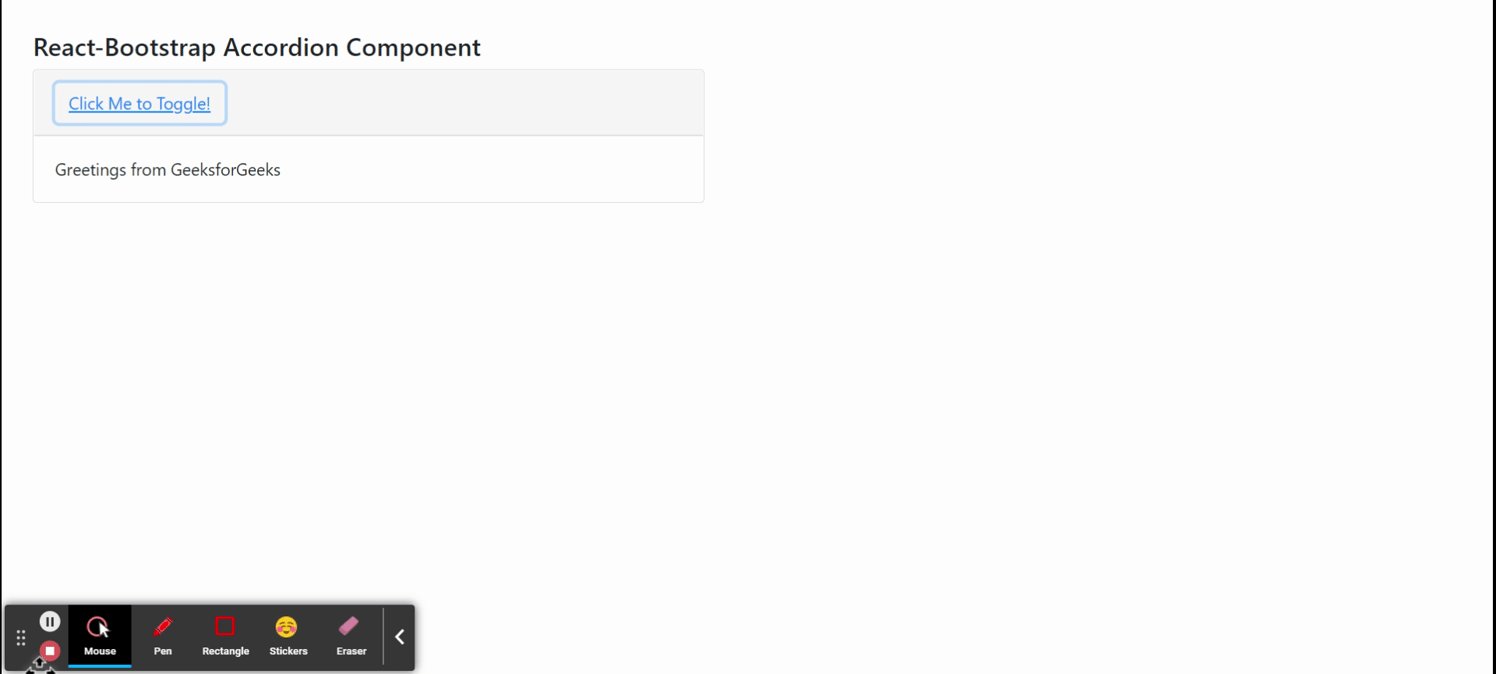
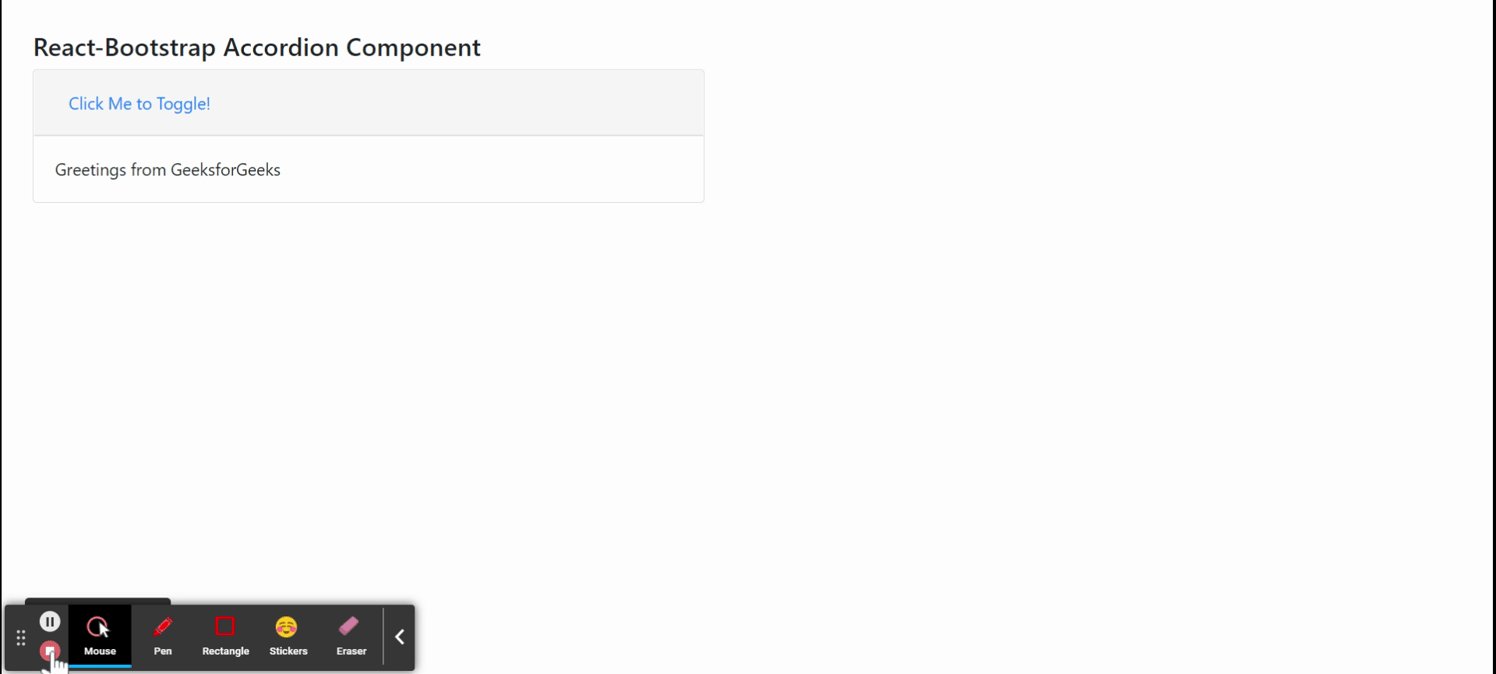
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://react-bootstrap.github.io/components/accordion/