React Suite 抽屉组件
React Suite 是一个流行的前端库,包含一组专为中间平台和后端产品设计的 React 组件。 Drawer 组件是一个从屏幕边缘滑入的面板。我们可以在 ReactJS 中使用以下方法来使用 React Suite Drawer 组件。
抽屉道具:
- autoFocus:抽屉打开并自动聚焦,当设置为 true 时,屏幕阅读器可以访问它。
- 背景:设置为 true 时,抽屉将在打开时显示背景。
- backgroundClassName :用于为.modal-backdrop添加可选的额外类名。
- classPrefix:用于表示组件CSS类的前缀。
- enforceFocus:当设置为 true 时,Drawer 将防止焦点在打开时离开。
- full:用于启用全屏。
- 键盘:按下 ESC 键将关闭抽屉。
- onEnter:是一个回调函数,在 Drawer 过渡进入之前触发。
- onEntered:是一个回调函数,在 Drawer 转入完成后触发。
- onEntering:是一个回调函数,在 Drawer 开始过渡时触发。
- onExit:这是一个回调函数,在抽屉过渡出来之前触发。
- onExited:是一个回调函数,在 Drawer 完成转出后触发。
- onExiting:是一个回调函数,当 Drawer 开始转出时触发。
- onHide:是Drawer隐藏时触发的回调函数。
- onShow:是Drawer显示时触发的回调函数。
- 放置:用于放置抽屉。
- show:用于显示抽屉。
- size:用于设置抽屉大小。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install rsuite
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { Drawer, Button } from 'rsuite'
export default function App() {
// Drawer state
const [isDrawerOpen, setIsDrawerOpen] = React.useState(false)
// Function to close drawer
const closeDrawer = () => {
setIsDrawerOpen(false);
}
// Function to toggle Drawer
const toggleDrawer = () => {
setIsDrawerOpen(true);
}
return (
React Suite Drawer Component
Sample Title for Drawer
Greetings from GeeksforGeeks!
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
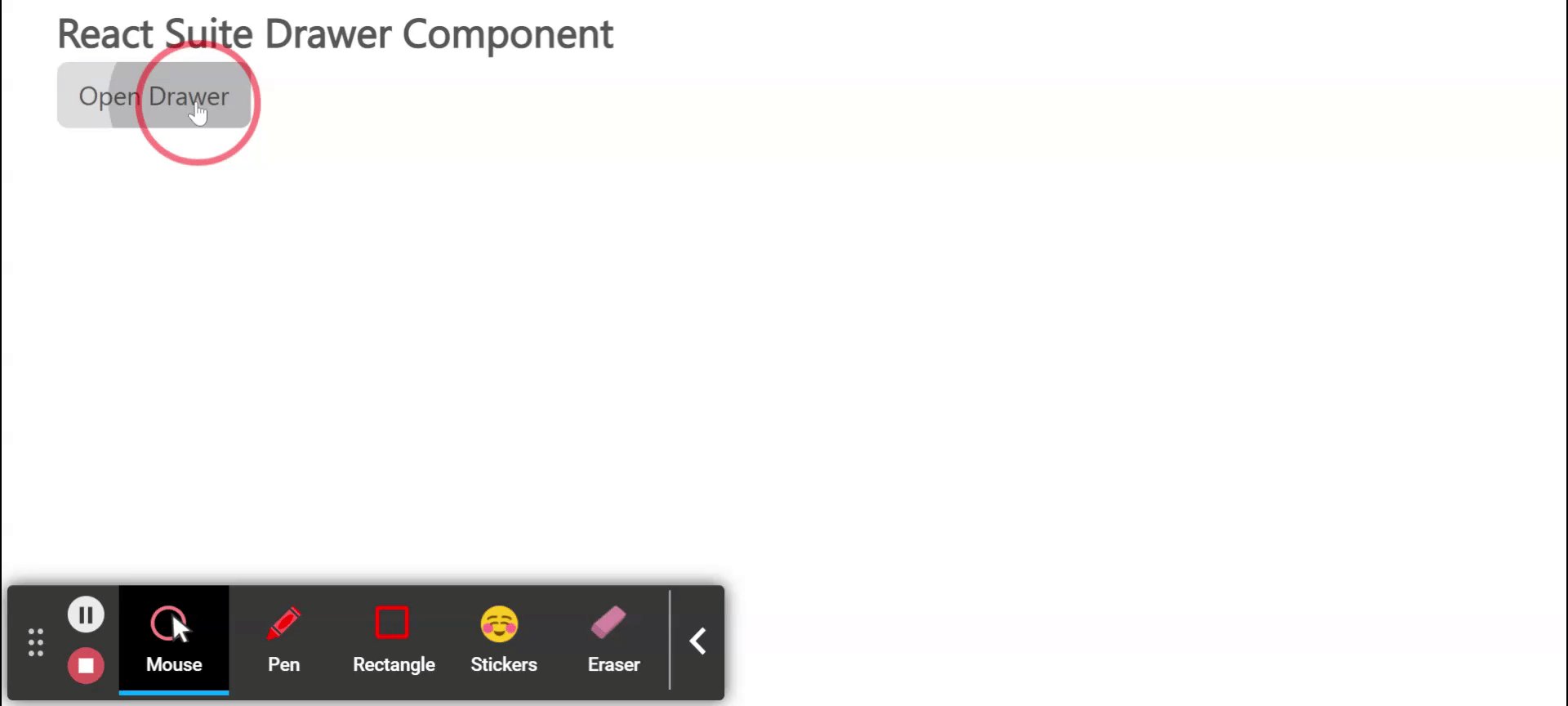
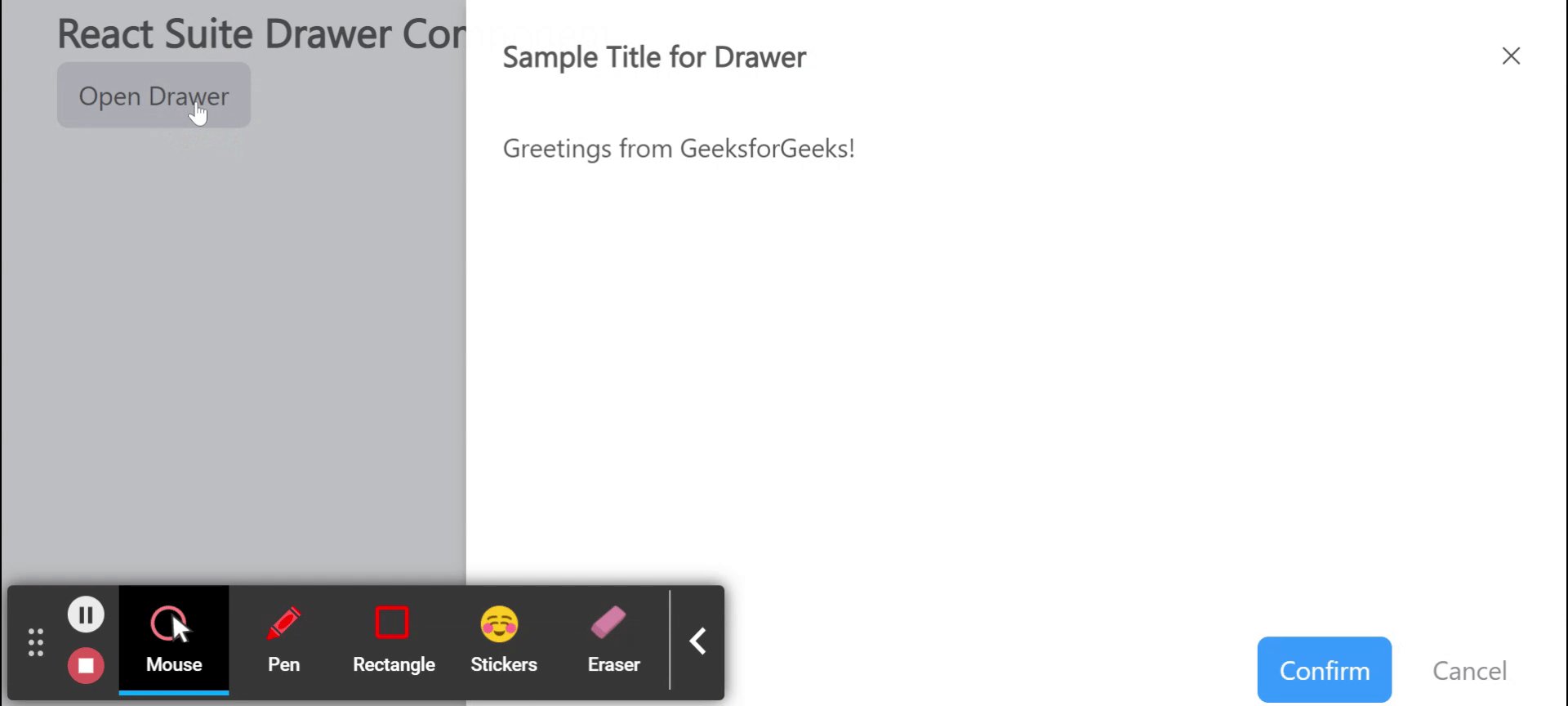
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://rsuitejs.com/components/drawer/