Angular PrimeNG ConfirmDialog 组件
Angular PrimeNG 是一个与 Angular 一起使用的框架,用于创建具有出色样式的组件,该框架非常易于使用,用于制作响应式网站。
在本文中,我们将了解如何在 angular primeNG 中使用 ConfirmDialog 组件。 ConfirmDialog 组件用于制作一个包含确认按钮的对话框以确认元素。
特性:
- message:确认信息。它是字符串数据类型,默认值为空。
- key:与确认对话框的键相匹配的可选键。它是字符串数据类型,默认值为空。
- 图标:它是显示在消息旁边的图标。它是字符串数据类型,默认值为空。
- header:对话框的标题文本。它是字符串数据类型,默认值为空。
- accept:确认操作时执行的回调。
- reject:当操作被拒绝时执行的回调
- acceptLabel:接受按钮的标签。它是字符串数据类型,默认值为空。
- rejectLabel:拒绝按钮的标签。它是字符串数据类型,默认值为空。
- acceptIcon:接受按钮的图标。它是字符串数据类型,默认值为空。
- rejectIcon:拒绝按钮的图标。它是字符串数据类型,默认值为空。
- acceptButtonStyleClass:用于设置接受按钮的Style类。它是字符串数据类型,默认值为空。
- rejectButtonStyleClass:用于设置拒绝按钮的Style类。它是字符串数据类型,默认值为空。
- acceptVisible:用于设置接受按钮的可见性。它是布尔数据类型,默认值为 false。
- rejectVisible:用于设置拒绝按钮的可见性。它是布尔数据类型,默认值为 false。
- style:组件的内联样式。它是对象数据类型,默认值为空。
- styleClass:组件的Style类。它是字符串数据类型,默认值为空。
- maskStyleClass:是面具的Style类。它是字符串数据类型,默认值为空。
- blockScroll:用于指定是否在对话框可见时阻止背景滚动。它是布尔数据类型,默认值为 false。
- closeOnEscape:它指定按下退出键是否应该隐藏对话框。它是布尔数据类型,默认值为 false。
- dismissableMask:它指定单击模态背景是否应隐藏对话框。它是布尔数据类型,默认值为 false。
- defaultFocus:当对话框可见时接收焦点的元素。
事件:
- onHide:隐藏对话框时触发的回调。
创建 Angular 应用程序并安装模块:
- 第 1 步:使用以下命令创建 Angular 应用程序。
ng new appname- 第 2 步:创建项目文件夹(即 appname)后,使用以下命令移动到该文件夹。
cd appname- 第 3 步:在给定目录中安装 PrimeNG。
npm install primeng --save
npm install primeicons --save项目结构:它将如下所示。

示例:这是展示如何使用 ConfirmDialog 组件的基本示例
app.component.html
GeeksforGeeks
PrimeNG ConfirmDialog Component
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import {BrowserAnimationsModule}
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { ButtonModule } from 'primeng/button';
import { ConfirmDialogModule } from 'primeng/confirmdialog';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
ConfirmDialogModule,
ButtonModule,
],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }app.component.ts
import { Component } from '@angular/core';
import {ConfirmationService} from 'primeng/api';
import { PrimeNGConfig } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styles: [],
providers: [ConfirmationService]
})
export class AppComponent {
constructor(private confirmationService: ConfirmationService,
private primengConfig: PrimeNGConfig) {}
GetConfirm() {
this.confirmationService.confirm({
message: 'Angular PrimeNG ConfirmDialog Component',
header: 'GeeksforGeeks',
});
}
}app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import {BrowserAnimationsModule}
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { ButtonModule } from 'primeng/button';
import { ConfirmDialogModule } from 'primeng/confirmdialog';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
ConfirmDialogModule,
ButtonModule,
],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
app.component.ts
import { Component } from '@angular/core';
import {ConfirmationService} from 'primeng/api';
import { PrimeNGConfig } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styles: [],
providers: [ConfirmationService]
})
export class AppComponent {
constructor(private confirmationService: ConfirmationService,
private primengConfig: PrimeNGConfig) {}
GetConfirm() {
this.confirmationService.confirm({
message: 'Angular PrimeNG ConfirmDialog Component',
header: 'GeeksforGeeks',
});
}
}
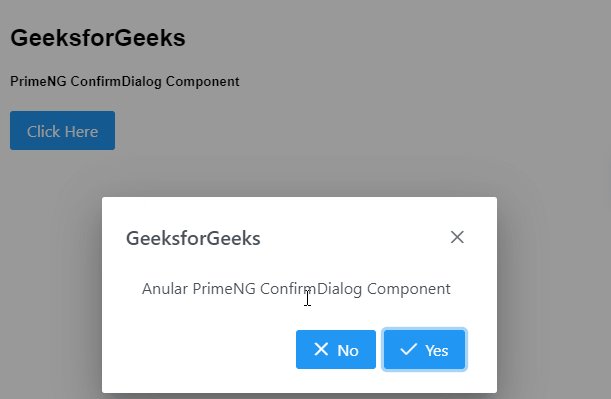
输出:

参考: https://primefaces.org/primeng/showcase/#/confirmdialog