jQuery UI 可排序容差选项
jQuery UI 是一种基于 Web 的技术,由各种 GUI 小部件、视觉效果和主题组成。这些功能可以使用 jQuery、JavaScript 库来实现。 jQuery UI 是为网页构建 UI 界面的最佳工具。它还可以用于构建高度交互的 Web 应用程序,或者可以用于轻松添加小部件。
在本文中,我们将学习jQuery UI 可排序容差选项,该选项指定可用于测试被移动项目是否悬停在另一个项目上的模式。它是字符串类型,默认值为“intersect”。
Tolerance 选项的可能值:
- intersect:当项目与另一个项目重叠至少 50% 时,排序将开始。
- 指针:当鼠标指针与其他项目重叠时开始排序。
句法:
使用具有特定字符串值的容差选项初始化可排序:
$( "Selector" ).sortable({ tolerance: "pointer" });设置容差选项:
$( "Selector" ).sortable( "option", "tolerance", "pointer" );获取容差选项:
var tolerance = $( "Selector" ).sortable( "option", "tolerance" );
CDN 链接:添加项目所需的 jQuery Mobile 脚本:
示例:下面的示例说明了 jQuery UI 可排序公差选项,我们将公差选项的值设置为“指针”,并且将触发启动事件以显示当前的公差选项。
HTML
jQuery UI Sortable tolerance option
GeeksforGeeks
jQuery UI Sortable tolerance option
-
1.Free Tutorials
-
2.Millions of articles
-
3.Webinars by Industry Experts
-
4.Live, Online and Classroom Courses
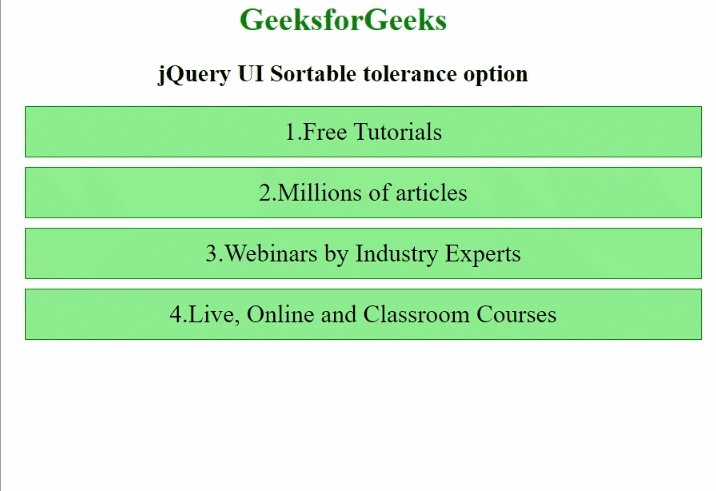
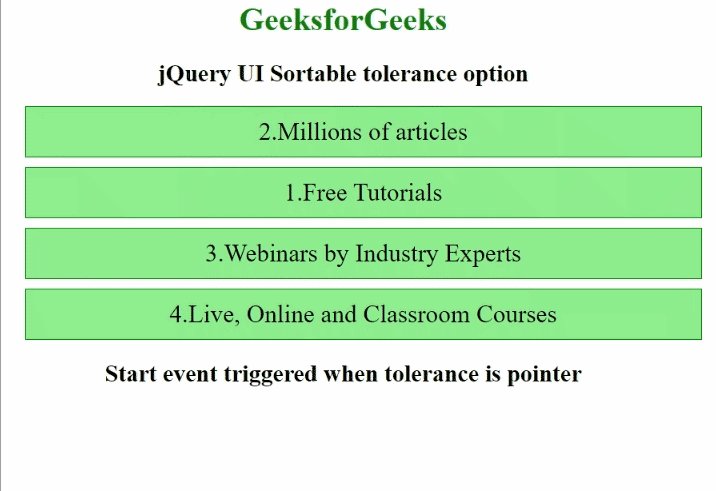
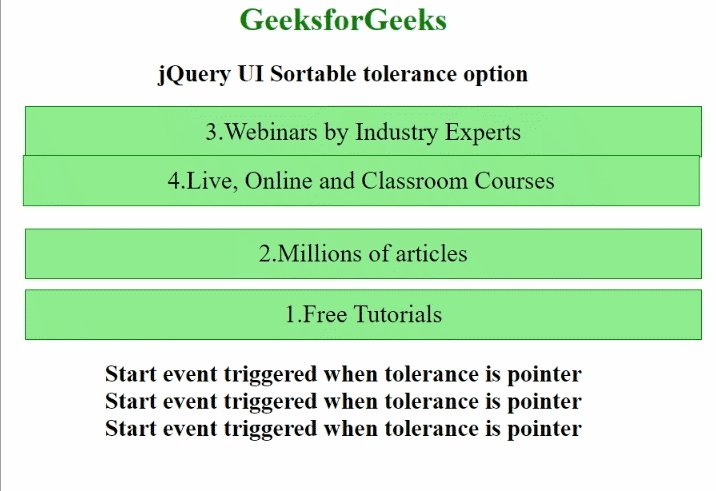
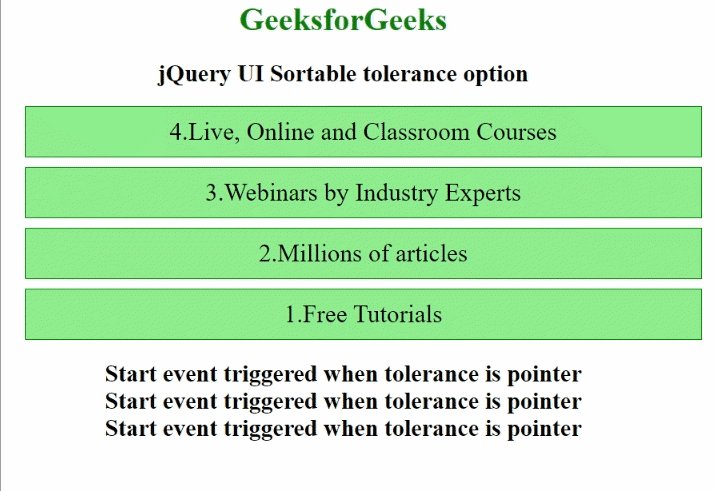
输出:

jQuery UI 可排序容差选项
参考: https ://api.jqueryui.com/sortable/#option-tolerance