ES6 |调试
我们之前已经看到了 ES6 的介绍性概念。调试是查看整个代码、了解它在做什么以及找出程序没有按预期运行的原因的行为。
在下面的示例中,console.log()函数用于代码调试。为了了解程序在每个步骤中发生了什么,我们正在使用 console.log()函数来计算,该函数在每个步骤中将程序中的数组和累加器输出到控制台。
const flattened = [[0, 1], [2, 3], [4, 5]]
.reduce((accumulator, array) => {
document.write('array', array);
document.write('accumulator', acccumulator);
return accumulator.concat(array);
}, []);
为了避免每次都登录到控制台,ES6 提供了调试工具,调试器。调试器允许用户潜入任何函数并逐步监控一切。当 JavaScript 引擎和浏览器运行到 word 调试器时,它会停止并为我们打开窗口。
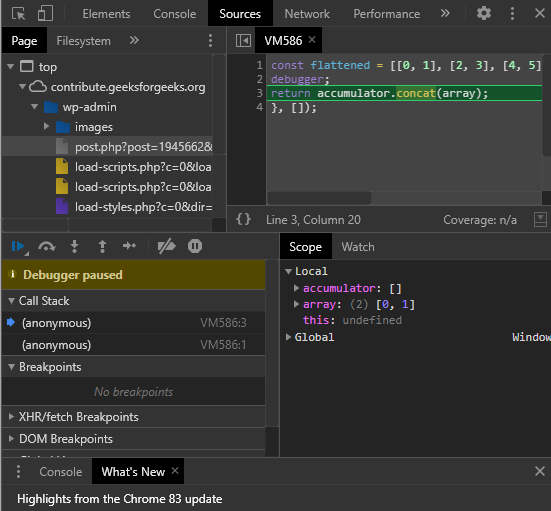
下面的示例演示了调试器的使用。 JavaScript 引擎在调试器处停止并打开如下所示的窗口。该窗口提供有关程序中数组和累加器的信息。
// JavaScript code
const flattened = [[0, 1], [2, 3], [4, 5]]
.reduce((accumulator, array) => {
debugger;
return accumulator.concat(array);
}, []);