解释 Bootstrap 支持的列表类型
列表是一种信息记录,可以使用项目符号轻松查找项目。
Bootstrap 支持 3 种类型的列表:
- 无序列表:在无序列表中,项目用项目符号标记。
- 有序列表:在有序列表中,项目标有数字项目符号,例如 1,2、i、ii 等。
- 定义列表:在定义列表中,项目及其描述被定义。
让我们看看上面列表的实现。
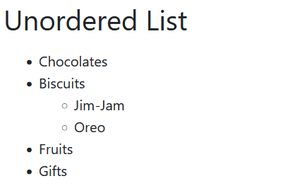
示例 1:在此示例中,我们将使用无序列表。在无序列表中,项目用项目符号标记。使用
- 标签创建无序列表,然后使用
- 标签列出项目。
HTML
Bootstrap 4 Unstyled List Unordered List
- Chocolates
- Biscuits
- Jim-Jam
- Oreo
- Fruits
- Gifts
HTML
Bootstrap 4 Unstyled List Ordered List
- Chocolates
- Biscuits
- Jim-Jam
- Oreo
- Fruits
- Gifts
HTML
Bootstrap 4 Unstyled List Definition List
- HTML
- Hyper Text Markup Language
- CN
- Computer Network
- DBMS
- Database Management System
输出:

说明:在上面的示例中,创建了无序列表并用项目符号标记了项目。带有黑色小圆圈的项目(圆盘子弹)是无序列表的项目,带圆圈的项目是饼干的项目。因此,我们也可以在列表中创建列表。
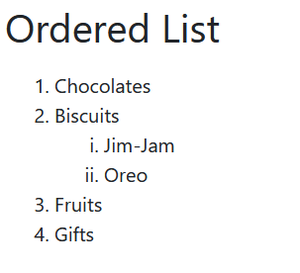
示例 2:在此示例中,我们将使用有序列表。在有序列表中,项目用数字项目符号标记,例如 1、2、i、ii。有序列表是使用
- 标签创建的,列表项是使用
- 标签开始的。
HTML
Bootstrap 4 Unstyled List Ordered List
- Chocolates
- Biscuits
- Jim-Jam
- Oreo
- Fruits
- Gifts
输出:

说明:在上面的示例中,创建了有序列表,并用数字项目符号标记了项目。标有 1、2、3 的项目是有序列表,标有 I、ii 的项目是饼干。因此,我们可以在列表中列出。
示例 3:在此示例中,我们将使用定义列表,用于对列表项进行具体描述。在定义列表中,项目是用它的描述来定义的。定义列表是使用
- 标签创建的。
-
- 标记,它指定列表的描述。
-
- 定义描述细节的标签。
- HTML
- Hyper Text Markup Language
- CN
- Computer Network
- DBMS
- Database Management System
HTML
Bootstrap 4 Unstyled List Definition List
输出:

说明:在上面的示例中,创建了定义列表,其中指定了项目及其定义。在这里,HTML 是一个项目,而超文本标记语言是它的描述。