解释 Bootstrap 4 个职位
Bootstrap 是一个免费的开源工具集,用于创建响应式网站和 Web 应用程序。它是最流行的 HTML、CSS 和 JavaScript 框架,用于开发响应式、移动优先的网站。它解决了我们曾经遇到的许多问题,其中之一就是跨浏览器的兼容性问题。
Positions:引导框架提供了一系列类,允许我们更改元素的位置,即,它指定用于元素的位置类型方法。它提供了五个在 CSS 位置属性中常用的类。
共同价值观:
- position-static :与 position: static 的作用相同; CSS 中的属性。
- position-relative :它的工作原理与position: relative相同; CSS 中的属性。
- position-absolute :与position: absolute 的作用相同; CSS 中的属性。
- position-fixed :与position: fixed 的作用相同; CSS 中的属性。
- position-sticky :与 position:sticky 的作用相同; CSS 中的属性。
我们将通过示例详细了解该职位的所有常见值。
- position-static :元素将按照它们在文档的正常流程中出现的顺序呈现。对 top、right、bottom、left 和 z-index 属性没有影响。
句法:
示例:此示例描述了 Bootstrap 中的 position-static。
HTML
Positions
GeeksforGeeks
position-static
A Computer Science Portal
HTML
Positions
GeeksforGeeks
Position-relative
A Computer Science Portal
HTML
Positions
GeeksforGeeks
Position-absolute
A Computer Science Portal
HTML
Positions
GeeksforGeeks
Position-absolute
A Computer Science Portal
HTML
Fixed Top

Hello, Geeks!
A Computer Science Portal for Geeks
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles
Learn more
Hello, Geeks!
A Computer Science Portal for Geeks
A Computer Science portal for geeks.
It contains well written, well thought
and well-explained computer science
and programming articles
Learn more
HTML
Fixed Bottom
Hello, Geeks!
GeekForGeeks
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles
Learn more
Hello, Geeks!
GeekForGeeks
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles
Learn more

HTML
Positions
GeeksforGeeks
Position-sticky
A Computer Science Portal
HTML

Hello, Geeks!
GeekForGeeks
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles
Learn more
Hello, Geeks!
GeekForGeeks
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles
Learn more
Hello, Geeks!
GeekForGeeks
A Computer Science portal for geeks.
It contains well written, well
thought and well explained computer
science and programming articles
Learn more
Hello, Geeks!
GeekForGeeks
A Computer Science portal for geeks.
It contains well written, well
thought and well explained computer
science and programming articles
Learn more
输出:

位置:静态
- 相对:元素的位置将在文档的正常流程中,然后偏移量将根据顶部、右侧、底部和左侧的值相对于自身。它的工作原理与 CSS 属性“position: relative;”相同。
句法:
示例:此示例描述了 Bootstrap 中的相对位置。
HTML
Positions
GeeksforGeeks
Position-relative
A Computer Science Portal
输出:

职位:相对
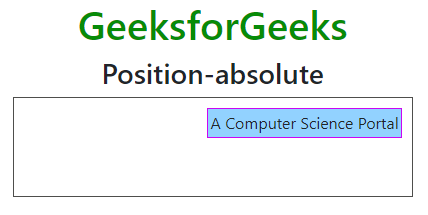
- 绝对:元素的位置将相对于它的第一个定位(非静态)祖先元素。它的工作原理与 CSS 属性“ position absolute; “。
句法:
示例:此示例描述了 Bootstrap 中的绝对位置。
HTML
Positions
GeeksforGeeks
Position-absolute
A Computer Science Portal
输出:

职位:绝对
- 固定:元素的位置将相对于浏览器的窗口。它的工作原理与 CSS 属性“位置固定”相同。
句法:
示例:此示例描述了 Bootstrap 中的位置固定。
HTML
Positions
GeeksforGeeks
Position-absolute
A Computer Science Portal
输出:

位置:固定
- 固定顶部:它使元素从边缘到边缘固定在视口顶部。
句法:
示例:此示例描述了 Bootstrap 中的固定顶部。
HTML
Fixed Top

Hello, Geeks!
A Computer Science Portal for Geeks
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles
Learn more
Hello, Geeks!
A Computer Science Portal for Geeks
A Computer Science portal for geeks.
It contains well written, well thought
and well-explained computer science
and programming articles
Learn more
输出:

固定顶部
- 固定底部:它使元素从边到边固定在视口的底部。
句法:
示例:此示例描述了 Bootstrap 中的固定底部。
HTML
Fixed Bottom
Hello, Geeks!
GeekForGeeks
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles
Learn more
Hello, Geeks!
GeekForGeeks
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles
Learn more

输出:

固定底部
注意:固定位置不会占用正文中的任何空间,因此下一个元素(例如:图像)将位于固定元素的后面。
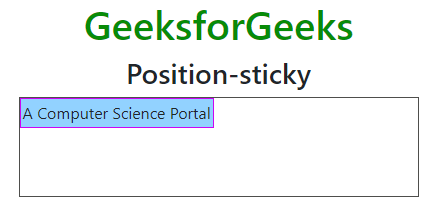
- Sticky:元素被视为一个相对值,直到视口的滚动位置达到指定的阈值,此时元素占据一个固定位置,它被告知要粘住。它与 CSS 属性“位置粘性”相同。
句法:
示例:此示例描述了 Bootstrap 中的位置粘性。
HTML
Positions
GeeksforGeeks
Position-sticky
A Computer Science Portal
输出

位置:粘性
- Sticky Top:它使元素在滚动经过元素后从边缘到边缘固定在视口的顶部。否则,它被定位为静态。
句法:
示例:此示例描述了 Bootstrap 中的置顶。
HTML

Hello, Geeks!
GeekForGeeks
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles
Learn more
Hello, Geeks!
GeekForGeeks
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles
Learn more
Hello, Geeks!
GeekForGeeks
A Computer Science portal for geeks.
It contains well written, well
thought and well explained computer
science and programming articles
Learn more
Hello, Geeks!
GeekForGeeks
A Computer Science portal for geeks.
It contains well written, well
thought and well explained computer
science and programming articles
Learn more
输出

注意:粘性位置占据空间,因此下一个元素(例如:图像)不会隐藏在它后面。
支持的浏览器:
- 铬 1.0
- 火狐1.0
- 微软边缘 12.0
- Safari 1.0
- 歌剧 4.0
- 互联网浏览器 4.0
注意:IE11 和 IE10 会将 position:sticky 渲染为 position:relative
参考: https://www.geeksforgeeks.org/bootstrap-positioning-an-element-with-examples/