使用 ReactJS 对下拉选项进行分组
分组选项意味着根据条件将选项分组,以获得更好的用户体验。例如,在我们的手机上,所有联系人都按其首字母分组,以便用户更轻松地搜索联系人。 React 的 Material UI 为我们提供了这个组件,它非常容易集成。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,使用以下命令安装material-ui模块:
npm install @material-ui/core
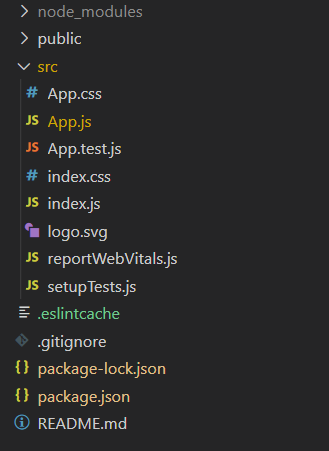
npm install @material-ui/lab项目结构:它将如下所示。

项目结构
App.js:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
Javascript
import React from 'react'
import TextField from '@material-ui/core/TextField';
import Autocomplete from '@material-ui/lab/Autocomplete';
const App = () => {
const myOptions = [
{ title: 'Gourav', age: 20 },
{ title: 'Dinesh', age: 25 },
{ title: 'Madhuri', age: 18 },
{ title: 'Kartik', age: 21 },
{ title: 'Gaurank', age: 5 },
];
// Our sample dropdown options
const options = myOptions.map((option) => {
const initialLetter = option.title[0].toUpperCase();
return {
initialLetter: /[0-9]/.test(initialLetter) ?
'0-9' : initialLetter,
...option,
};
});
return (
Greetings from GeeksforGeeks!
-b.initialLetter.localeCompare(a.initialLetter))}
groupBy={(option) => option.initialLetter}
getOptionLabel={(option) => option.title}
renderInput={(params) =>
);
}
export default App运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
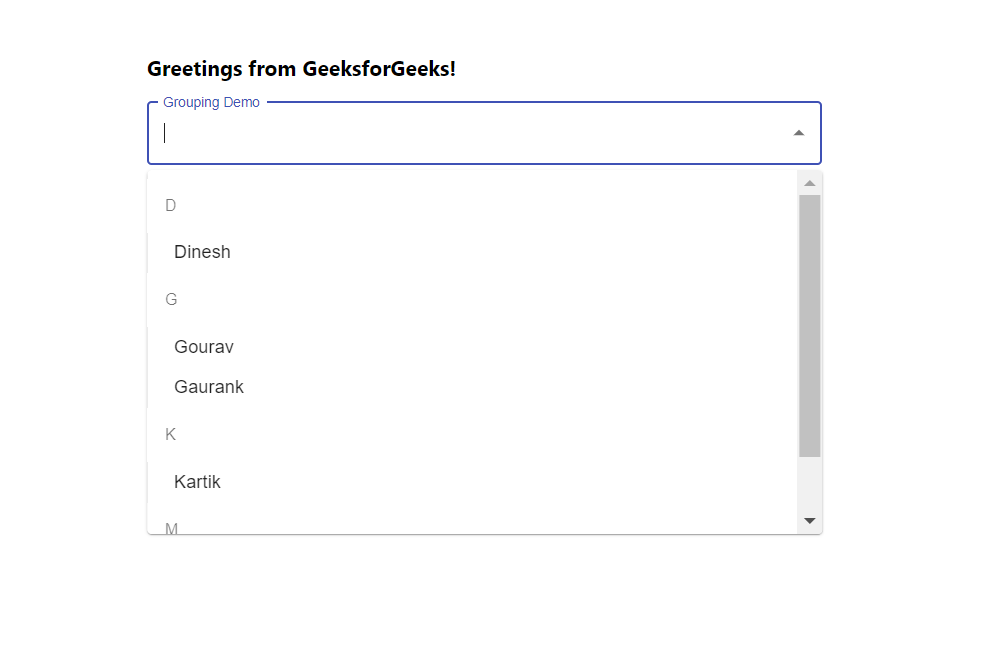
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出: