Angular 10 DemicalPipe API
在本文中,我们将了解 Angular 10 中的DemicalPipe是什么以及如何使用它。 DemicalPipe 用于根据数字选项和区域设置规则格式化值。
句法:
{{ value | number}}NgModule: DecimalPipe 使用的模块是:
- 通用模块
方法:
- 创建一个要使用的 Angular 应用程序。
- 使用 DecimalPipe 不需要任何导入。
- 在 app.component.ts 中定义采用十进制值的变量。
- 在 app.component.html 中使用上述语法来制作日期元素。
- 使用 ng serve 为 Angular 应用程序提供服务以查看输出。
参数:
- Value:取一个字符串值,根据使用十进制管道的条件转换为十进制。
示例 1:
app.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
pi: number = 2.33;
}app.component.html
Number:
{{pi | number}}
Number with 4 digits:
{{pi | number:'4.1-5'}}
app.component.ts
import { Component, LOCALE_ID } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
num: number = 20*4;
}app.component.html
Number:
{{num | number}}
Number with 3 digits:
{{num | number:'3.2'}}
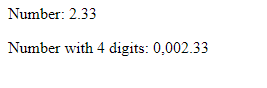
app.component.html
Number:
{{pi | number}}
Number with 4 digits:
{{pi | number:'4.1-5'}}
输出:

示例 2:
app.component.ts
import { Component, LOCALE_ID } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
num: number = 20*4;
}
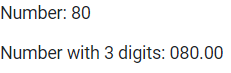
app.component.html
Number:
{{num | number}}
Number with 3 digits:
{{num | number:'3.2'}}
输出:

参考: https://angular.io/api/common/DecimalPipe