Angular 10 isPlatformWorkerApp API
在本文中,我们将了解 Angular 10 中的isPlatformWorkerApp是什么以及如何使用它。 isPlatformWorkerApp API 用于获取代表工作应用程序平台的平台 ID。
句法:
isPlatformWorkerApp( platformId );NgModule:isPlatformWorkerApp使用的模块是:
- 通用模块
返回值:它返回一个布尔值,说明平台 id 是否代表工作应用程序平台。
方法:
- 创建一个要使用的 Angular 应用程序。
- 将 isPlatformWorkerApp 从 @angular/core 导入项目。
- 在 app.component.ts 中定义保存布尔值的对象。
- 使用 ng serve 为 Angular 应用程序提供服务以查看输出。
示例 1:
app.component.ts
import { Component, Inject } from '@angular/core';
import { PLATFORM_ID } from '@angular/core';
import { isPlatformWorkerUi } from '@angular/common';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
isWorker: boolean;
constructor( @Inject(PLATFORM_ID) platformId: Object) {
this.isWorker = isPlatformWorkerUi(platformId);
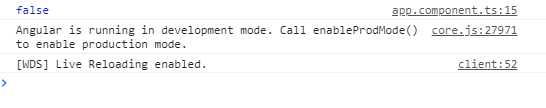
console.log(this.isWorker);
}
}app.component.ts
import { Component, Inject } from '@angular/core';
import { PLATFORM_ID } from '@angular/core';
import { isPlatformWorkerUi } from '@angular/common';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
isWorker: boolean;
constructor( @Inject(PLATFORM_ID) platformId: Object) {
this.isWorker = isPlatformWorkerUi(platformId);
}
}app.component.html
platform id does not represents a web worker UI platform.
输出:

示例 2:
app.component.ts
import { Component, Inject } from '@angular/core';
import { PLATFORM_ID } from '@angular/core';
import { isPlatformWorkerUi } from '@angular/common';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
isWorker: boolean;
constructor( @Inject(PLATFORM_ID) platformId: Object) {
this.isWorker = isPlatformWorkerUi(platformId);
}
}
app.component.html
platform id does not represents a web worker UI platform.
输出:

参考: https://angular.io/api/common/isPlatformWorkerApp