入门 CSS 按钮变体
Primer CSS是一个免费的开源 CSS 框架,它建立在创建基本样式元素(如间距、排版和颜色)基础的系统之上。它具有高度可重用性和灵活性。它是使用 GitHub 的设计系统创建的。
按钮用于定义用户可以通过单击执行的操作。它们被唯一地放置在与内容相关的网页上。它们充当到其他页面的链接。按钮有不同的变体。
- 尺寸:可以使用btn 、 btn-sm和btn-large类将按钮设计为不同的尺寸。
- 块按钮:按钮可以通过使用btn-block类占据整个宽度。
- 链接按钮:可以使用btn-link类将按钮设计为看起来像一个链接。
- 隐形按钮:使用btn-invisible类作为悬停按钮的链接。
- 隐藏按钮:用户可以使用hidden-text-expander类设计一个按钮来指示隐藏的文本。
入门 CSS 按钮变体类:
- btn:该类用于设置默认按钮。
- btn-sm:该类用于设置小按钮。
- btn-large:该类用于设置大按钮。
- btn-block:此类用于将按钮设置为全宽。
- btn-link:这个类用于创建一个带有易于访问链接的按钮。
- btn-invisible:此类用于创建充当按钮的链接。
- hidden-text-expander:该类用于创建隐藏文本按钮。
句法:
示例:此示例演示了使用btn类的 Primer CSS 按钮的不同变体。
HTML
Primer CSS Button Variations
GeeksforGeeks
Primer CSS Button Variations
Hidden Text Button
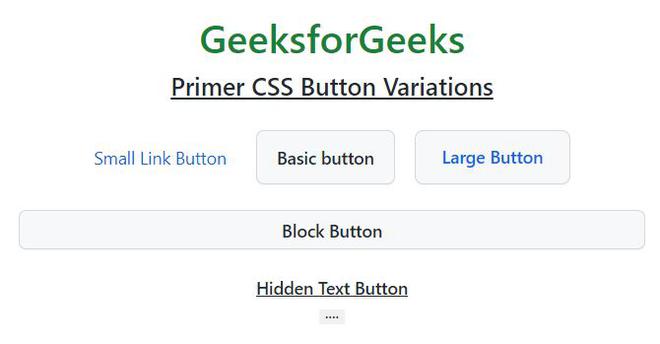
输出:

按钮变化
参考链接: https://primer.style/css/components/buttons#button-variations