入门 CSS 按钮 按钮类型
Primer CSS是一个免费的开源 CSS 框架,它建立在创建基本样式元素(如间距、排版和颜色)的系统之上。这种系统化的方法确保我们的模式是稳定的并且可以相互操作。它的 CSS 方法受到面向对象的 CSS 原则、函数式 CSS 和 BEM 架构的影响。它具有高度可重用性和灵活性。
按钮帮助我们启动操作,例如提交表单、导航到另一个链接等。要在 Primer CSS 中创建按钮,我们在
在本文中,我们将了解 Primer CSS 中可用的所有不同类型的按钮。
Primer CSS 为我们提供了针对不同场景的各种类型的按钮。可以使用预定义的类将按钮类型添加到
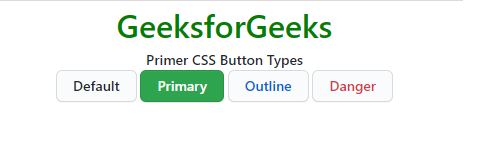
按钮类型类:
- btn: btn类用于创建基本的默认按钮。
- btn-primary: btn-primary类创建一个显示事件成功的绿色按钮。
- btn-outline: btn-outline类创建一个带有轮廓而不是背景填充的按钮。
- btn-danger: btn-danger类创建一个红色按钮,用于显示错误或事件失败。
句法:
示例 1:这演示了 Primer CSS 中
HTML
Primer CSS
GeeksforGeeks
Primer CSS Button Types
HTML
Primer CSS
GeeksforGeeks
Primer CSS Button Types
Default anchor button
Primary anchor button
Outline anchor button
Danger anchor button
输出:

示例 2:这演示了 Primer CSS 中 元素上的不同按钮类型。
HTML
Primer CSS
GeeksforGeeks
Primer CSS Button Types
Default anchor button
Primary anchor button
Outline anchor button
Danger anchor button
输出:

参考: https://primer.style/css/components/buttons#button-types