Flutter – 构建闹钟应用
许多应用程序,如 Todo 应用程序、锻炼应用程序,都需要闹钟来跟踪活动时间。或者,如果您想为自己创建一个闹钟应用程序,您今天将学习这一点。如果您的应用程序包含设置闹钟或设置计时器等功能,您如何在Flutter中做到这一点?不用担心,使用flutter_alarm_clock包很容易。在本文中,我们将了解创建警报和计时器的实现。
在我们开始编码部分之前,首先在您的pubspec.yaml文件中添加以下依赖项。
第一步:添加依赖
Dart
dependencies:
flutter_alarm_clock: ^0.0.1Dart
import 'package:flutter_alarm_clock/flutter_alarm_clock.dart';Dart
Center(
child: Column(children: [
SizedBox(height: 30),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
height: 40,
width: 60,
decoration: BoxDecoration(
shape: BoxShape.rectangle,
color: Colors.yellow,
borderRadius: BorderRadius.circular(11)),
child: Center(
child: TextField(
controller: hourController,
keyboardType: TextInputType.number,
),
),
),
SizedBox(width: 20),
Container(
height: 40,
width: 60,
decoration: BoxDecoration(
shape: BoxShape.rectangle,
color: Colors.yellow,
borderRadius: BorderRadius.circular(11)),
child: Center(
child: TextField(
controller: minuteController,
keyboardType: TextInputType.number,
),
),
),
],
),
Container(
margin: const EdgeInsets.all(25),
child: TextButton(
child: const Text(
'Create alarm',
style: TextStyle(fontSize: 20.0),
),
onPressed: () {
int hour;
int minutes;
hour = int.parse(hourController.text);
minutes = int.parse(minuteController.text);
FlutterAlarmClock.createAlarm(hour, minutes);
},
),
), Dart
Container(
margin: const EdgeInsets.all(25),
child: TextButton(
child: const Text(
'Create timer',
style: TextStyle(fontSize: 20.0),
),
onPressed: () {
int minutes;
minutes = int.parse(minuteController.text);
FlutterAlarmClock.createTimer(minutes*60);
showDialog(
context: context,
builder: (context) {
return AboutDialog(
children: [
Center(
child: Text("Timer is set",
style: TextStyle(
fontSize: 20, fontWeight: FontWeight.bold)),
)
],
);
});
}),
),
ElevatedButton(
onPressed: () {
FlutterAlarmClock.showTimers();
},
child: Text(
"Show Timers",
style: TextStyle(fontSize: 17),
),
)Dart
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter_alarm_clock/flutter_alarm_clock.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Alarm Clock',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
State createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
// creating text ediiting controller to take hour
// and minute as input
TextEditingController hourController = TextEditingController();
TextEditingController minuteController = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('GeeksForGeeks'),
centerTitle: true,
),
body: Center(
child: Column(children: [
SizedBox(height: 30),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
height: 40,
width: 60,
decoration: BoxDecoration(
shape: BoxShape.rectangle,
color: Colors.yellow,
borderRadius: BorderRadius.circular(11)),
child: Center(
child: TextField(
controller: hourController,
keyboardType: TextInputType.number,
),
),
),
SizedBox(width: 20),
Container(
height: 40,
width: 60,
decoration: BoxDecoration(
shape: BoxShape.rectangle,
color: Colors.yellow,
borderRadius: BorderRadius.circular(11)),
child: Center(
child: TextField(
controller: minuteController,
keyboardType: TextInputType.number,
),
),
),
],
),
Container(
margin: const EdgeInsets.all(25),
child: TextButton(
child: const Text(
'Create alarm',
style: TextStyle(fontSize: 20.0),
),
onPressed: () {
int hour;
int minutes;
hour = int.parse(hourController.text);
minutes = int.parse(minuteController.text);
// creating alarm after converting hour
// and minute into integer
FlutterAlarmClock.createAlarm(hour, minutes);
},
),
),
ElevatedButton(
onPressed: () {
// show alarm
FlutterAlarmClock.showAlarms();
},
child: const Text(
'Show Alarms',
style: TextStyle(fontSize: 20.0),
),
),
Container(
margin: const EdgeInsets.all(25),
child: TextButton(
child: const Text(
'Create timer',
style: TextStyle(fontSize: 20.0),
),
onPressed: () {
int minutes;
minutes = int.parse(minuteController.text);
// create timer
FlutterAlarmClock.createTimer(minutes);
showDialog(
context: context,
builder: (context) {
return AboutDialog(
children: [
Center(
child: Text("Timer is set",
style: TextStyle(
fontSize: 20, fontWeight: FontWeight.bold)),
)
],
);
});
}),
),
ElevatedButton(
onPressed: () {
// show timers
FlutterAlarmClock.showTimers();
},
child: Text(
"Show Timers",
style: TextStyle(fontSize: 17),
),
)
])),
);
}
} 现在,运行 pub get 来安装它。
第 2 步:现在,将库导入要使用时钟的文件中。
Dart
import 'package:flutter_alarm_clock/flutter_alarm_clock.dart';
创建警报:
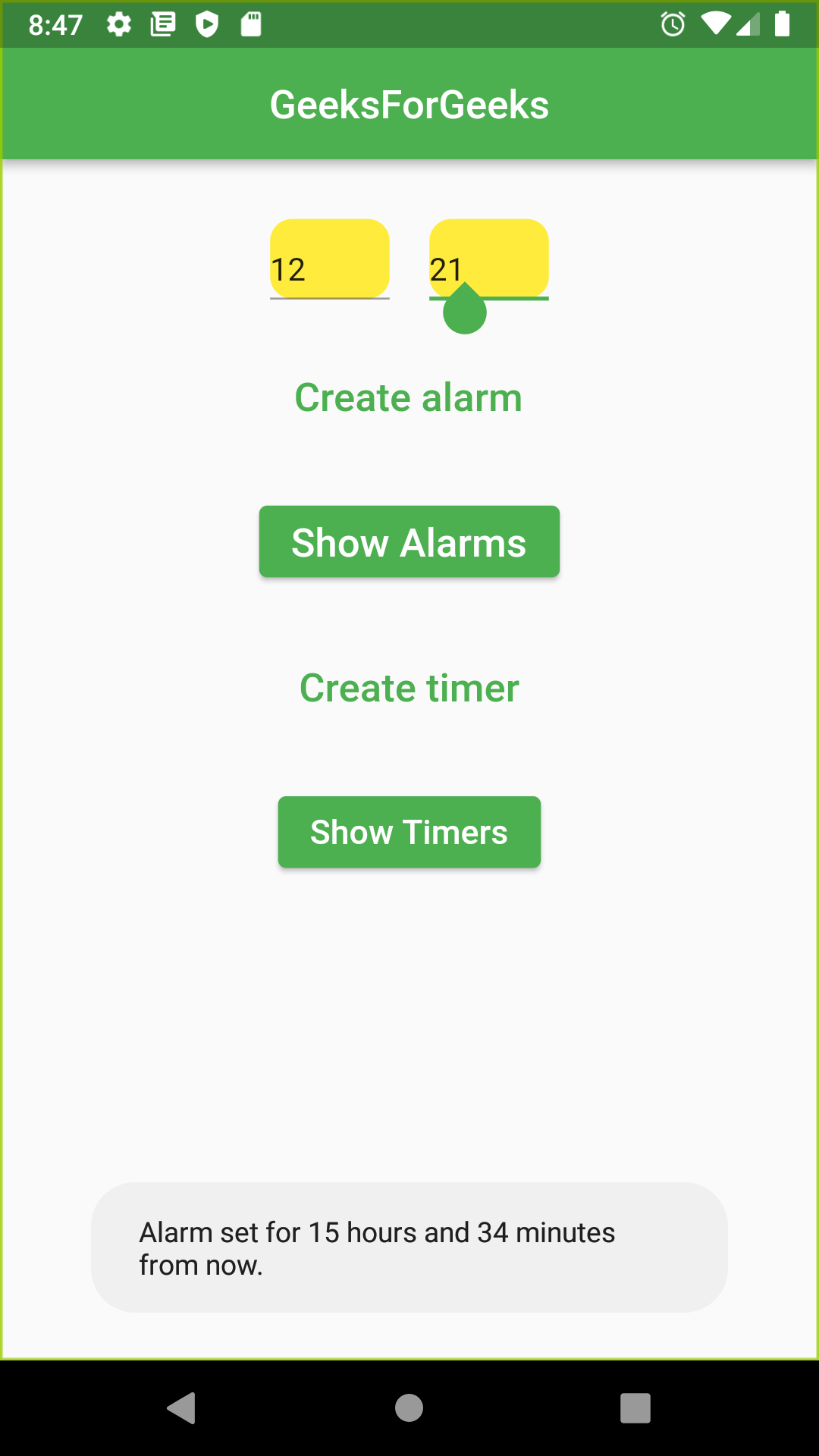
现在,让我们编写一个为我们设置警报的代码。在这里,我将两个 TextField 包装在一个连续的小部件中。我们需要几个小时和分钟来设置警报输入。创建了两个TextEditingController : hourController和minuteController以在各自的 TextField 中占用小时和分钟。然后按下“创建警报”按钮,将为该特定时间设置警报。将显示一个快餐栏以显示已针对当前时间创建了警报。
Dart
Center(
child: Column(children: [
SizedBox(height: 30),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
height: 40,
width: 60,
decoration: BoxDecoration(
shape: BoxShape.rectangle,
color: Colors.yellow,
borderRadius: BorderRadius.circular(11)),
child: Center(
child: TextField(
controller: hourController,
keyboardType: TextInputType.number,
),
),
),
SizedBox(width: 20),
Container(
height: 40,
width: 60,
decoration: BoxDecoration(
shape: BoxShape.rectangle,
color: Colors.yellow,
borderRadius: BorderRadius.circular(11)),
child: Center(
child: TextField(
controller: minuteController,
keyboardType: TextInputType.number,
),
),
),
],
),
Container(
margin: const EdgeInsets.all(25),
child: TextButton(
child: const Text(
'Create alarm',
style: TextStyle(fontSize: 20.0),
),
onPressed: () {
int hour;
int minutes;
hour = int.parse(hourController.text);
minutes = int.parse(minuteController.text);
FlutterAlarmClock.createAlarm(hour, minutes);
},
),
),

然后按下另一个按钮“显示闹钟”,它将指向时钟应用程序,显示已设置的闹钟。
创建计时器:
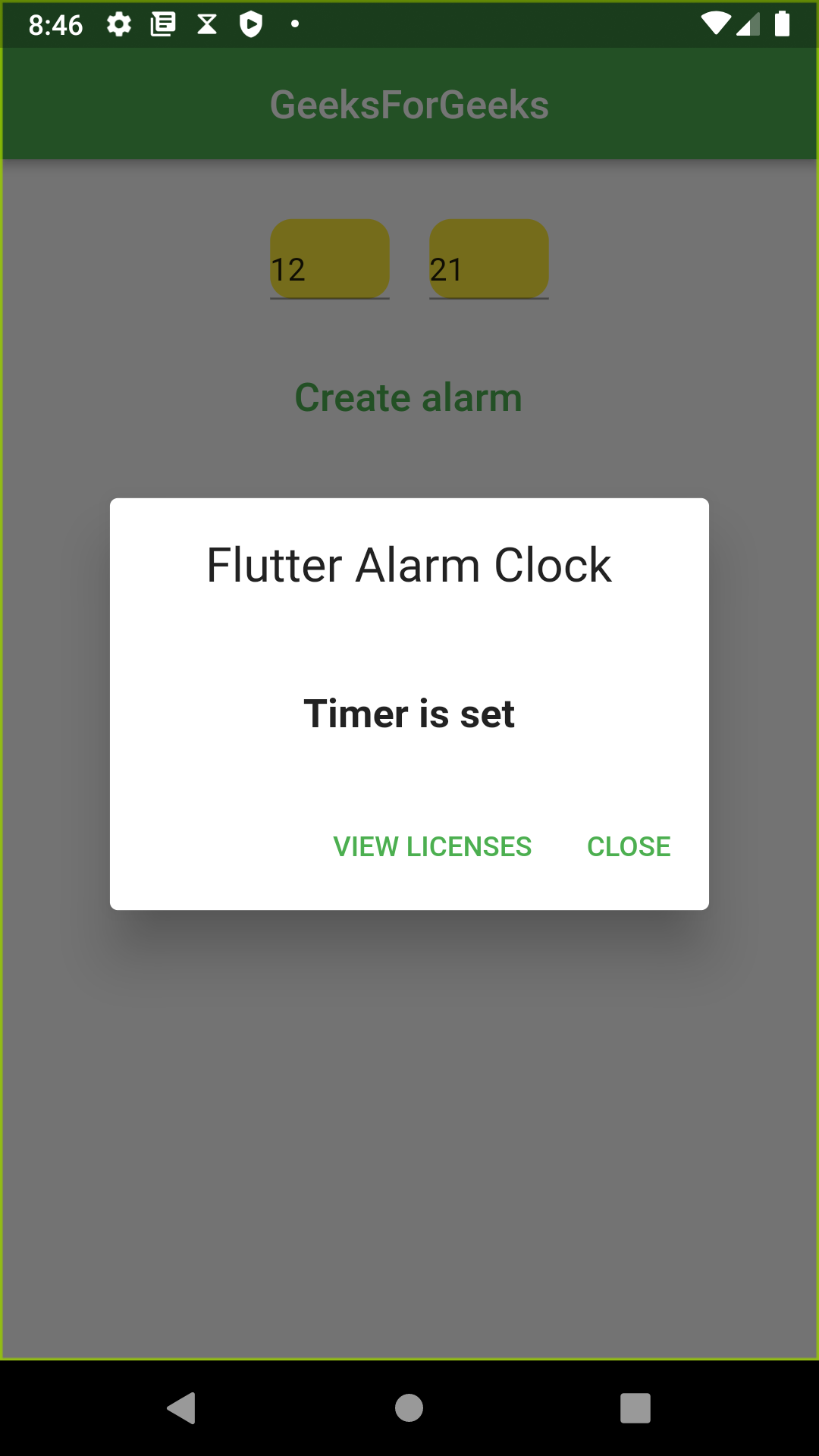
现在,让我们设置一个计时器来提醒我们时间到了。我使用上述代码中输入的分钟数来设置计时器。请注意, FlutterAlarmClock.createTimer()需要几秒钟作为输入。因此,我们通过将分钟乘以 60 来设置计时器,从而将分钟转换为秒。当按下“创建定时器”按钮时,定时器已设置,并会弹出一个显示“定时器已设置”的弹出窗口。还有一个额外的按钮显示“显示计时器”,它将重定向到时钟应用程序以显示计时器。时间到时,时钟应用程序将显示时间到、重置或向计时器添加更多分钟的通知。
代码与输出一起显示在下面。
Dart
Container(
margin: const EdgeInsets.all(25),
child: TextButton(
child: const Text(
'Create timer',
style: TextStyle(fontSize: 20.0),
),
onPressed: () {
int minutes;
minutes = int.parse(minuteController.text);
FlutterAlarmClock.createTimer(minutes*60);
showDialog(
context: context,
builder: (context) {
return AboutDialog(
children: [
Center(
child: Text("Timer is set",
style: TextStyle(
fontSize: 20, fontWeight: FontWeight.bold)),
)
],
);
});
}),
),
ElevatedButton(
onPressed: () {
FlutterAlarmClock.showTimers();
},
child: Text(
"Show Timers",
style: TextStyle(fontSize: 17),
),
)


完整的源代码:
Dart
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter_alarm_clock/flutter_alarm_clock.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Alarm Clock',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
State createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
// creating text ediiting controller to take hour
// and minute as input
TextEditingController hourController = TextEditingController();
TextEditingController minuteController = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('GeeksForGeeks'),
centerTitle: true,
),
body: Center(
child: Column(children: [
SizedBox(height: 30),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
height: 40,
width: 60,
decoration: BoxDecoration(
shape: BoxShape.rectangle,
color: Colors.yellow,
borderRadius: BorderRadius.circular(11)),
child: Center(
child: TextField(
controller: hourController,
keyboardType: TextInputType.number,
),
),
),
SizedBox(width: 20),
Container(
height: 40,
width: 60,
decoration: BoxDecoration(
shape: BoxShape.rectangle,
color: Colors.yellow,
borderRadius: BorderRadius.circular(11)),
child: Center(
child: TextField(
controller: minuteController,
keyboardType: TextInputType.number,
),
),
),
],
),
Container(
margin: const EdgeInsets.all(25),
child: TextButton(
child: const Text(
'Create alarm',
style: TextStyle(fontSize: 20.0),
),
onPressed: () {
int hour;
int minutes;
hour = int.parse(hourController.text);
minutes = int.parse(minuteController.text);
// creating alarm after converting hour
// and minute into integer
FlutterAlarmClock.createAlarm(hour, minutes);
},
),
),
ElevatedButton(
onPressed: () {
// show alarm
FlutterAlarmClock.showAlarms();
},
child: const Text(
'Show Alarms',
style: TextStyle(fontSize: 20.0),
),
),
Container(
margin: const EdgeInsets.all(25),
child: TextButton(
child: const Text(
'Create timer',
style: TextStyle(fontSize: 20.0),
),
onPressed: () {
int minutes;
minutes = int.parse(minuteController.text);
// create timer
FlutterAlarmClock.createTimer(minutes);
showDialog(
context: context,
builder: (context) {
return AboutDialog(
children: [
Center(
child: Text("Timer is set",
style: TextStyle(
fontSize: 20, fontWeight: FontWeight.bold)),
)
],
);
});
}),
),
ElevatedButton(
onPressed: () {
// show timers
FlutterAlarmClock.showTimers();
},
child: Text(
"Show Timers",
style: TextStyle(fontSize: 17),
),
)
])),
);
}
}
