语义 UI 输入焦点状态
Semantic UI 是一个用于构建出色用户界面的框架。它是一个使用 CSS 和 jQuery 的开源框架。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
Semantic-UI Input 类用于创建基本输入用户界面。 Semantic-UI 输入焦点状态用于在输入字段上显示焦点,即它代表当前与表单元素交互的用户。
Semantic-UI Input Focus State Used 类:
- focus:该类用于在输入字段上显示焦点。
句法:
...
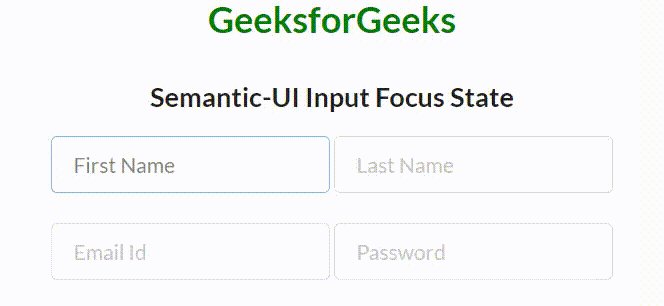
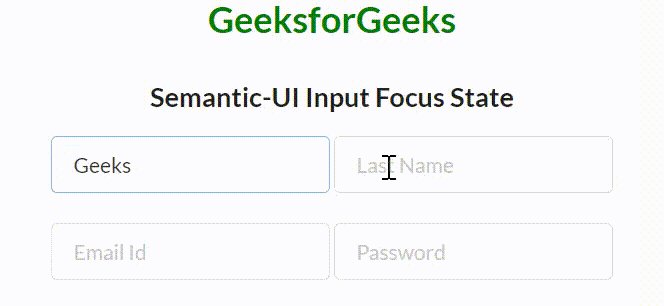
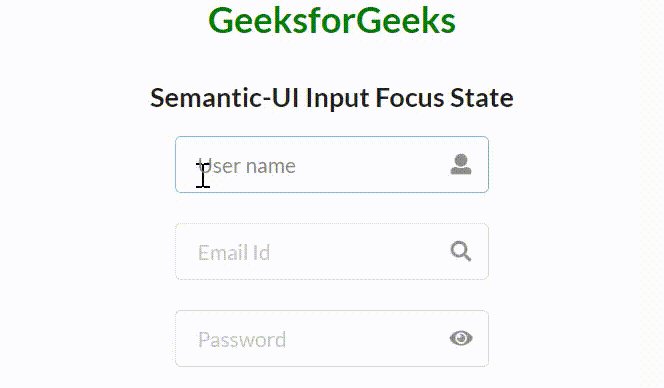
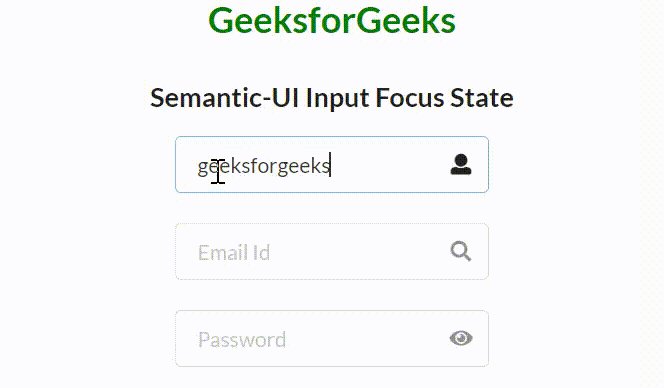
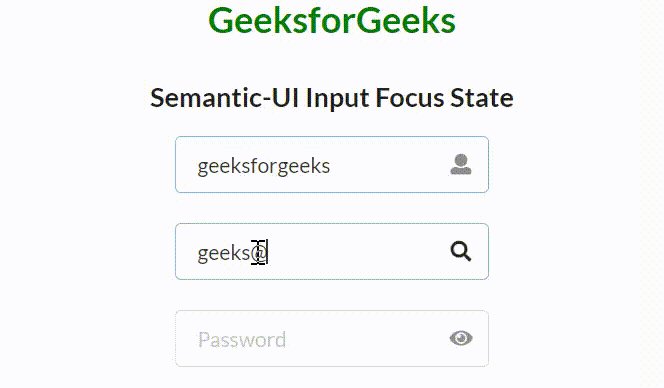
示例 1:在此示例中,我们将描述 Semantic-UI 输入焦点状态的使用。
HTML
Semantic-UI Input Focus State
GeeksforGeeks
Semantic-UI Input Focus State
HTML
Semantic-UI Input Focus State
GeeksforGeeks
Semantic-UI Input Focus State
输出:

语义 UI 输入焦点状态
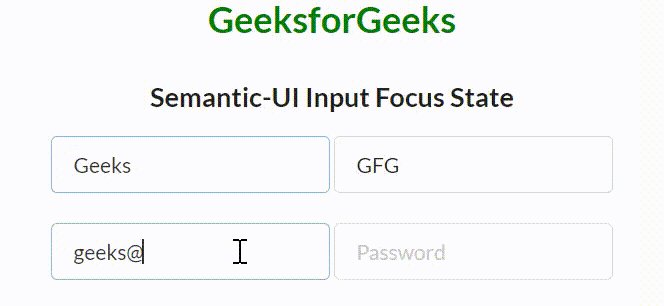
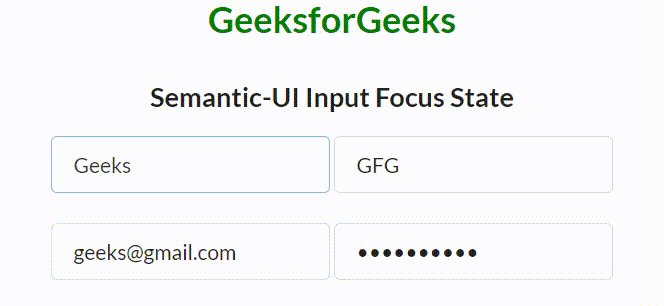
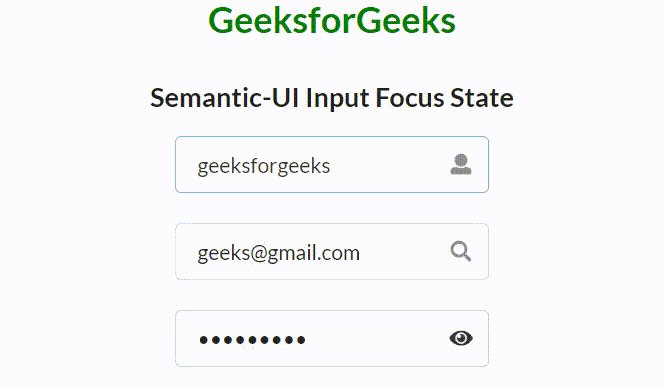
示例 2:在此示例中,我们将描述 Semantic-UI 输入焦点状态的使用。
HTML
Semantic-UI Input Focus State
GeeksforGeeks
Semantic-UI Input Focus State
输出:

语义 UI 输入焦点状态
参考: https://semantic-ui.com/elements/input.html#focus