基础 CSS 徽章着色
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松布局令人惊叹的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来令人惊叹,并且可以在任何设备上访问。在本文中,我们将讨论 Foundation CSS 中的徽章着色类。
In Foundation CSS徽章用于创建有关内容的附加信息。它还有助于将直接父元素的大小与相对字体大小相匹配。
基础 CSS 徽章着色类:
- primary:用于在文本中以天蓝色突出显示信息,标记为重要。
- 次要的:它用灰色突出显示不太重要的文本的文本。
- 成功:它用绿色突出显示某些操作完成的文本。
- 警告:它用红色突出显示有危险的不完整动作的文本。
- 警告:它用黄色突出显示表示某些警告操作的文本。
句法:
.......
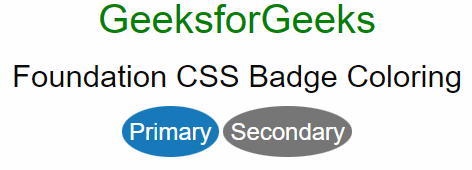
示例 1:下面的示例说明了使用主要和次要类的徽章着色。
HTML
Foundation CSS Badge Coloring classes
GeeksforGeeks
Foundation CSS Badge Coloring
Primary
Secondary
HTML
Foundation CSS Badge Coloring classes
GeeksforGeeks
Foundation CSS Badge Coloring
Success
Alert
Warning
输出:

具有主要和次要类的基础 CSS 徽章着色
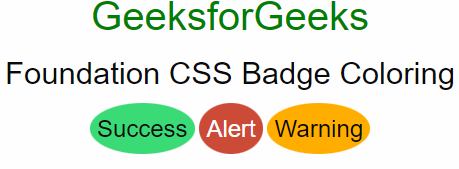
示例 2:下面的示例通过success 、 alert和warning类说明了徽章着色的使用。
HTML
Foundation CSS Badge Coloring classes
GeeksforGeeks
Foundation CSS Badge Coloring
Success
Alert
Warning
输出:

成功、警报和警告类的基础 CSS 徽章着色
参考: https://get.foundation/sites/docs/badge.html#coloring