Fabric.js |圆角样式属性
在本文中,我们将了解如何使用 FabricJS 更改控制画布圆角的样式。画布是指圆圈是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、填充颜色、笔划宽度或半径时,可以自定义圆。
方法:为了使它成为可能,我们将使用一个名为 FabricJS 的 JavaScript 库。使用 CDN 导入库后,我们将在 body 标记中创建一个画布块,其中包含我们的圆圈。在此之后,我们将初始化 FabricJS 提供的 Canvas 和 Circle 的实例,并使用cornerStyle属性更改控制圆角的样式,并在 Canvas 上渲染 Circle,如下例所示。
句法:
fabric.Circle({
radius: number,
cornerStyle: string
}); 参数:该函数接受上面提到的两个参数,如下所述:
- radius:指定圆的半径。
- cornerStyle:指定控制角的样式。此参数的可接受值为圆形和矩形。
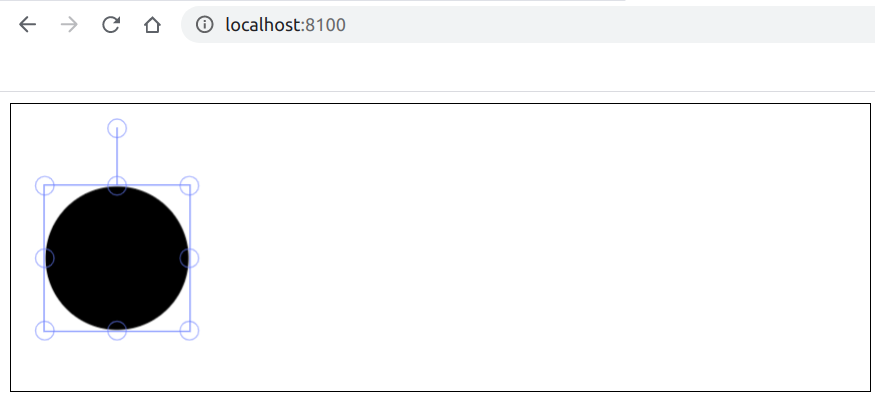
示例:本示例使用 FabricJS 更改控制画布圆角的样式。请注意,您必须单击对象才能看到角落。
html
Fabric.js | Circle cornerStyle Property
输出: