ReactJS 常青 FormField 组件
React Evergreen 是一个流行的前端库,其中包含一组用于构建漂亮产品的 React 组件,因为该库灵活、合理的默认设置和用户友好。 FormField 组件允许用户将其用作实用组件来帮助组成表单字段 我们可以在 ReactJS 中使用以下方法来使用 Evergreen FormField 组件。
FormField 道具:
- label:用于表示输入元素上方使用的标签。
- labelFor:用于将标签上传递的内容表示为 htmlFor 属性。
- isRequired:用于指示标签后是否显示星号。
- 描述:定义标签下方和输入元素上方的字段的可选描述。
- 提示:用于在输入元素下定义一个可选提示。
- validationMessage:用于显示验证消息。
FormFieldDescription Props:不带任何道具。
FormFieldHint Props:不带任何道具。
FormFieldLabel 道具:
- isAstrixShown:用于指示标签后是否显示星号。
FormFieldValidationMessage 道具:它不带任何道具。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install evergreen-ui
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import { TextInput, FormField } from 'evergreen-ui'
export default function App() {
// State for Name
const [name, setName] = React.useState('')
return (
ReactJS Evergreen FormField Component
setName(e.target.value)}
/>
Name: {name}
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
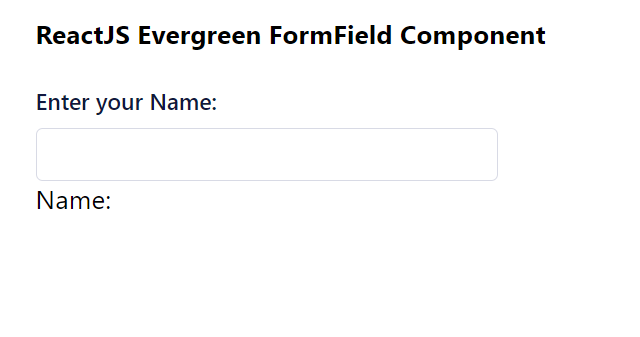
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://evergreen.segment.com/components/form-field/props