React Suite 漏斗图组件
React Suite Charts 是一个流行的前端库,带有一组 React 组件,用于提供一组基于 rsuite 和 echarts 的图表。漏斗图 组件允许用户以漏斗的形式提供数据。我们可以在 ReactJS 中使用以下方法来使用 React Suite FunnelChart 组件。
漏斗图道具:
- name:用于表示图形的名称。
- data:用于传递图表的数据。
- asc:用于表示是否按升序显示图形。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install @rsuite/charts
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { FunnelChart, Funnel } from '@rsuite/charts';
export default function App() {
// Sample data for Funnel 1
const sampleData1 = [
['Car', 30],
['Truck', 50],
['Bus', 20],
];
// Sample data for Funnel 2
const sampleData2 = [
['Water', 15],
['Air', 50],
['Land', 33]
];
return (
React-Suite Charts FunnelChart Component
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
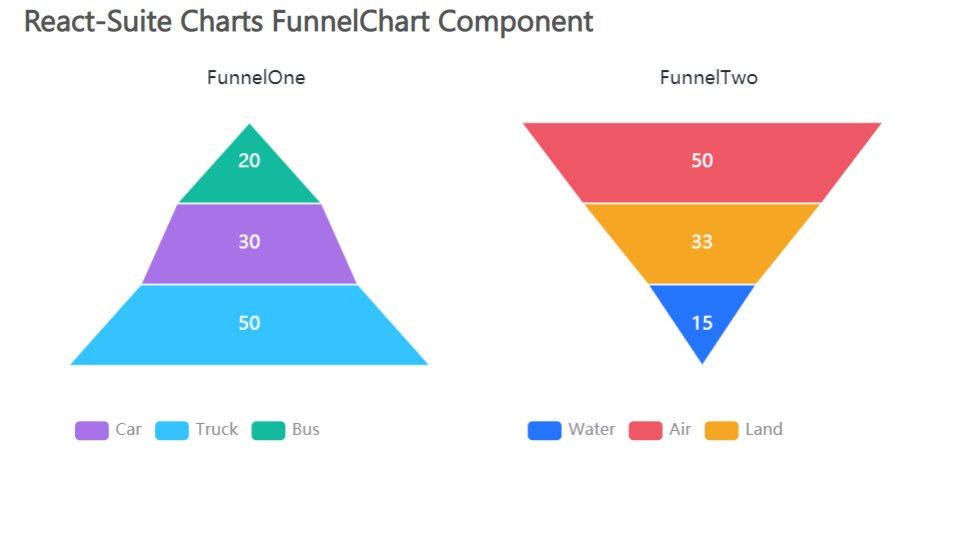
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://charts.rsuitejs.com/#%E6%BC%8F%E6%96%97%E5%9B%BE