基础 CSS Flexbox 模式
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,它使设计美观的响应式网站、应用程序和电子邮件变得容易,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
CSS 主要用于设计网站,使它们更具表现力和吸引力。我们必须使用不同的布局模式,如Block、Inline、Table、Positioned。设计布局的更好方法是使用布局模块,例如 Flexbox是显示属性 flex 和边距填充等属性的组合。
Foundation CSS 提供了对许多预构建组件的访问权限,我们可以通过向不同元素添加帮助类来轻松使用它们。这些 UI 组件之一是 FlexBox 模式。 Flexbox 模式取代了 Foundation 使用浮动、垂直对齐、表格单元格等的传统方法,具有 flexbox 功能,它可以帮助我们以更简单的方式创建网站。而在使用 CSS 实现 flexbox 的传统方式中,我们必须添加许多属性,如 padding、margin 等来设计播放。在 Foundation 的 Flexbox 中,我们只需要添加align-left 、 align-bottom等辅助类即可。
弹性盒模式类:
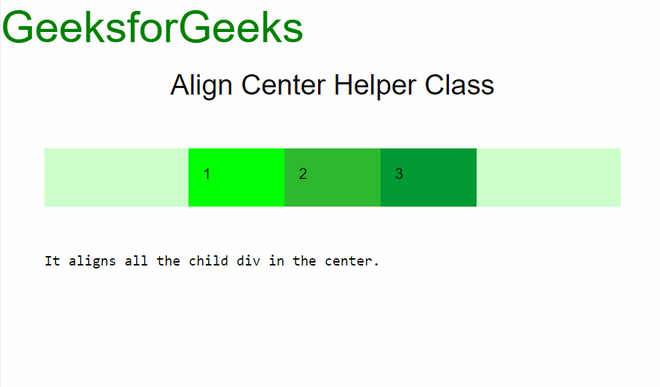
- align-center:当我们将align-center添加到有几个子元素的 flexbox div 时,子元素被定位到中心,它们之间没有任何空间。
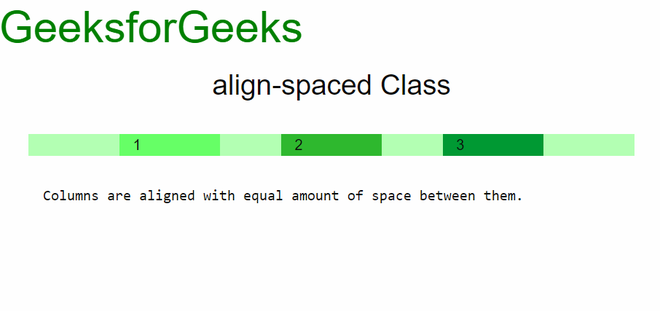
- align-spaced:当我们将align-spaced添加到具有一些子元素的 flexbox div 时,子元素将被定位到中心,并且它们的左右间距相等。
- align-justify:当我们将align-justify添加到有几个子元素的 flexbox div 时,子元素被定位到中心,它们的左右空间相等,最右边的元素和右边的空间为零。最左边元素的左边。
- align-middle:在父 div 中添加align-middle将确保所有元素顶部和底部的边距相等。
- align-top:在父 div 中添加align-top将确保所有元素顶部的边距为零。
- align-bottom:在父 div 中添加align-bottom将确保所有元素底部的边距为零。
- flex-child-auto:这是一个辅助类,可以添加到 div 的任何子元素中,该 div 被制成弹性框。 flex-child-auto添加到 flexbox div 的子元素时,会占用 flexbox 中尚未被子元素占用的所有空间。
句法:
...
示例 1:以下代码演示了 flexbox align-center类。
HTML
Foundation CSS Flexbox Mode
GeeksforGeeks
Align Center Helper Class
1
2
3
It aligns all the child div in the center.
HTML
Foundation CSS Flexbox Mode
GeeksforGeeks
Align Spaced Helper Class
1
2
3
It aligns all the child div in the center
with space on their left and right.
HTML
Foundation CSS Flexbox Mode
GeeksforGeeks
Align Justify Helper Class
1
2
3
It aligns all the child div in the center
with space on their left and right except
the rightmost and leftmost div.
HTML
Foundation CSS Flexbox Mode
GeeksforGeeks
Align Bottom Helper Class
1
2
3
It ansures all the child elements
have zero margin on the bottom.
HTML
Foundation CSS Flexbox Mode
GeeksforGeeks
Align Middle Helper Class
1
2
3
It ensures all the child elements have
same margin on the bottom and top.
HTML
Foundation CSS Flexbox Mode
GeeksforGeeks
Align Middle and Justify Class Combined
1
2
3
It ansures all the child elements have same
margin on the bottom and top. And aligns all
the child div in the center with space on
their left and right except the rightmost
and leftmost div.
HTML
Foundation CSS Flexbox Mode
GeeksforGeeks
Flex child auto class
1
2
3
To whichever child element it is added
takes up all the space that's left after
all elements have taken up their space.
输出:

示例 2:以下代码演示了 flexbox align-spaced类。
HTML
Foundation CSS Flexbox Mode
GeeksforGeeks
Align Spaced Helper Class
1
2
3
It aligns all the child div in the center
with space on their left and right.
输出:

示例 3:以下代码演示了 flexbox align-justify类。
HTML
Foundation CSS Flexbox Mode
GeeksforGeeks
Align Justify Helper Class
1
2
3
It aligns all the child div in the center
with space on their left and right except
the rightmost and leftmost div.
输出:

示例 4:以下代码演示了 flexbox align-bottom类。
HTML
Foundation CSS Flexbox Mode
GeeksforGeeks
Align Bottom Helper Class
1
2
3
It ansures all the child elements
have zero margin on the bottom.
输出:

示例 5:以下代码演示了 flexbox align-middle类。
HTML
Foundation CSS Flexbox Mode
GeeksforGeeks
Align Middle Helper Class
1
2
3
It ensures all the child elements have
same margin on the bottom and top.
输出:

.
示例 6:可以组合两个辅助类来制作独特的自定义布局。 align-middle和align-justify将确保所有子元素在底部和顶部具有相同的边距。除了最右边和最左边的 div 之外,它会将中心的所有子元素与左右两边的空间对齐。
HTML
Foundation CSS Flexbox Mode
GeeksforGeeks
Align Middle and Justify Class Combined
1
2
3
It ansures all the child elements have same
margin on the bottom and top. And aligns all
the child div in the center with space on
their left and right except the rightmost
and leftmost div.
输出:

示例 7:以下代码演示了 flexbox flex-child-auto类。
HTML
Foundation CSS Flexbox Mode
GeeksforGeeks
Flex child auto class
1
2
3
To whichever child element it is added
takes up all the space that's left after
all elements have taken up their space.
输出:

当同一个父 flexbox div 的两个子元素具有flex-child-auto类时,剩余空间被这两个子元素平均占用。
浏览器支持:仅这些浏览器支持 Foundation CSS Flexbox 模式。
- 最新版本的 Chrome 和 Firefox
- Safari 6 及以上
- Internet Explorer/Edge 10+ 及以上
- iOS 7 及以上
- 安卓4.4及以上
参考链接: https://get.foundation/sites/docs/flexbox-mode.html