基础 CSS 按钮组 Flexbox
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 SaaS 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
Foundation CSS 为我们提供了一个按钮组,其中可以对性质相同的按钮进行分组。 Foundation CSS 允许按钮组中的按钮使用 .stacked 类垂直堆叠在每个按钮上。让我们看看如何实现它。在Button Group Flexbox 中,按钮使用 Foundation CSS 中的 Flexbox Utility 类定位。
基础 CSS 按钮组 Flexbox 类:
- align-center:此类为该元素内的所有子元素提供中心对齐。
- align-right:该类为元素内的所有子元素提供右对齐。
- align-spaced:这个类平均分配每列之间的空间,第一列和最后一列固定在边缘。
- align-justify:此类平均分配每列之间的空间,第一列和最后一列可能不会固定到边缘。
Hollow 和 Clear Button 组的语法:
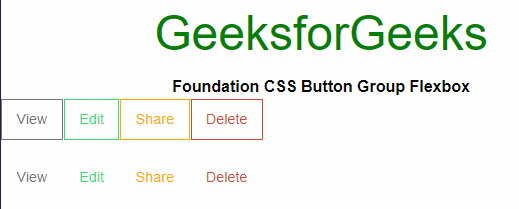
示例 1:这是一个基本示例,说明了使用 Foundation CSS 的 Hollow and Clear Button 组。
HTML
Foundation CSS Button Group Flexbox
GeeksforGeeks
Foundation CSS Button Group Flexbox
HTML
Foundation CSS Button Group Flexbox
GeeksforGeeks
Foundation CSS Button Group Flexbox
HTML
Foundation CSS Button Group Flexbox
GeeksforGeeks
Foundation CSS Button Group Flexbox
输出:

基础 CSS 按钮组 Flexbox
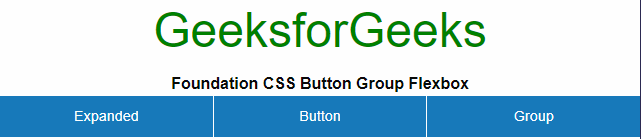
示例 2:这是一个基本示例,说明使用 Foundation CSS 的均匀宽度按钮组。
HTML
Foundation CSS Button Group Flexbox
GeeksforGeeks
Foundation CSS Button Group Flexbox
输出:

基础 CSS 按钮组 Flexbox
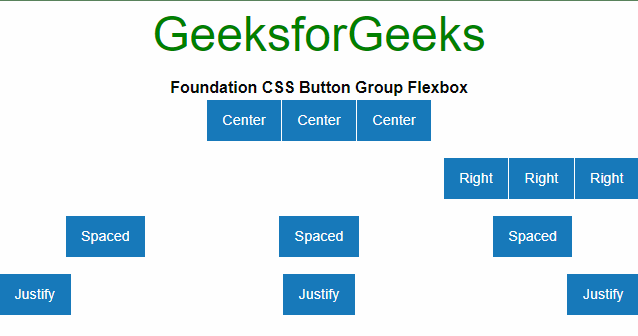
示例 3:这是一个基本示例,说明了使用 Foundation CSS 的 Flexbox 按钮组。
HTML
Foundation CSS Button Group Flexbox
GeeksforGeeks
Foundation CSS Button Group Flexbox
输出:

基础 CSS 按钮组 Flexbox
参考: https://get.foundation/sites/docs/button-group.html#flexbox-button-group