数据表 orderClasses 选项
DataTables是 jQuery 插件,可用于向网页的 HTML 表格添加交互式和高级控件。这也允许根据用户的需要对表中的数据进行搜索、排序和过滤。 DataTable 还公开了一个强大的 API,可以进一步用于修改数据的显示方式。
orderClasses选项用于指定当前排序的列是否将应用一个类。默认情况下,DataTables 将类sorting_1 、 sorting_2和sorting_3应用于已排序的列。这会突出显示已排序的列,以便区分它们。 class 后面的数字表示使用的排序级别,最大级别为 3,之后重复最后一个 class。
但是,可以禁用此功能以提高旧系统的性能,或者在必须操作大量行的情况下,使用此选项。
{ orderClasses: value }参数:此选项具有如上所述和如下所述的单个值:
- value:这是一个布尔值,用于指定是否使用预定义的类突出显示表中当前排序的列。默认值是true。
下面的示例说明了此选项的用法。
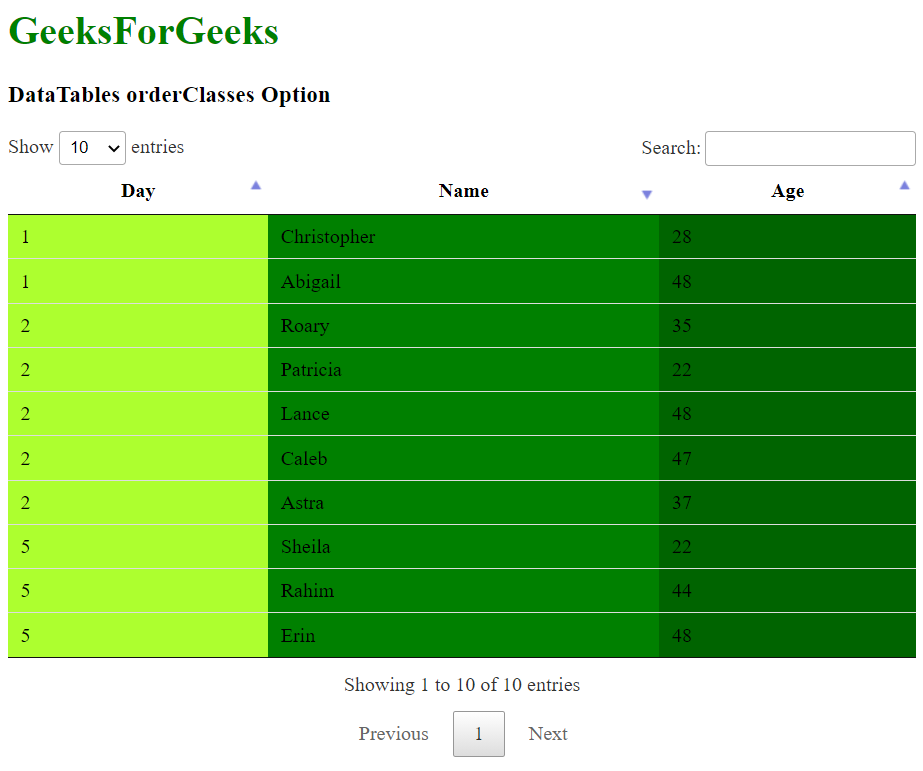
示例 1:在此示例中,禁止将排序类添加到列中。使用 CSS 修改了三个排序类的背景颜色,使差异更加明显。
HTML
GeeksForGeeks
DataTables orderClasses Option
Day
Name
Age
2
Patricia
22
2
Caleb
47
1
Abigail
48
5
Rahim
44
5
Sheila
22
2
Lance
48
5
Erin
48
1
Christopher
28
2
Roary
35
2
Astra
37
HTML
GeeksForGeeks
DataTables orderClasses Option
Day
Name
Age
2
Patricia
22
2
Caleb
47
1
Abigail
48
5
Rahim
44
5
Sheila
22
2
Lance
48
5
Erin
48
1
Christopher
28
2
Roary
35
2
Astra
37
输出:

示例 2:在此示例中,相关类已启用并添加到列中。使用 CSS 修改了三个排序类的背景颜色,使差异更加明显。
HTML
GeeksForGeeks
DataTables orderClasses Option
Day
Name
Age
2
Patricia
22
2
Caleb
47
1
Abigail
48
5
Rahim
44
5
Sheila
22
2
Lance
48
5
Erin
48
1
Christopher
28
2
Roary
35
2
Astra
37
输出:

参考资料:https://datatables.net/reference/option/orderClasses