Foundation CSS Kitchen Sink 响应式菜单
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松布局令人惊叹的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来令人惊叹,并且可以在任何设备上访问。在本文中,我们将讨论 Foundation CSS 中的 Kitchen Sink 响应式菜单类。
Kitchen Sink具有在我们的网站和应用程序中运行良好的基础元素。 Kitchen Sink 响应式菜单用于添加响应式菜单,分别在网站和移动视图中水平和垂直对齐项目。
Foundation CSS Kitchen Sink 响应式菜单类:
- [size]-vertical:此类用于指定给定尺寸屏幕上项目的垂直对齐方式。屏幕尺寸可以是小、中和大。
- [size]-horizontal:此类用于指定给定尺寸屏幕上项目的垂直对齐方式。屏幕尺寸可以是小、中和大。
句法:
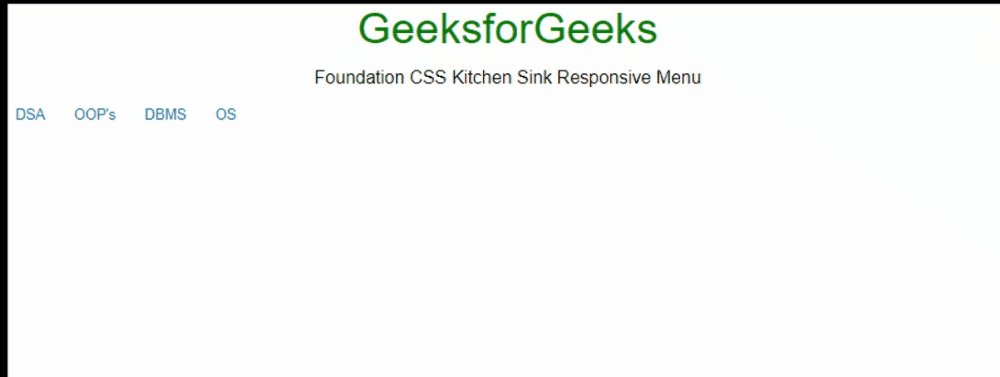
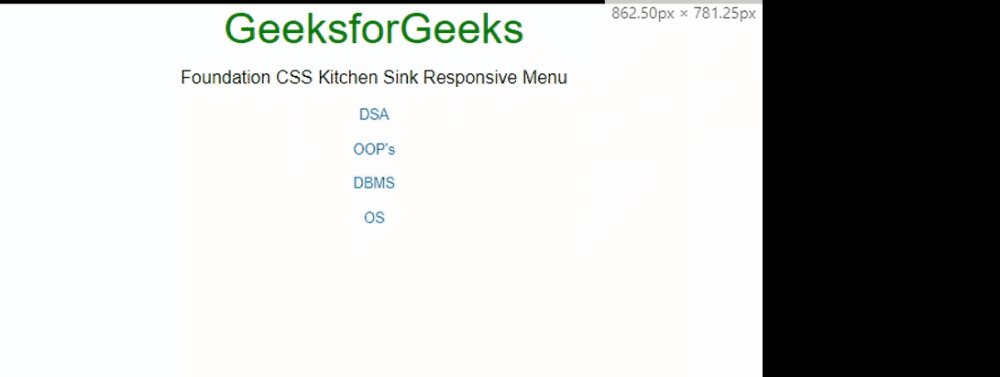
示例 1:下面的示例说明了使用中垂直、大水平和菜单类使用 Kitchen Sink 响应式菜单。
HTML
Foundation CSS Kitchen Sink Responsive Menu
GeeksforGeeks
Foundation CSS Kitchen Sink Responsive Menu
HTML
Foundation CSS Kitchen Sink Responsive Menu
GeeksforGeeks
Foundation CSS Kitchen Sink Responsive Menu
输出:

Foundation CSS Kitchen Sink 响应式菜单
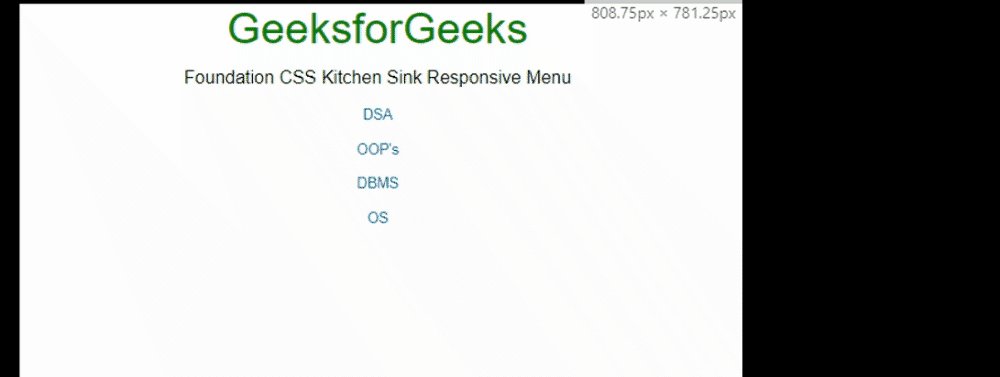
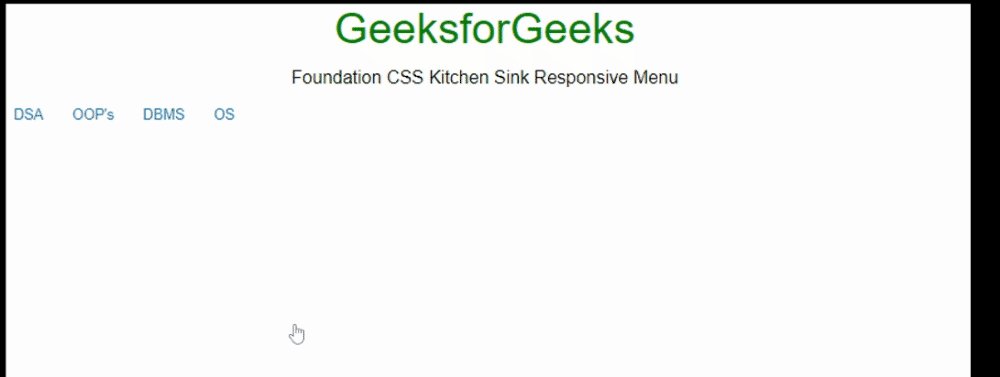
示例 2:下面的示例说明了使用大垂直、中水平和菜单类使用 Kitchen Sink 响应菜单。
HTML
Foundation CSS Kitchen Sink Responsive Menu
GeeksforGeeks
Foundation CSS Kitchen Sink Responsive Menu
输出:

Foundation CSS Kitchen Sink 响应式菜单
参考: https ://get.foundation/sites/docs/kitchen-sink.html#responsive-menu

