基础 CSS 响应式导航菜单
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
Foundation CSS 中的响应式导航菜单 是用于网站和应用程序的导航栏,其大小会根据屏幕大小而变化。
基础 CSS 响应式导航菜单类:
- dropdown:这些类用于为顶部栏中的元素创建下拉菜单。
- 垂直:这些类用于创建垂直导航菜单。
句法:
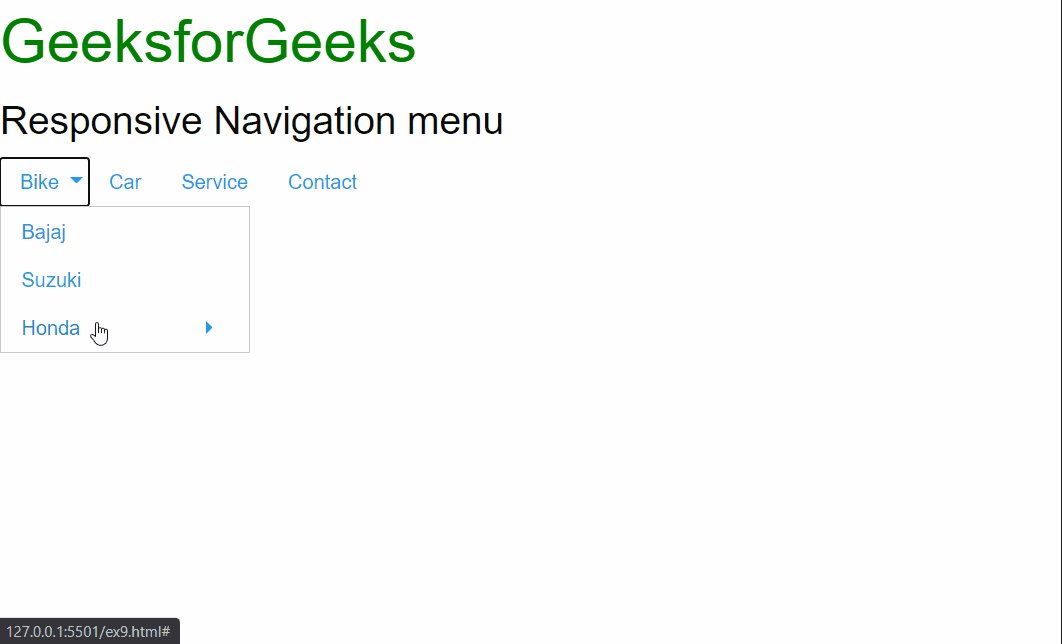
示例 1:
HTML
GeeksforGeeks
Responsive Navigation menu
HTML
GeeksforGeeks
Responsive Vertical Menu
输出:

基础 CSS 响应式导航菜单
示例 2:
HTML
GeeksforGeeks
Responsive Vertical Menu
输出:

基础 CSS 响应式导航菜单
参考: https ://get.foundation/sites/docs/responsive-navigation.html