基础 CSS 标注尺寸
Foundation CSS 是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计漂亮的响应式网站、应用程序和电子邮件,使其看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
标注将 Foundation 5 中的面板和警报组合到一个通用容器组件中。 Foundation CSS 使用
元素中的标注类来创建标注。为了改变标注的大小,我们使用大类和小类以及标注类。

Foundation CSS Callout Sizing 类:
- 大:大 类增加标注中的填充以使其大于默认大小。
- 小:小类减少标注中的填充,使其小于默认大小。
句法:
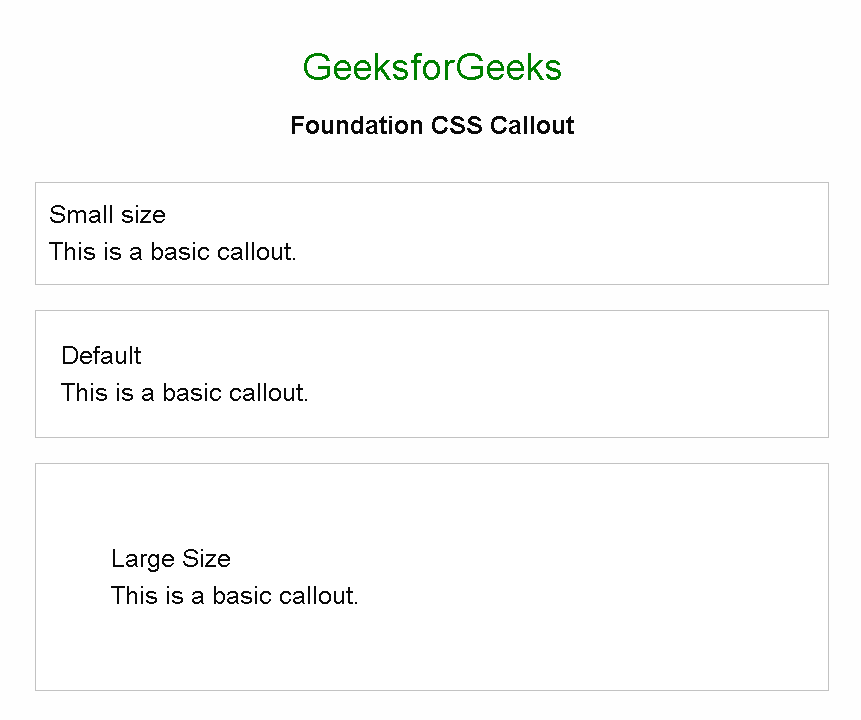
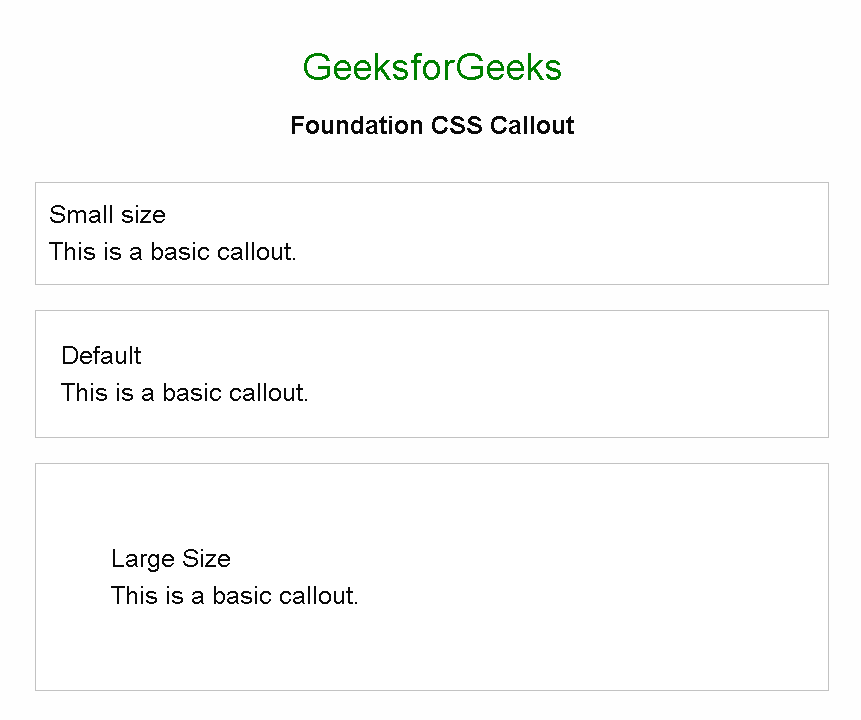
...示例:此示例演示了使用 Foundation CSS 的标注的所有大小变化。
HTML
Foundation CSS Callout
GeeksforGeeks
Foundation CSS Callout
Small size
This is a basic callout.
Default
This is a basic callout.
Large Size
This is a basic callout.
输出:

输出
参考链接: https://get.foundation/sites/docs/callout.html#sizing