基础 CSS 显示尺寸
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 SaaS 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
Reveal是模式或弹出窗口,用于在我们单击按钮时显示一些信息。我们可以在弹出窗口中显示内容,而无需导航到另一个页面。 Foundation CSS 具有多种 Reveal 元素的变体,例如调整大小、嵌套和全屏。
在本文中,我们将了解 Foundation CSS Reveal 的各种大小调整。显示元素的大小变化有助于我们设置模态框的宽度。为了创建 Foundation CSS Reveal 的尺寸变化,我们使用尺寸类和 .reveal 类。以下是 Foundation CSS 中的尺寸等级揭示
Foundation CSS Reveal Sizing Classes:
- tiny:这个类使模态框宽 30%。
- 小:此类使模态宽度为 50%。
- large:这个类使模态的宽度达到 90%。
- full:这使模态变为全屏,即占可用宽度和高度的 100%。
句法:
....
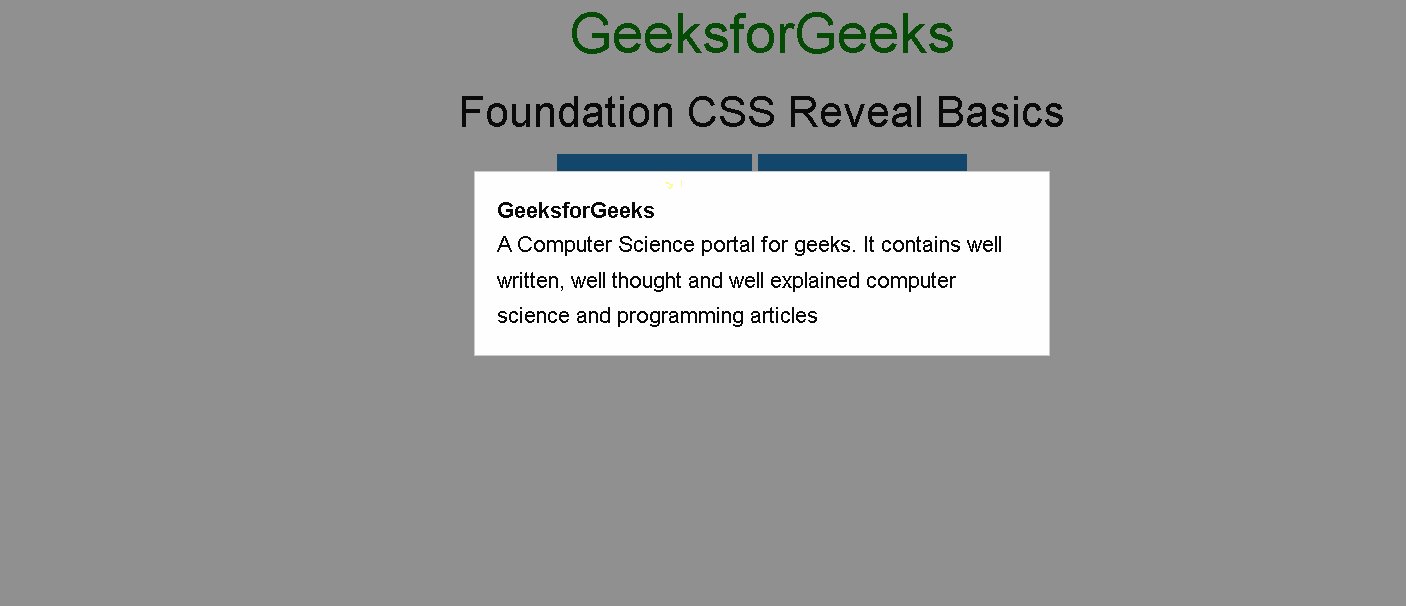
示例 1:此示例演示了 Foundation CSS 中显示的微小尺寸变化。
HTML
GeeksforGeeks
Foundation CSS Reveal Basics
GeeksforGeeks
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science and
programming articles
GeeksforGeeks
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science and
programming articles
HTML
GeeksforGeeks
Foundation CSS Reveal
GeeksforGeeks
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science and
programming articles
GeeksforGeeks
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science and
programming articles
输出:

基础 CSS 显示尺寸
示例 2:此示例演示了 Foundation CSS 中显示的大尺寸和全尺寸变化。
HTML
GeeksforGeeks
Foundation CSS Reveal
GeeksforGeeks
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science and
programming articles
GeeksforGeeks
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science and
programming articles
输出:

基础 CSS 显示尺寸
参考: https ://get.foundation/sites/docs/reveal.html#sizing