基础 CSS 卡尺寸
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒,并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 SaaS 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
在网站上使用卡片可以增强用户体验。 Foundation CSS 为我们提供了一个基础样式的卡片,可以根据我们的需要使用。有时,我们可能想改变卡片的大小和形状。 Foundation CSS 允许我们通过使用各种保留类来更改卡片大小。
基础 CSS 卡尺寸分类:
- card:创建一个包含卡片内容的容器。
- card-divider:创建一个背景较暗的部分,将其与卡片内容的其余部分分开。
- card-section:创建一个保存卡片信息的部分。
- small-n: “n”取一个 1 到 11 之间的值,并相应地调整卡片的大小。它在每张卡上明确指定。
- medium-n: “n”取一个介于 1 和 11 之间的值,并相应地调整卡片的大小。它在每张卡上明确指定。
- large-n: “n”取一个介于 1 和 11 之间的值,并相应地调整卡片的大小。它在每张卡上明确指定。
- small-up-n: “n”张卡片排成一排,用于较小尺寸的屏幕。
- medium-up-n: “n”张卡片排成一排,用于中等大小的屏幕。
- large-up-n: “n”张卡片排成一排,用于大尺寸屏幕。
句法:
对于明确的卡片尺寸:
...
对于响应式卡片尺寸:
...
...
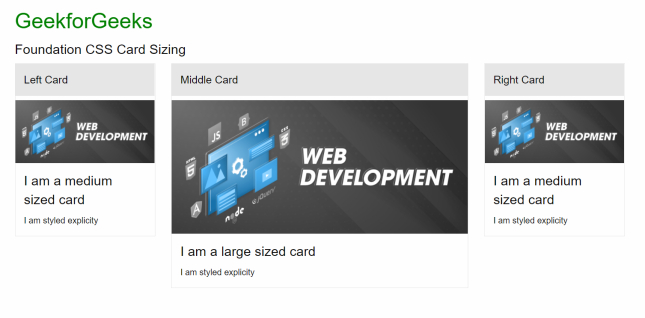
示例 1:通过明确指定尺寸来更改卡片尺寸。
HTML
Foundation CSS Card Sizing
GeekforGeeks
Foundation CSS Card Sizing
Left Card

I am a medium sized card
I am styled explicitly
Middle Card

I am a large sized card
I am styled explicitly
Right Card

I am a medium sized card
I am styled explicitly
HTML
Foundation CSS Card Sizing
GeekforGeeks
Foundation CSS Card Sizing
Card Title

Name of Card
Responsively Styled
Card Title

Name of Card
Responsively Styled
Card Title

Name of Card
Responsively Styled
Card Title

Name of Card
Responsively Styled
Card Title

Name of Card
Responsively Styled
输出:

通过显式方式确定卡片大小
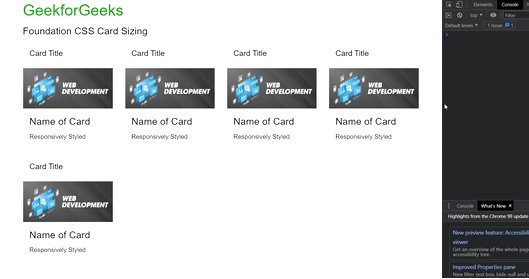
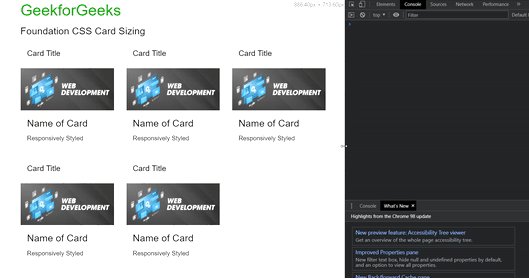
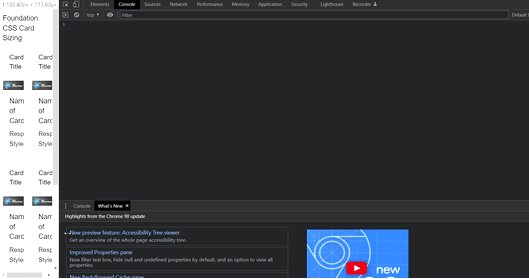
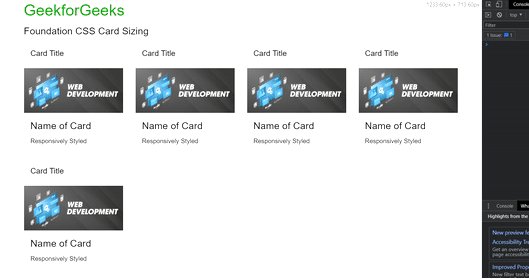
示例 2: Responsive Card Sizing,即在小屏幕上放置 2 张卡片,在中尺寸屏幕上放置 3 张卡片,在大尺寸屏幕上放置 4 张卡片。
HTML
Foundation CSS Card Sizing
GeekforGeeks
Foundation CSS Card Sizing
Card Title

Name of Card
Responsively Styled
Card Title

Name of Card
Responsively Styled
Card Title

Name of Card
Responsively Styled
Card Title

Name of Card
Responsively Styled
Card Title

Name of Card
Responsively Styled
输出:

基础 CSS 卡尺寸
参考: https ://get.foundation/sites/docs/card.html#sizing